-
Thèmes en libre service (LS)
Merci de créditer avant de prendre les thèmes, et aussi d'aller lire le règlement.
14 thèmes en libre service pour l'instant
Si vous préférez quelque chose de plus personnel, vous pouvez toujours passer une commande (dans le cas où les commandes de thèmes sont acceptées). Vous pouvez aussi tout simplement me contacter en mp. Si je suis disponible je suis prête à vous conseiller à défaut de réaliser entièrement votre design.
Vous pouvez essayer les thèmes avec le blog de démonstration d'eklablog (sans oubliez de toujours remettre toutes les valeurs à zéro avant d'appliquer les codes) !
-
Par Elinae le 21 Octobre 2021 à 12:00
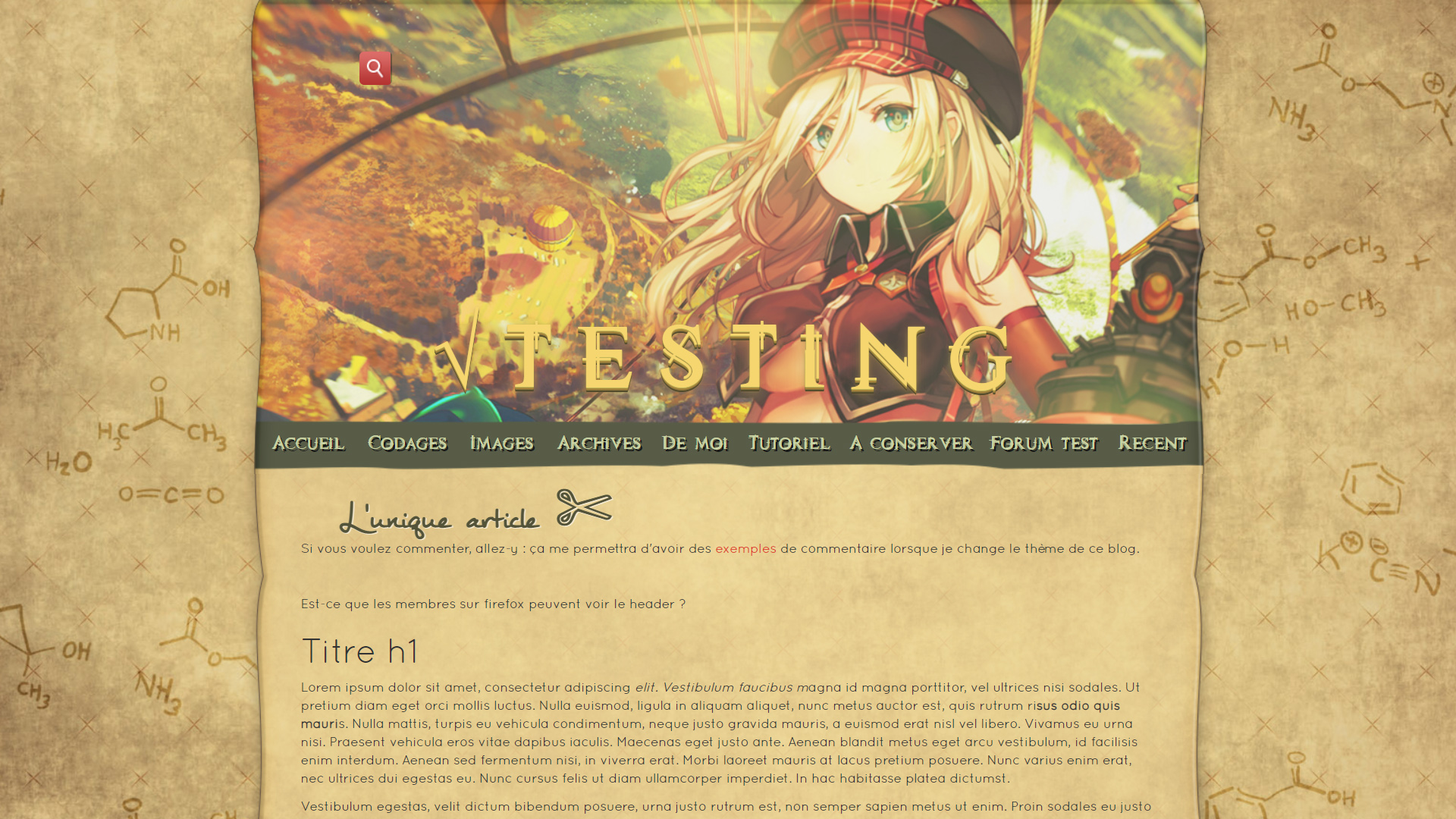
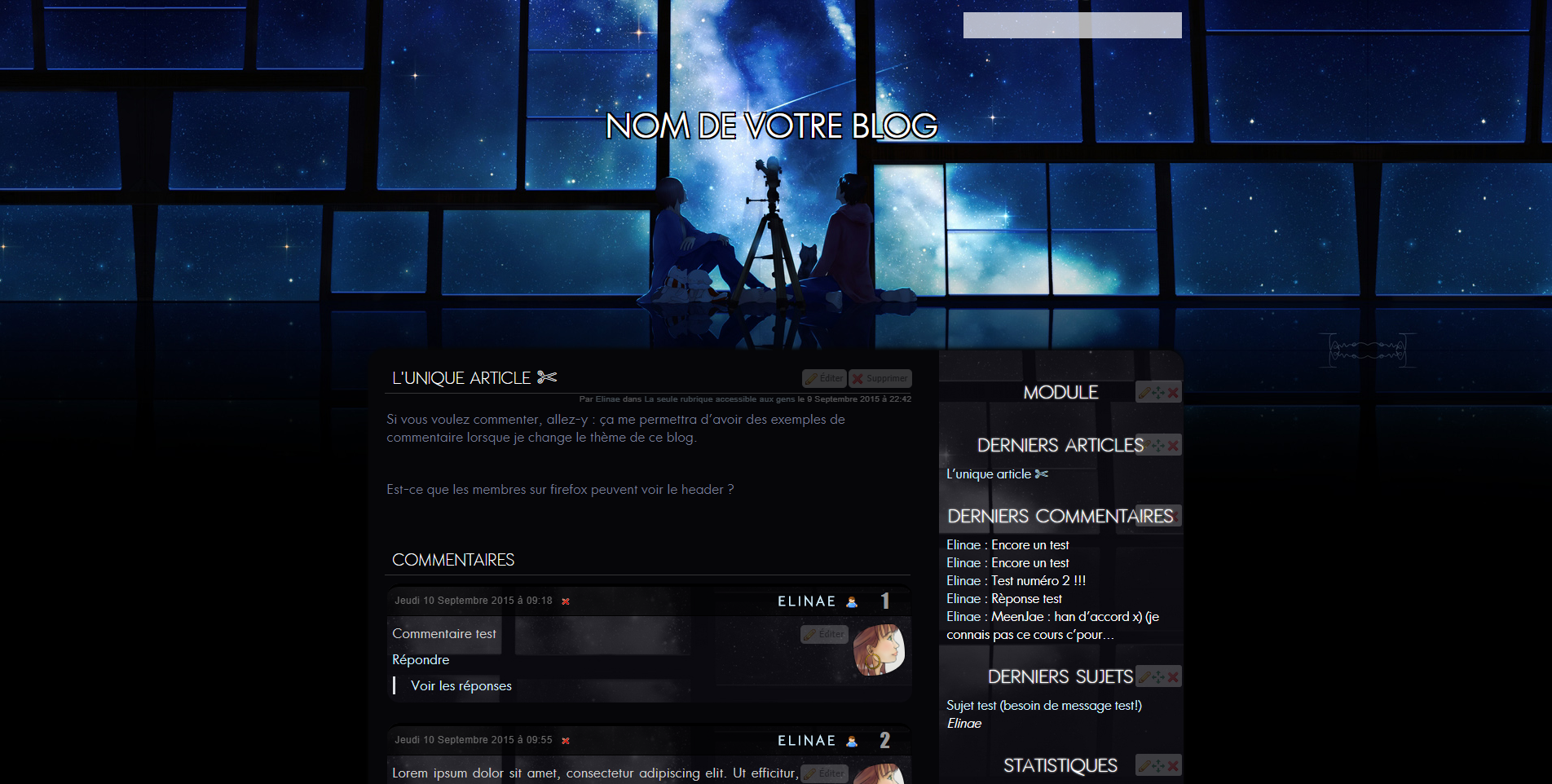
EMSIHPARG V.14 (octobre 2015 à février 2016)
Les Codes
@font-face {font-family: "Tech";
src: url('http://ekladata.com/qR2WTZxg0DqfEUN5GELl4hugSd0/technott.ttf');}
@font-face {font-family: "Mathilde";
src: url('http://ekladata.com/klgAchlmwlokSxsTV-_5RethQN4/mathilde.ttf');}
@font-face {font-family: "Quick";
src: url('http://ekladata.com/zUTeK2m3I5AtgfKlNhO36Urdoew/Quicksand-Regular.otf');}
::-moz-selection { color: white; background: #a0cb63; }
::selection { color: white; background: #a0cb63; }
/*--fond fenêtre--*/
#body {word-wrap: break-word;
background: url('http://ekladata.com/8hO1Bl1CNyhVtLMKuK7WUpTNrAg.jpg') 50% 0% fixed;}
#body a {text-decoration: none;}
/*--fond page--*/
#background {width: 1060px;
background: url('http://ekladata.com/sTHt8SS88z7QaZ553O3d--HdhmA.png') 50% 0% repeat-y;}
/*--header--*/
#header {height: 500px;
background: url('http://ekladata.com/-zcd25RZjgagAEQkdKDwFflUQdk.png') 50% 0% no-repeat;}
#titre_header {}
#titre_header a {display: flex;
align-items: flex-end;
justify-content: center;
font-weight: normal;
margin-left: 35px;
font-family: Tech;
letter-spacing: 20pt;
width: 1000px;
height: 445px;
--gold: 173, 144, 74;
color: #f6d66f;
text-shadow:
0 1px 0 #c2b95c,
0 2px 0 #a7873c,
0 3px 0 #836e39,
0 4px 0 #5f5531,
0 5px 0 #4b4427,
0 6px 1px rgba(var(--gold),.1),
0 0 5px rgba(var(--gold),.1),
0 1px 3px rgba(var(--gold),.3),
0 3px 5px rgba(var(--gold),.3),
0 5px 10px rgba(var(--gold),.25),
0 10px 10px rgba(var(--gold),.2),
0 20px 20px rgba(var(--gold),.15);
font-size: calc(45vw / 10)
}
#titre_header a:hover {color: #f5e8bc;
text-decoration: none;}
#header-link {}
/*--menu header--*/
#menu {display: flex;
position: absolute;
margin-left: 10px;
top: 445px;
width: 990px;
height: 46px;
align-items: center;
color: #cad3a4;
text-shadow: 2px 2px 0px #191917;}
#menu a {
color: #cad3a4;
text-shadow: 2px 2px 0px #191917;
display: inline-block;
width: 100%;
height: 100%;
font-family: 'Tech';
font-size: 15pt;
text-align: center;
margin-left: 25px;
line-height: 130%;}
#menu a:hover {background: #414435;
color: #a0a780;
text-shadow: 2px 2px 0px #1e1d19;
border-radius: 15px;
box-shadow: inset 2px 2px 0px #1e1d19;}
/*--menu1--*/
#menu1 {width: 0px;}
#menu1 a {}
#menu1 a:hover {color: rgba(255,255,255,0.7);}
#menu1 .module_menu_titre {
font-family: 'Mathilde';
height: 100%;
margin-bottom: -25px;
color: #27200e;}
#menu1 .module_menu_contenu {font-family: 'Quick';}
/*--recherche--*/
.module_menu_type_search [type="submit"] {display: none;}
.module_menu_type_search input[type="text"] {
height: 27px;
border: none!important;
border-radius: 5px;
padding-left: 34px!important;
margin: 0px;
color: white!important;
background-image: url('http://ekladata.com/6jFBWyEHhaV0PjMfYv2n8SzhoXY.png')!important;
background: rgba(0,0,0,0.3);
width: 0;
-webkit-transition-duration: 0.7s;
-moz-transition-duration: 0.7s;
transition-duration: 0.7s}
.module_menu_type_search input[type="text"]:hover {color: white;
width: 275px;
-webkit-transition-duration: 0.6s;
-moz-transition-duration: 0.6s;
transition-duration: 0.6s}
.module_menu_type_search input[type=text], .module_menu_type_search select, .module_menu_type_search textarea {
}
#background input[type=text], #background select, #background textarea {
}
.module_menu_type_search {position: absolute;
top: 80px;
margin-left: 100px;}
/*--module dernier visiteurs--*/
.module_menu_type_lastvisitors {}
.module_menu_type_lastvisitors img {}
.module_menu_type_lastvisitors img:hover{}
/*-dernier article-*/
.module_menu_type_lastarticles .module_menu_titre {
font-size: 35pt;}
.module_menu_type_lastarticles {position: absolute;
bottom: 0px;
margin-left: 700px;
width: 310px;}
.module_menu_type_lastarticles .module_menu_contenu {
margin-top: 8px;
height: 200px;}
.module_menu_type_lastarticles {}
.module_menu_type_lastarticles a {color: #4b835e;}
.module_menu_type_lastarticles a:hover {}
.module_menu_type_html a {}
.module_menu_type_html a:hover {}
.module_menu_type_stats {position: absolute;
margin-left: 950px;
top: 525px;}
.module_menu_type_stats a {}
.module_menu_type_stats a:hover {}
/*- dernier commentaire -*/
.module_menu_type_lastcomments .module_menu_titre {
font-size: 35pt;}
.module_menu_type_lastcomments .module_menu_content {
margin-top: 20px;
max-height: 100px!important;
overflow: auto;}
.module_menu_type_lastcomments {
position: absolute;
bottom: 0px;
margin-left: 375px;
width: 310px;}
.module_menu_type_lastcomments {}
.module_menu_type_lastcomments a {color: #4b835e;}
.module_menu_type_lastcomments a:hover {}
/*- dernier sujet -*/
.module_menu_type_lasttopics .module_menu_titre {
font-size: 35pt;}
.module_menu_type_lasttopics {position: absolute;
bottom: 0px;
margin-left: 55px;
width: 310px;}
.module_menu_type_lasttopics a {color: #4b835e;}
.module_menu_type_lasttopics .module_menu_contenu {
height: 200px;
margin-top: 8px;
overflow: hidden;}
.module_menu_type_lasttopics {}
/*--module dernier visiteurs--*/
.module_menu_type_lastvisitors {position: absolute;
bottom: 240px;
margin-left: 190px;}
.module_menu_type_lastvisitors .module_menu_titre {
font-size: 56pt;
margin-left: 590px;}
.module_menu_type_lastvisitors img {width: 80px;
height: 80px;
border-radius: 100px;
-webkit-filter: sepia(1);
-moz-filter: sepia(1);
-o-filter: sepia(1);
filter: sepia(1);
border: 1px solid #90783e;
box-shadow: 0px 0px 7px #2a261e;
margin: 8px;
-webkit-transition-duration: 0.7s;
-moz-transition-duration: 0.7s;
transition-duration: 0.7s}
.module_menu_type_lastvisitors img:hover{
-webkit-filter: sepia(0);
-moz-filter: sepia(0);
-o-filter: sepia(0);
filter: sepia(0);
-webkit-transition-duration: 0.7s;
-moz-transition-duration: 0.7s;
transition-duration: 0.7s}
/*--article--*/
#content {width: 980px;
margin-left: 40px;}
.module_titre_contenu, .module_titre_contenu a {font-family: 'Mathilde';
font-size: 44pt;
letter-spacing: 0.5pt;
height: 100%;
color: #535339;
text-shadow: 1px 1px 0px #f5ebd3;
line-height: 50%;
margin-top: 30px;
margin-bottom: 10px;
font-weight: bold;}
.module_titre_contenu:hover, .module_titre_contenu a:hover {}
.module_titre_contenu {padding-left: 80px;}
.article_info {display: none;}
.article_info a {}
.article_info a:hover {}
.module_contenu {font-family: 'Quick';
font-size: 10.3pt;
width: 905px;
margin-left: 38px;}
.article_text {}
.module_contenu a {color: #dd2e27;}
.module_contenu a:hover {color: #96ba3d;}
.module_bottom {}
/*--commentaire--*/
.comment_normal, .comment_admin {width: 850px;
margin-left: auto; margin-right: auto;
margin-top: 35px;}
div.commentheader {}
div.commentbody {}
.commentbody p {width: 780px;
font-size: 10pt;}
.commentnumber {position: absolute;
margin-left: 780px;
margin-top: 12px;
z-index: 7;
width: 70px;
height: 55px;
border-radius: 5px 22px / 30px 9px;
-ms-transform: rotate(5deg); /* IE 9 */
-webkit-transform: rotate(5deg); /* Chrome, Safari, Opera */
transform: rotate(5deg);
background: rgba(0,0,0,0.4);
color: white;
font-size: 20pt;
text-align: center;
padding-top: 15px;
-webkit-transition-duration: 0.7s;
-moz-transition-duration: 0.7s;
transition-duration: 0.7s}
.commentnumber:hover {
background: rgba(0,0,0,0);
-webkit-transition-duration: 0.7s;
-moz-transition-duration: 0.7s;
transition-duration: 0.7s}
.commentpseudo {font-family: 'tech';
font-size: 14pt;
color: #564e42;
-ms-transform: rotate(-5deg); /* IE 9 */
-webkit-transform: rotate(-5deg); /* Chrome, Safari, Opera */
transform: rotate(-5deg);
position: absolute;
margin-left: -15px;
margin-top: -15px;}
.commentpseudo img {display: none;}
.comment_admin .commentpseudo a {color: #564e42;}
.comment_normal .commentpseudo a {color: #564e42;}
.commentpseudo a {}
.commentpseudo a:hover {color: #4b9e58;}
.commentdate {font-size: 7pt;
text-align: left;
position: relative;
left: -680px;
top: 5px;}
.commentavatar {}
.commentavatar img {width: 70px;
height: 70px;
border-radius: 5px 22px / 30px 9px;
-ms-transform: rotate(5deg); /* IE 9 */
-webkit-transform: rotate(5deg); /* Chrome, Safari, Opera */
transform: rotate(5deg);}
.commentavatar img:hover {}
.comment-reply a {background: #c8504d;
text-transform: uppercase;
font-weight: bold;
font-size: 10pt;
letter-spacing: 1pt;
padding: 2px 7px 1px 7px!important;
border: 1px solid #694844;
text-shadow: 1px 1px 0px #694844;
color: #f4eec5;}
.comment-reply a:hover {background: #a24340;
color: #f4eec5;}
.block-reply {border: none;}
.block-reply li {width: 700px;
margin-left: 20px;
height: 100%;}
.block-reply li .commentbody p {width: 100%;}
.block-reply li .commentheader{}
.block-reply li .commentpseudo {}
.block-reply li .commentpseudo a {}
.block-reply li .commentdate {
position: relative;
left: -530px;}
.block-reply li .comment_normal, .block-reply li .comment_admin {
height: 100%;
}
.block-reply li .commentbody {}
.block-reply li .commentavatar {position:absolute;
z-index: 8;
margin-left: -65px;
margin-top: -25px;}
.block-reply li .commentavatar img {width: 40px;
height: 40px;
opacity: 0.8;}
/*--bouton--*/
input[type=button],input[type=submit], button {background: #c8504d;
text-transform: uppercase;
font-weight: bold;
font-size: 12pt;
letter-spacing: 1pt;
padding: 2px 7px 1px 7px!important;
border: 1px solid #694844;
text-shadow: 1px 1px 0px #694844;
color: #f4eec5;}
input[type=button]:hover,input[type=submit]:hover, button:hover {background: #a24340;}
#background input[type=text], #background select, #background textarea {padding: 4px 0px 4px 0px;
margin-bottom: 4px;}
/*--helpbubble--*/
#help_bubble {}
/*--recherche--*/
.module_menu_type_search [type="submit"] {}
/*--forums--*/
.post_table {background: #585c47;
width: 800px;
margin-left: auto;
margin-right: auto;
margin-bottom: 20px;
min-height: 100px;
padding-bottom: 15px;}
.post_table_head {height: 40px;
font-family: Mathilde;
font-size: 15pt;
text-align: right;
color: #e2e8ab;
padding-right: 10px;
padding-top: 7px;}
.post_table_profile a {position: absolute;
margin-top: -40px;
margin-left: 10px;
font-family: "tech";
font-size: 15pt;
color: #e2e8ab;}
.post_table_profile a:hover {}
.post_table_profile {}
.post_table_profile img {width: 40px;
height: 40px;
border-radius: 70px;
position: absolute;
margin-top: -25px;
margin-left: 25px;}
.post_table_msg {padding: 10px;
color: #e2e8ab;}
.tag-ontop {}
.chemin_forum a {}
.forum_table th, .topic_table th{color: #544e42;
text-transform: uppercase;
font-weight: normal;
background: #696f51;
color: white;
font-family: 'tech';
font-size: 13pt;
padding: 5px 0px 2px 10px;}
.forum_table tr:nth-child(even), .topic_table tr:nth-child(even){background:rgba(0,0,0,0.07);
padding: 5px;}
.forum_table tr:nth-child(odd), .topic_table tr:nth-child(odd){
background: rgba(0,0,0,0.02);
padding: 5px}
.forum_table table td { color : #f0f0f0 ;
padding : 5px ; }
.forum_table td, .topic_table td {}
.forum_table td a, .topic_table td a {color: #497860;}
.forum_table td a:hover, .topic_table td a:hover {color: white;}
.forum-description {margin: 20px 0px 20px 0px;}
.ok_topic {}
.tag-resolved {background: #4d805e;
border: 1px solid #3c6349;
color: #f2e9ba;
text-transform: uppercase;
letter-spacing: 0.5pt;
text-shadow: 1px 1px 0px #3c6349;
padding: 3px 5px 3px 5px;}
.tag-ontop {background: #a65750;
border: 1px solid #77504b;
color: #f2e9ba;
text-transform: uppercase;
letter-spacing: 0.5pt;
text-shadow: 1px 1px 0px #77504b;
padding: 3px 5px 3px 5px;}
.module_contenu_block {}
/*--footer--*/
#footer {font-size: 0pt;
height: 360px;
border-top: 2px solid #b99e64;
margin-left: 100px;
margin-right: 100px;
margin-top: 30px;}
#footer a {font-size: 0pt;}
#footer a:hover {}
#footer:after {content: "Design original by Elinae D.P. - © 2015 - 2021";
font-size: 10pt;
color: rgba(0,0,0,0.4);
margin-left: 525px;}
/*--pagination--*/
.pagination {}
.pagination span {}
.pagination a {}
.pagination a:hover {}
.pagination img {}
.module_menu_type_html {position: absolute;
bottom: 10px;
margin-left: 55px;
font-family: 'Quick';
color: #27200e;}
.module_menu_type_html a {color: #27200e;}
.module_menu_type_html .module_menu_titre {
font-size: 56pt;
margin-left: 35px;}
.nav {}
/*--menubar--*/
#menubar {background: #8eb137;
color: #f4ecc9;
font-family: luz, helvetica, arial, sans-serif;}
#menubar_section_account a {color: #f4ecc9;}
#menubar_section_account img {
border-radius: 40px 30px / 20px 50px ;}
#menubar_hide {display: none;}
#menubar_logo {background: none;}
#menubar_signin {background: none;}
.menubar_section {background: none;}
.menubar_separation {display: none;}
.menubar_button {background: none;}
.menubar_section:hover {background: #8eb137;}
.menubar_section ul {background: #8eb137;
border-radius: 0px 0px 5px 5px;}
.menubar_section li {background: #8eb137;
color: #f4ecc9;}
.menubar_section li:hover {background: #8c9072;
color: #f4ecc9;}
.menubar_section li:last-child {background: #8eb137;
color: #f4ecc9;
border-radius: 0px 0px 5px 5px;}
.menubar_section li:last-child:hover {background:#8c9072;
color: #f4ecc9;}
.menubar_button:hover {background: #8eb137;}
#notifications_panel {background:none;}
#notifications_panel ul {background: #8eb137;
border-radius: 0px 0px 5px 5px;}
.notif msg {}
#notifications_panel span {color: #ffedcc;}
#notifications_panel span strong {color: #c74d4c;}
#notifications_panel .notif_date {color: #7d8272;}
#notifications_panel li {background: #8eb137;}
#notifications_panel li:hover {background: #8c9072;}
#notifications_panel li:hover span {color: #e0dbbf;}
#notifications_panel li:hover span strong {color:#c74d4c;}
#notifications_panel li:hover .notif_date {color: #9f9f9f;}
#notifications_panel .new_notification span {color: #f4ecc9;}
.new_notification span {color: #f4ecc9;}
.new_notification:hover span {color: #f4ecc9;}
#notifications_panel li .new_notification span {color: #f4ecc9;}
#notifications_panel li:hover .new_notification span{color: #f4ecc9;}
/*--menubar-fin--*/
Pour installer le thème
1. Mettre à zéro toutes les valeurs de votre blog et décocher tout ce que vous pouvez.
2. Choisir un seul menu à gauche.
3. Copier, coller et appliquer les codes CSS du thème proposé.
4. Utilisez le menu de l'en-tête.
Ce que vous devez faire et savoir en plus de copier le code
1. Il faut utiliser le menu de l'en-tête. Le menu déroulant n'a pas été codé !
2. Ne pas choisir plus de 6 derniers articles, derniers sujets de forum et 6 derniers commentaires.
3. Choisir d'afficher 10 derniers visiteurs dans le module derniers visiteurs.
4. Seuls les modules derniers visiteurs, derniers sujets des forums, derniers commentaire et rechercher ont été codé.
En cas de bug dans l'affichage du thème, vérifiez que toutes les valeurs du thème sont à zéro. Si le problème ne vient pas de là, n'hésitez pas à me prévenir et j'essaierai de voir où ça coince.
J'ai décidé de mettre en libre service mes anciens thèmes. Je ne les utilise plus mais je les aime toujours alors autant qu'ils servent à d'autres personne ! Enjoy.
Il s'agit du design #45 réalisé en octobre 2015
25 septembre 2021. Le codage du thème a été mis à jour et adapté pour être mis en LS. Il est adapté aux grands écrans (au moins de 1000px de large) - Idée du thème en Mai 2015
 6 commentaires
6 commentaires
-
Par Elinae le 14 Octobre 2021 à 12:00
Les Codes
@font-face {font-family: "Renzo";
src:url('http://ekladata.com/drmdn2_Za9Tl4XKo-HYEMfFYvPQ/renzo.otf');}
@font-face {font-family: "Roboto";
src:url('http://ekladata.com/oY3L-ZyNIyXC-_IqZOjMKKDPTTs/Roboto-Regular.ttf');}
/*--nom de couleur--*/
:root {
--pink: #f77294;
--blue: #1fe1fc;
}
/*---- fond de fenêtre ----*/#body {margin: 0;
color: #666666;
text-decoration: none;
background-color: #050505;
background-image:url("http://ekladata.com/JFkc8fCi0hkbVVxKSZ2reqkSeEk.jpg");
background-attachment: scroll;
background-position: center top;
background-repeat: no-repeat;}
#body a:hover {text-decoration: none;}
/*---- fond de page ----*/
#background {width: 1000px;
overflow: hidden;
background: url("http://ekladata.com/wD4NXCbpREoGIcr1tDaDuCjGRz0.jpg");
background-position: center top;
background-attachment: scroll;
margin: 0px auto;
background-repeat: no-repeat;
background-color: #0f0f0f;}
/*---- header ----*/
#header {height: 280px;
position: relative;
margin-top: 0;
margin-left: 0;
margin-right: 0;
background: url("http://ekladata.com/8UKPUk1BrUfrY_-8P8YGZz11mjU.jpg");
background-repeat: no-repeat;
background-position: center top;
background-attachment: scroll;}
#titre_header a {display: flex;
align-items: center;
justify-content: center;
font-family: Renzo;
font-size: 45pt;
letter-spacing: 10pt;
color: var(--blue);
text-shadow: 0 0 3px var(--blue);
width: 1000px;
height: 250px;}
/*---- menu du header ----*/
#menu {z-index: 15;
list-style-type: none;
margin: 0;
padding: 0;
position: absolute;
top: 247px;
left: 10px;
font-family: 'Roboto'!important;}
#menu a {display: inline;
padding: 5px 10px 5px 10px;
color: var(--pink);
font-family: 'Roboto';
letter-spacing: 3.5pt;
text-shadow: 0px 0px 4px var(--pink);}
#menu a:hover {text-decoration: none;}
#menu ul a, #menu ul a {letter-spacing: -0.5pt;
text-shadow: none;
background:rgba(3,3,3,.80);
line-height: 12pt;
display: inline-block;
width: 150px;
height: 100%;
padding: 5px 10px 5px 10px;}
#menu ul a:hover, #menu ul a:hover {box-shadow: inset 2px 1px 3px black;
background:rgba(48,53,54,.80);
text-shadow: 0px 0px 3px black;
width: 150px;
height: 100%;}
/*---- menu principal ----*/
#menu1 {width: 267px;
margin-top: 20px;
margin-left: 5px;}
#menu1 a {color: var(--pink);}
#menu1 a:hover {color: white;
text-decoration: none;}
#menu1_top {overflow: hidden;
height: 125px;
background-image:url("http://ekladata.com/jeIZB1-VdR7IKtbmjQIV7Jj-bPY.png");}
#menu1_bottom {overflow: hidden;
height: 132px;
background-image:url("http://ekladata.com/Em-GmUV1fn3pGLej-TqHnFutt-4.png");}
#menu1 .module_menu_titre {width: 175px;
height: 100%;
font-weight: normal;
font-style: normal;
text-decoration: none;
font-variant: small-caps;
margin-right: 0px;
color: var(--blue);
font-family: 'Renzo';
font-size: 13.3pt;
text-align: left;
background: rgba(0,0,0,0.7);
margin-left: 18px;
padding-left: 30px;
padding-right: 25px;
text-shadow: 0px 0px 7px var(--blue);
letter-spacing: 0.8pt;}
#menu1 .module_menu_contenu {
width: 210px;
margin-bottom: 0px;
margin-left: 18px;
text-align: left;
background: rgba(0,0,0,0.7);
background-repeat: repeat-y;
font-family: 'Roboto';
font-size: 9.7pt;
color: #9e9e9e;
padding: 5px 10px 25px 10px;}
/*---- derniers visiteurs ----*/
.module_menu_type_lastvisitors .module_menu_contenu {background: none!important;}
.module_menu_type_lastvisitors .module_menu_titre {background: none!important;}
.module_menu_type_lastvisitors {position: absolute;
top: 385px;}
.module_menu_type_lastvisitors img {height: 30px; width: 30px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
opacity: 0.2;}
.module_menu_type_lastvisitors img:hover { -webkit-filter: hue-rotate(180deg);
-moz-filter: hue-rotate(180deg);
-o-filter: hue-rotate(180deg);
filter: hue-rotate(180deg);
-webkit-transition-duration: 0.7s;
-moz-transition-duration: 0.7s;
transition-duration: 0.7s;
opacity: 1;}
.module_menu_type_lastvisitors a {color: #060606;}
#content {margin: 70px 10px 30px 300px;
width: 700px}
/*---- titre article ----*/
.module_titre_contenu {background: url('http://ekladata.com/Y2x63JY6NPSg4iMFAmbrk76NMPc.png') 100% 100% no-repeat;}
.module_titre_contenu, .module_titre_contenu a {font-weight: normal;
font-size: 24px;
font-family: Renzo;
font-style: normal;
text-decoration: none;
text-transform: uppercase;
color: #f77294;
text-align: right;
padding-right: 10px;}
.module_titre_contenu {height: 30px;}
/*---- info article ----*/
.article_info {color: #585858;
font-family: 'Roboto';
font-size: 9pt;
margin: 0px 0px 15px 0px!important;
padding: 0px;}
.article_info a {text-shadow: 0px 0px 2px black;}
/*---- contenu article ----*/
.module_contenu_block {}
.module_contenu {padding: 5px 12px 10px 12px;
font-family: 'Roboto';
font-size: 10pt;
color: #9e9e9e;
line-height: 130%;
margin: 0px;
text-align: justify;}
.module_contenu a {color: #1fc7de;
font-weight: normal;
font-style: normal;
text-decoration: none;
font-variant: normal;
text-shadow: 0px 0px 1px var(--blue);}
.module_contenu a:hover {color: #acacac;
text-shadow: 0px 0px 1px #acacac;}
/*---- recherche ----*/
.module_menu_type_search .module_menu_contenu {background: none!important;}
.module_menu_type_search .module_menu_titre {background: none!important;}
.module_menu_type_search { position: absolute;
top: 298px;
margin-left: 200px;}
.module_menu_type_search input[type="text"]:nth-child(1) {background: #202425;
width: 190px; height: 25px;
border: none;
box-shadow: inset 1px 1px 4px black;
border-radius: 4px 4px 4px 4px;}
.module_menu_type_search input[type="submit"]:nth-child(3) {
display: none;}
.module_menu_type_search input[type=text] {background: url('http://ekladata.com/MARdyOayMxSPGSb7urGdls_hAO8.png') no-repeat 2% 50%!important;
background-size: 8%!important;}
/*--module de la shoutbox--*/
.menu_shoutbox {height: 350px;
background: rgba(50,50,50,0.8);
box-shadow: inset 1px 2px 7px rgba(0,0,0,0.9);
padding: 7px;
color: #717171;}
.menu_shoutbox hr {width: 0px;
height:0px;
padding:0px;
margin: 11px;}
.module_menu_type_shoutbox input[type="text"], .module_menu_type_shoutbox select, .module_menu_type_shoutbox textarea {
background: rgba(50,50,50,0.8);
box-shadow: inset 1px 2px 7px rgba(0,0,0,0.8);
color: #717171;
border: none;
margin-top: 4px;
height: 20px;
width: 95%;
padding: 5px;
margin-bottom: 5px;}
.module_menu_type_shoutbox [type="submit"] {width: 90%;
background: linear-gradient(var(--pink), #c25054);
color: #ededed;
height: 30px;
border: none;
border-radius: 3px;
font-family: 'roboto';
letter-spacing: 3pt;
text-transform: uppercase;
font-weight: bold;
text-shadow: 1px 2px 0px #c25054;}
.module_menu_type_shoutbox [type="submit"]:hover {opacity: 0.9;
box-shadow: inset 1px 2px 3px rgba(0,0,0,0.5);}
.menu_shoutbox strong {color: var(--blue);}
/*---- boutons ----*/
input[type=button],input[type=submit], button {width: 90%;
background: linear-gradient(var(--pink), #c25054);
color: #ededed;
height: 30px;
border: none;
border-radius: 3px;
font-family: 'roboto';
letter-spacing: 3pt;
text-transform: uppercase;
font-weight: bold;
text-shadow: 1px 2px 0px #c25054;}
input[type=button]:hover, input[type=submit]:hover, input[type=reset]:hover, button:hover, .button:hover {opacity: 0.9;
box-shadow: inset 1px 2px 3px rgba(0,0,0,0.5);}
/*---- forum ----*/
.tag-ontop {background-color:#f23b5f;
border: 1px solid black;}
.tag-resolved {background-color:#f4f4f4;
border: 1px solid black;
color: #3a3a3a;}
.post_table_head {background: #060606;
text-align: right;
padding-right: 10px;
color: #323232;
font-family: arial;
padding-top: 3px; padding-bottom: 3px;}
.post_table_profile {font-size: 10pt;
font-weight: bold;
text-align: center;
line-height: 220%;
background: #060606;
padding-bottom: 13px;
width: 100px;}
.post_table_profile img {border-radius: 15px 35px / 25px 9px;
background-color: #d8d8d8;
box-shadow: 0px 0px 3px #d8d8d8;
border: 3px solid #d8d8d8;
}
.post_table_msg {background: #595959;
box-shadow: inset -3px -4px 0px #060606, inset -1px -1px 10px black;
padding: 5px 9px 7px 9px;
text-align: justify;
color: black;}
/*---- footer ----*/
#footer {text-shadow: 0px 0px 4px black;}
#footer a {color: #424242;
font-weight: normal;
font-style: normal;
text-decoration: none;
font-variant: small-caps;}
#footer {
text-shadow: 0px 0px 4px black;}
#footer {clear: both;
overflow: hidden;
text-align: center;
height: 25px;
margin-top: 0;
color: #424242;
font-family: 'Roboto';
font-size: 12pt;
font-weight: bold;
font-style: normal;
text-decoration: none;
font-variant: small-caps;}#footer:after {content: "- Design by Elinae - © 2015 - 2021";}
/*---- commentaire article ----*/
.comment_normal, .comment_admin {background: black;
width: 93%;
margin-left: 5%; margin-right: 5%;
margin-top: 10px; margin-bottom: 15px;
border-radius: 7px 7px 5px 5px;}
.commentdate {color: #333;
font-family: helvetica;}
.commentbody {background: #060606;
margin-left : 3px; margin-right: 3px;
margin-bottom: 0px; margin-top: 5px;
border-radius: 4px;
text-align: justify;
border-bottom: 3px solid black;}
.commentavatar {border: 3px solid #d8d8d8;
padding: 0px;
margin-left: 8px; margin-bottom: 4px;
border-radius: 15px 35px / 25px 9px;
background-color: #d8d8d8;
box-shadow: 0px 0px 3px #d8d8d8;}
.commentavatar img {border-radius: 15px 35px / 25px 9px;}
.comment_admin .commentpseudo a {color: #e93a5b;
text-shadow: 0px 0px 1px #e93a5b;}
.commentnumber {color: white;
font-family: arial;
opacity: 0.3;}
.comment_admin .commentnumber {color: white;
font-family: arial;
opacity: 0.3;}
ul.block-reply {border: none;
margin-top: 40px;}
/*---- MENUBAR ----*/
#menubar_hide{display:none;}
#menubar_logo{position : absolute;
right: -2px;}
#menubar_favorites{background-image: none}
.menubar_separation{display: none;}
.menubar_section{background: none;}
.menubar_section:hover{background: none;}
#menubar{background: black;
box-shadow: 0px 0px 5px black;
border-bottom:0px solid #bac84b;
color:#fc5e87;
font-size: 8pt;
font-family: arial;
text-transform: none;}
.menubar_section img{opacity:0.7;
-o-filter:grayscale(1%);
-moz-filter:grayscale(1%);
-webkit-filter:grayscale(1%)}
.menubar_section li {
margin-bottom:0px;
border-bottom: 1px dashed #111111;
font-size: 9pt;
color: grey;
font-family: arial;
background:black; }
.menubar_section li:last-child{
margin-bottom:2px;
border: 0px solid #111111;
font-size: 9pt;
color: grey;
font-family: arial;
background:black;
border-radius: 0px 0px 10px 10px;}
.menubar_section li:hover {color:#17d7f2;;
transition-duration:0.4s;
-moz-transition-duration:0.4s;
-webkit-transition-duration:0.4s;}
.menubar_section li:last-child:hover {
box-shadow:inset 0px 0px 20px #111111;
transition-duration:0.5s;
-moz-transition-duration:0.5s;
-webkit-transition-duration:0.5s;}
#notifications_panel{background: none;}
#notifications_panel a{
font-weight:normal;
font-size:10px;
text-transform:uppercase}
#notifications_panel a,
#notifications_panel div {
color:#ddd;
font-size:11px;
background:#030303;
transition-duration:0.5s;
-moz-transition-duration:0.5s;
-webkit-transition-duration:0.5s;}
#notifications_panel a:hover,
#notifications_panel div:hover {
color:#17d7f2;
box-shadow:inset 0px 0px 20px black;}
#notifications_panel
.new_notification {color: #fc3367;}
#menubar_section_account img {border-radius: 20px 20px 20px 20px;}
#menubar_section_account a {color: white;}
#menubar{padding-left: 15px;}
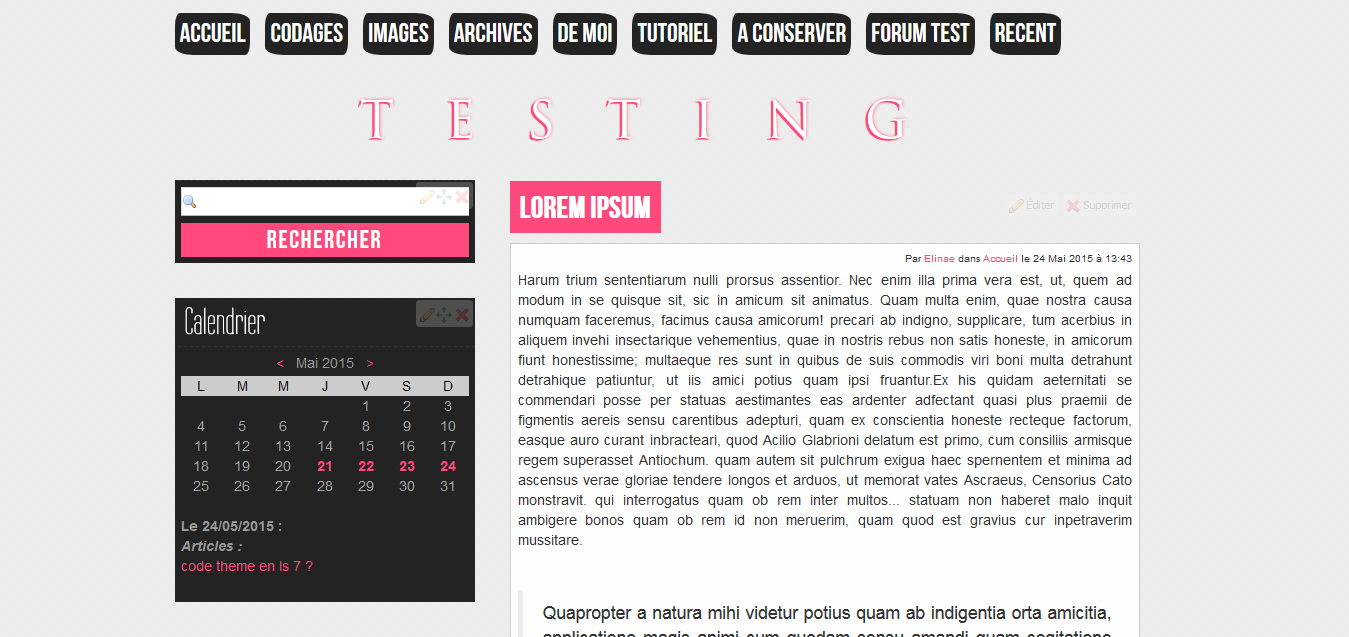
Pour installer le thème
1. Mettre à zéro toutes les valeurs de votre blog et décocher tout ce que vous pouvez.
2. Choisir un seul menu à gauche.
3. Copier, coller et appliquer les codes CSS du thème proposé.
4. Utilisez le menu de l'en-tête.
Ce que vous devez faire et savoir en plus de copier le code
1. Il faut utiliser le menu de l'en-tête.
2. Le menu du header et le menu déroulant ont été codé. La shoutbox et les forums aussi.
3. Choisir d'afficher 6 derniers visiteurs dans le module derniers visiteurs.
En cas de bug dans l'affichage du thème, vérifiez que toutes les valeurs du thème sont à zéro. Si le problème ne vient pas de là, n'hésitez pas à me prévenir et j'essaierai de voir où ça coince.
J'ai décidé de mettre en libre service mes anciens thèmes. Je ne les utilise plus mais je les aime toujours alors autant qu'ils servent à d'autres personne ! Enjoy.
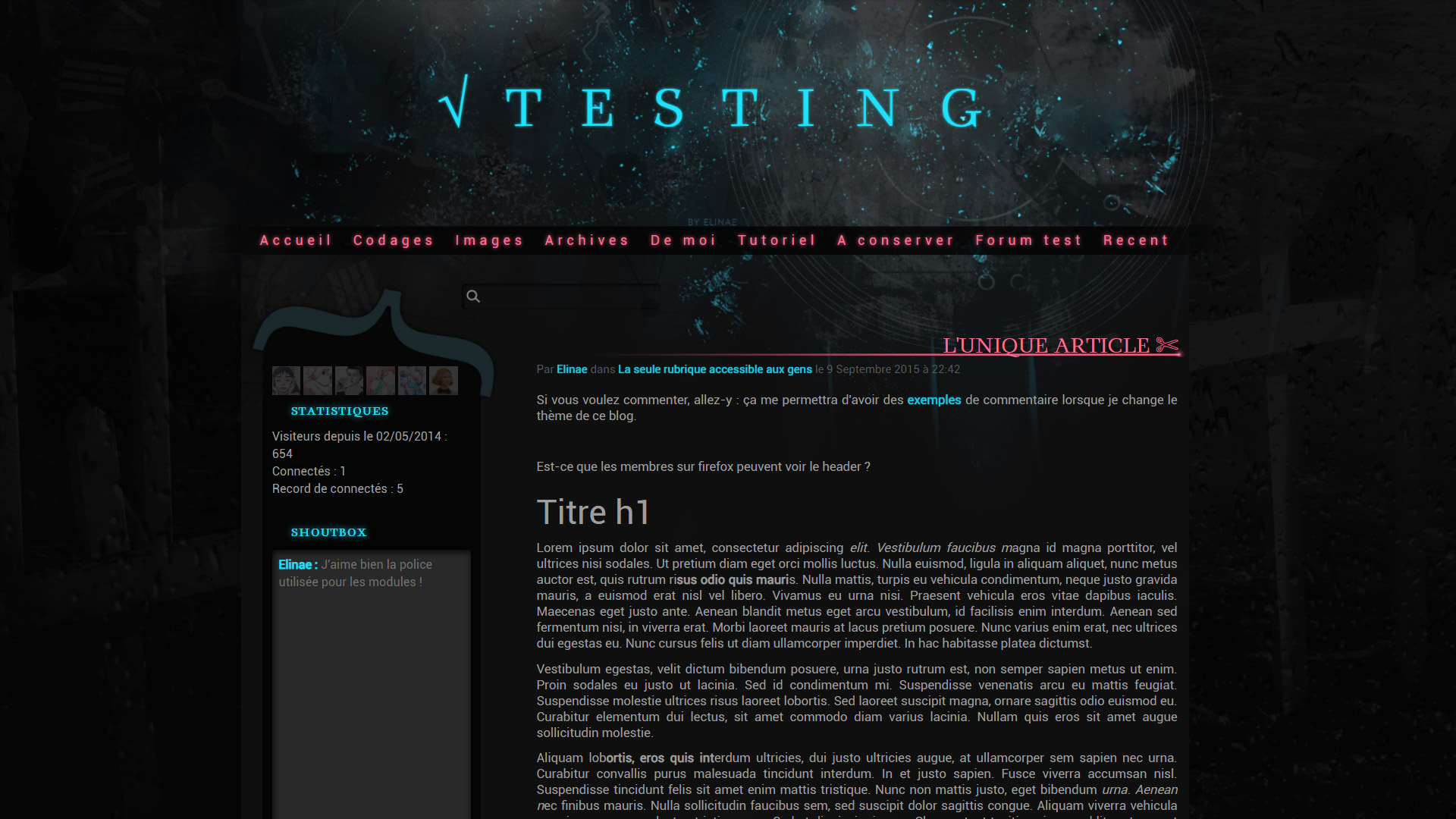
Il s'agit du design #33 réalisé en février 2015
22 septembre 2021. Le codage du thème a été mis à jour et adapté pour être mis en LS. Il est adapté aux grands écrans (au moins de 1000px de large) - Idée du thème en Mai 2015
 7 commentaires
7 commentaires
-
Par Elinae le 7 Octobre 2021 à 12:00
EMSIHPARG V.11 (du 30/05/2015 au 7/07/2015)
Les Codes
@font-face {font-family: "galderglynn";
src:url('http://ekladata.com/7tf_M1rshyBKGpNnhOGAv8nVX24/galderglynn-titling-rg.ttf');}
@font-face {font-family: "alpaca";
src:url('http://ekladata.com/fWLSQeZB1S2TgNzlQBEXmOPdEPY/Alpaca-Scarlett-Demo.ttf');}
@font-face {font-family: "Louis";
src:url('http://ekladata.com/1iltMqoYRcFpf1y6PkKD7K6ysb0/Louis-George-Cafe.ttf');}
/*--fond fenêtre--*/
#body {background: url('http://ekladata.com/arodKOnrAiayNPFFftwV_f5C3yU.jpg') 50% 55px no-repeat, url('http://ekladata.com/g7H4-aiuFb8_V7OcWGuprEhIqbA.jpg');}
#body a {text-decoration: none;}
/*--fond page--*/
#background {width: 1000px;}
/*--header--*/
#header {background: url('http://ekladata.com/arodKOnrAiayNPFFftwV_f5C3yU.jpg') 50% 55px no-repeat;
height: 415px;
background-color: #272727;}
#titre_header {display: inline-block;
font-size: 50pt;
position: absolute;
top: 210px;
font-family: 'alpaca';
letter-spacing: -5pt;
text-transform: uppercase;
font-weight: bold;
-webkit-transform: rotate(-8deg);
-moz-transform: rotate(-8deg);
-o-transform: rotate(-8deg);
transform: rotate(-8deg)}
#titre_header a { background: linear-gradient(#929292 40%, #434343 40%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;}#menu {position: absolute;
top: 0px;
left: 380px;
font-family: 'galderglynn';
font-size: 18pt;}
#menu a {display: inline;
width: 100%;
color: #ededed;
padding: 13px 12px 13px 8px;
line-height: 230%;}
#menu a:hover {
background: #f2a224;}
/*--menu1--*/
#menu1 {margin: 25px 0px 0px 15px;
width: 235px;}
#menu1 a {}
#menu1 a:hover {}
#menu1 .module_menu_titre {color: #ed8517;
text-shadow: 2px 1px 0px #0b0b0b;
height: 100%;
font-family: 'galderglynn';
font-weight: normal;
font-size: 14pt;
letter-spacing: 2pt;
line-height: 100%;
margin-bottom: 7px;}
#menu1 .module_menu_contenu {padding: 3px 0px 25px 0px;}
/*--module de recherche--*/
.module_menu_type_search {position: absolute;
top: -2px;
margin-left: -745px;}
.module_menu_type_search input[type="text"], .module_menu_type_search select, .module_menu_type_search textarea {width: 320px;
height: 35px;
background: #474747;
border: none;
box-shadow: inset 1px 3px 7px rgba(0,0,0,0.9);
color: white;}
.module_menu_type_search input[type=text] {background-image: none!important;}
.module_menu_type_search [type="submit"] {display: none;}
/*--module de la shoutbox--*/
.menu_shoutbox {height: 350px;
background: #383838;
box-shadow: inset 1px 2px 7px rgba(0,0,0,0.9);
padding: 7px;
color: #717171;}
.menu_shoutbox hr {width: 0px;
height:0px;
padding:0px;
margin: 11px;}
.module_menu_type_shoutbox input[type="text"], .module_menu_type_shoutbox select, .module_menu_type_shoutbox textarea {
background: #383838;
box-shadow: inset 1px 2px 7px rgba(0,0,0,0.8);
color: #717171;
border: none;
margin-top: 4px;
height: 20px;
width: 95%;
padding: 5px;
margin-bottom: 5px;}
.module_menu_type_shoutbox [type="submit"] {width: 95%;
background: url('http://ekladata.com/RpMsmUciqNROAS2K_X_CBlWGESc.jpg') 0% 50% repeat-x;
color: #ededed;
height: 30px;
border: none;
border-radius: 3px;
font-family: 'galderglynn';
letter-spacing: 3pt;
text-shadow: 1px 2px 0px #d95205;}
.module_menu_type_shoutbox [type="submit"]:hover {opacity: 0.9;
box-shadow: inset 1px 2px 3px rgba(0,0,0,0.5);}
.menu_shoutbox strong {color: #2de5de;}
/*--module simple--*/
.module_menu_type_html {color: #cdcdcd;}
.module_menu_type_html a {color: #27dfd7;}
.module_menu_type_html a:hover {color: white;}
/*--module statistique--*/
.module_menu_type_stats em {color: #cdcdcd;}
.module_menu_type_stats a {color: #27dfd7;}
.module_menu_type_stats a:hover {color: white;}
.module_menu_type_survey {color: white;}
.module_menu_type_survey a {color: #20c7c1;}
.module_menu_type_survey a:hover {color: white;}
/*--module dernier article et derniers sujets--*/
.module_menu_type_lastarticles a, .module_menu_type_lasttopics a {display: block;
width: 220px;
font-size: 12pt;
border-bottom: 1px solid #121212;
color: #afafaf;
height: 100%;
padding: 7px 0px 5px 0px;
-webkit-transition-duration: 0.1s;
-moz-transition-duration: 0.1s;
transition-duration: 0.1s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
transition-timing-function: ease-out;}
.module_menu_type_lastarticles a:hover, .module_menu_type_lasttopics a:hover {width: 205px;
padding-left: 10px;
border-left: 5px solid #27dfd7;
color: #e6e6e6;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
transition-timing-function: ease-out;}
.module_menu_type_lasttopics i {display: none;}
/*--article--*/
#content {background: url('http://ekladata.com/7aI0ejSCIKE5e1S8fYNWSjtZ0oo.jpg') 100% 0% repeat-y;
width: 746px;
margin-top: 20px;
margin-bottom: 170px;
margin-left: 0px;}
.module_titre_contenu, .module_titre_contenu a {color: #00c7bf;
text-shadow: 2px 1px 0px #0b0b0b;}
.module_titre_contenu {padding: 20px 20px 0px 20px;
height: 100%;
font-family: 'galderglynn';
font-weight: normal;
font-size: 18pt;
letter-spacing: 2pt;
line-height: 100%;
margin-bottom: -10px;}
.article_info {width: 100%;
background: rgba(255,255,255,0.04);
text-align: center;
padding: 5px 0px 5px 0px;
margin-bottom: 10px;
border-radius: 5px;}
.module_contenu {margin: 21px;
color: #6e6e6e;
font-family: louis;
font-size: 11pt;
text-align: justify;}
.module_contenu a {color: #ed8517;}
.module_contenu a:hover {color: white;}
.module_bottom {height: 20px;}
/*--footer--*/
#footer {z-index: 1;
position: absolute;
bottom: 0px;
left: 0px;
width: 100%;
height: 150px;
font-size: 10px;
color: #404040;
background: #131313;
text-align: center;
padding: 20px 0 0 0;}
#footer a {color: #404040;}
#footer:after {content: "- Design original by Elinae - © 2015 - 2021";}
/*--module derniers visiteurs--*/
.module_menu_type_lastvisitors {z-index: 7;
position: absolute;
bottom: 20px;
margin-left: -775px;}
.module_menu_type_lastvisitors img {width:50px;
height: 50px;
border-radius: 100px;
margin-right: 12px;
border: 4px solid #bbc1ba;}
/*--commentaire--*/
.comment_normal, .comment_admin {width: 100%;}
div.commentheader{ background: rgba(0,0,0,0.1);
height: 40px;
padding: 5px 15px 5px 5px;
margin-top: 25px;
border-radius: 20px 20px 0px 0px;
border-left: 3px solid #68e0d8;}
div.commentbody {border-radius: 0px 0px 20px 20px;
border-left: 3px solid #68e0d8;
background: rgba(0,0,0,0.1);
padding: 5px 10px 5px 10px;}
.commentnumber {margin-left: 20px;
width: 40px;
font-size: 11pt;
font-family: arial;
font-weight: bold;}
.commentpseudo {font-family: 'galderglynn';
letter-spacing: 3pt;}
.commentpseudo img {display: none;}
.commentdate {font-family: arial;
font-size: 9pt;
color: #686868;}
.commentavatar {margin-right: 10px;
padding: 5px;}
.commentavatar img {width: 75px;
height: 75px;
border-radius: 30px / 100px;
border: 5px solid #191919;}
ul.block-reply {border: none;
margin-top: 40px;}
/*--bouton--*/
input[type=button],input[type=submit], button {background: url('http://ekladata.com/RpMsmUciqNROAS2K_X_CBlWGESc.jpg') 0% 50% repeat-x;
color: #ededed;
height: 30px;
border: none;
border-radius: 3px;
font-family: 'galderglynn';
letter-spacing: 3pt;
text-shadow: 1px 2px 0px #d95205;}
input[type=button]:hover, input[type=submit]:hover, input[type=reset]:hover, button:hover, .button:hover {opacity: 0.9;
box-shadow: inset 1px 2px 3px rgba(0,0,0,0.5);}
input[type="text"],select,textarea {border: none;
height: 30px;
margin: 0px 5px 0px 0px;}
/*--helpbubble--*/
#help_bubble {}
/*--forums--*/
.tag-ontop {background: #fab1aa;
color: #f43b2d;
text-transform: uppercase;
font-size: 9pt;
text-shadow: 2px 1px 0px white;
margin: 0px 3px 0px 3px;
border: 1px solid #fab1aa;}
.post_table {margin-bottom: 25px;
width: 580px;}
.post_table_head {background: #484848;
font-family: 'arial';
font-size: 6pt;
color: white;
text-align: right;
padding-right: 10px;
line-height: 250%;
border-radius: 5px;
margin-left: 2px;
margin-rihgt: 2px;
letter-spacing: 0.7pt;}
.post_table_profile a {z-index: 9;
position: absolute;
margin-left: 95px;
margin-top: -19px;
width: 410px;
display: block;
font-family: helvetica;
font-size: 11pt;
letter-spacing: 0.8pt;
color: white;
text-shadow: 1px 0.5px 0px black;}
.post_table_profile img {z-index: 10;
position: relative;
top: -48px;
left: 0px;
width: 80px;
height: 80px;
box-shadow: 0px 0px 3px rgba(0,0,0,0.7);
margin: 0px 5px 10px 7px;
background-color: #0abbdb;}
.post_table_profile {position: relative;
left: 5px;
background: #CCC;
border-radius: 0px 0px 0px 5px;}
.post_table_msg {background: #CCC;
position: relative;
right: 5px;
border-radius: 0px 0px 5px 0px;
width: 600px;}
.post_table_msg p {color: #323232;
padding: 3px 10px 10px 10px;
width: 580px;}
.post_table_msg a {color: #e87311;}
.tag-ontop {}
.ok_topic {}
.forum-description {margin-top: 10px;
margin-bottom: 10px;}
/*--pagination--*/
.pagination span {color: white;}
.pagination a {padding: 3px 6px 3px 6px;
background: #1a1a1a;
color: white;}
/*fenetre*/
.window_title{ font-size: 17px; color: white; text-shadow: 2px 1px 0px #4f4f4f, 1px 2px 0px #4f4f4f;
font-family: galderglynn;
letter-spacing: 2.5pt;
line-height: 160%;}
.window_handle_content {background: rgba(37,190,177,0.8) ;text-align:center;}
.window_handle_left{ background: rgba(37,190,177,0.8) ;border-radius: 10px 0 0 0;}
.window_handle_right{ background: rgba(37,190,177,0.8) ;border-radius: 0 10px 0 0;}
.window_content_wrapper1{ background: rgba(37,190,177,0.8);}
.window_content_wrapper2{ background: rgba(37,190,177,0.8);}
.window_bottom_wrapper1{ background: rgba(37,190,177,0.8) ; border-radius: 0 0 10px 10px}
.window_bottom_wrapper2{ background: rgba(37,190,177,0.8) ;border-radius: 0 0 10px 10px}
.window_bottom{ background: rgba(37,190,177,0.8);}
.window_tabs span.window_tab_active {background-color: COLOR;}
.window_tabs span {background-color: color;}
.window {box-shadow: 0px 0px 10px rgba(0,0,0,0.7);
border-radius:10px;}
.window button {text-shadow: none;
background: #fbc144;
color: white;
font-weight: bold;
text-transformation: uppercase;}
.window .button_win, .window input[type=button], .window input[type=submit], .window button {text-shadow: none;
background: #fbc144;
color: white;
font-weight: bold;
text-transformation: uppercase;
border: none;}
.window:hover .button_win:hover, .window input[type=button]:hover, .window input[type=submit]:hover, .window button:hover {background: #f2a023;
border: none;}
.window_content {background: white;}Pour installer le thème
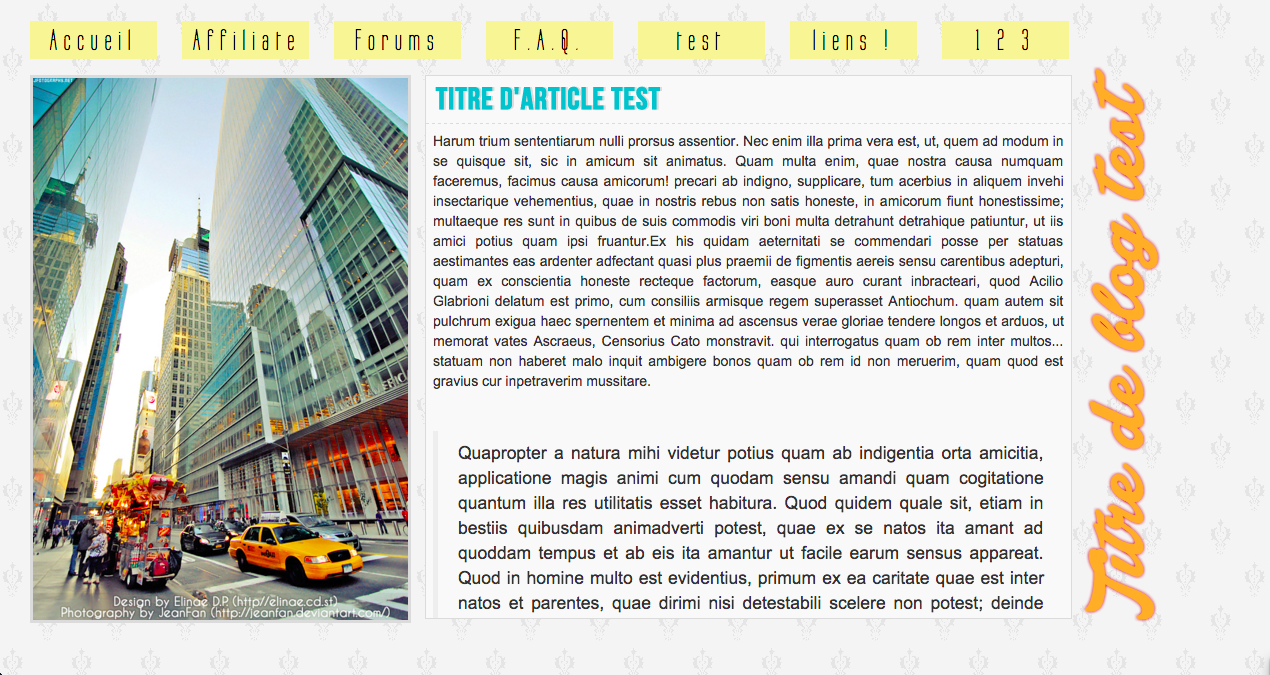
1. Mettre à zéro toutes les valeurs de votre blog et décocher tout ce que vous pouvez.
2. Choisir un seul menu à droite.
3. Copier, coller et appliquer les codes CSS du thème proposé.
4. Utilisez le menu de l'en-tête.
Ce que vous devez faire et savoir en plus de copier le code
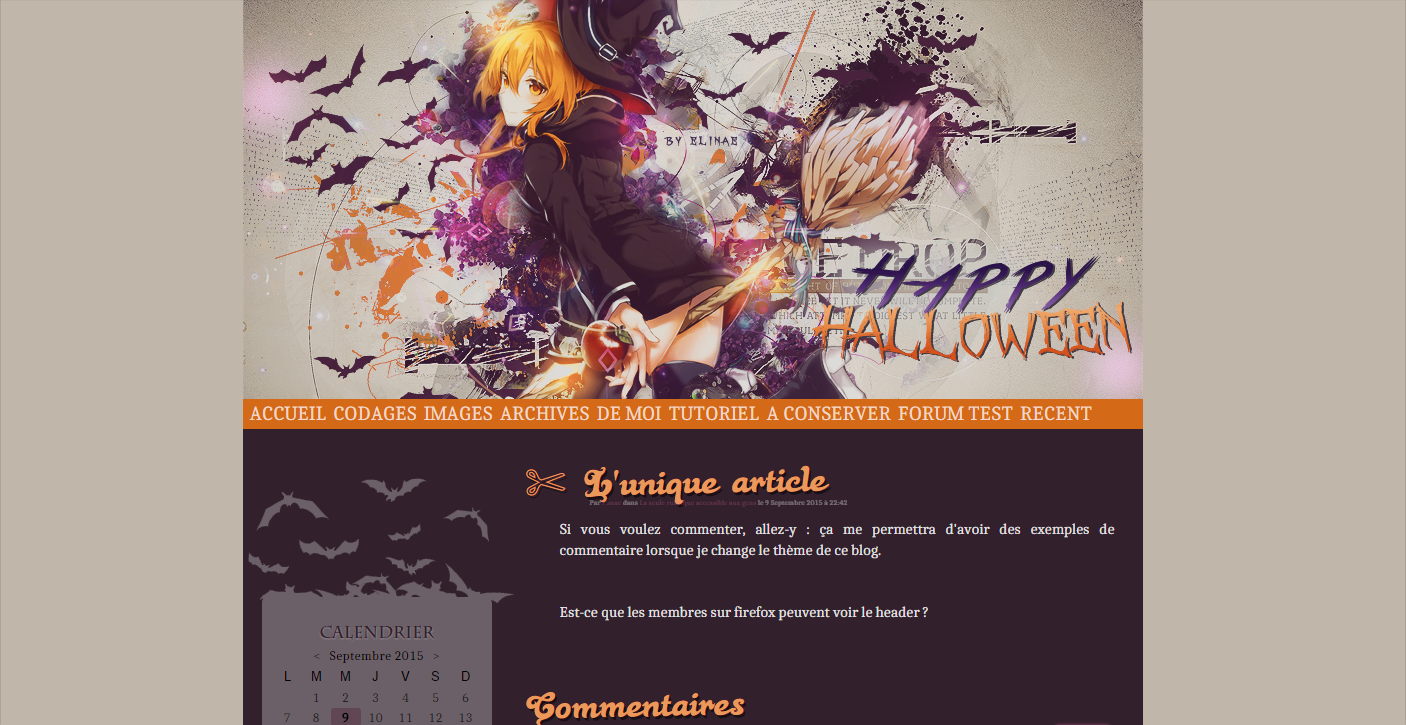
1. J'ai conservé le screenshot de mon thème, le thème en LS est légèrement différent :
- Le titre du blog est dans une autre police et d'une couleur simple
- Le footer ne contient que les dernier visiteurs et est beaucoup moins haut.
2. Je n'ai pas recodé le module des derniers visiteurs donc il y a des chances pour que ça ne fasse pas "centré".
3. Il faut utiliser les liens du menu de l'en-tête pour mettre vos propres lien là où se trouve "Accueil, règlement, livre d'or et crédits". Je n'ai pas codé le menu déroulant.
En cas de bug dans l'affichage du thème, vérifiez que toutes les valeurs du thème sont à zéro. Si le problème ne vient pas de là, n'hésitez pas à me prévenir et j'essaierai de voir où ça coince.
J'ai décidé de mettre en libre service mes anciens thèmes. Je ne les utilise plus mais je les aime toujours alors autant qu'ils servent à d'autres personne ! Enjoy.
Il s'agit du design #40 réalisé en mai 2015
21 septembre 2021. Le codage du thème a été mis à jour et adapté pour être mis en LS. Il est adapté aux grands écrans (au moins de 1120px de large) - Idée du thème en Mai 2015
 9 commentaires
9 commentaires
-
Par Elinae le 29 Décembre 2017 à 12:00
Les Codes
@font-face {font-family: "ETH";src: url('http://ekladata.com/VY908oIi8gb_vPZBeoRm2E2UMpA/EthRomainEthon.ttf');}
@font-face {font-family: "Luz";
src: url('http://ekladata.com/pcV_NYySnGGiFr9pHFrNtU4kf2E/LUZRO.ttf');}@font-face {font-family: "trajan";
src: url('http://ekladata.com/Rgb3CmX4cI4aez15Og9j-7S5AJQ/TrajanPro3-Regular.otf');}#titreduheader {position: absolute;
top: 125px;
margin-left: -715px;
font-family: Luz;
font-size: 30pt;
display: inline-block;
width: 1000px;
text-align: center;
text-shadow: 1px 1px 0px black, -1px -1px 0px black, -1px 1px 0px black, 1px -1px 0px black, 2px 2px 0px black, -2px -2px 0px black, -2px 2px 0px black, 2px -2px 0px black;}/*--fond fenêtre--*/
#body { background:url('http://ekladata.com/jLNgdJ30Zn-RgnyS9gCWMtQJrN8.jpg') no-repeat 50% 0%;
background-color: black;}
#body a { text-decoration: none;}/*--fond page--*/
#background {
border-radius: 20px 20px 0px 0px;
margin-top: 430px;
width: 1000px;
background-color: #060609;
box-shadow: 0px -3px 7px #060606;}/*--header--*/
#header {
height: 0px;}#titre_header {font-size: 0px;}
.bannimg {position: absolute;
top: 67px;
margin-left: -80px;}/*--menu header--*/
#menu {display: none;}/*--menu1--*/
#menu1 {
background: url('http://ekladata.com/BIg3Plsis0ANPJ1E4Z9byyBnawY.jpg') no-repeat;
width: 300px;
color: #9e9e9e;
padding-top: 20px;
background-color: #0b0b11;}#menu1 a {color: #d0efff;}
#menu1 a:hover {color: white;}#menu1 .module_menu_titre {height: 30px;
font-size: 20pt;
text-align: center;
color: white;
font-family: ETH;
line-height: 130%;
text-shadow: 0px 0px 3px white;
margin-top: 15px;}#menu1 .module_menu_contenu {padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 10px;
color: white;
font-family: "Luz";
font-size: 12pt;}
/*--module dernier visiteurs--*/
.module_menu_type_lastvisitors img {width:53px;
height: 53px;
margin-bottom: 15px;
border-radius: 75px 30px / 20px 85px;
box-shadow: 0px 0px 4px #bababa;
opacity: 0.9;
margin-right: 5px;
margin-left: 7px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
transition-timing-function: ease-out;}.module_menu_type_lastvisitors img:hover{
border-radius: 20px 85px / 75px 30px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-in;
-moz-transition-timing-function: ease-in;
transition-timing-function: ease-in;}/*--shootbox--*/
.menu_shoutbox {background-color: #fbfbfb;
border: solid 1px #c7c7c7;
padding: 5px 5px 5px 5px;
margin-bottom: 10px;}.menu_shoutbox hr {width: 90%;
border-bottom: dashed 1px #d5d5d5;}/*--article--*/
#content {width: 650px;
margin-left: 20px;
margin-top: 20px;}.module_titre_contenu, .module_titre_contenu a {
height: 32px;
width: 635px;
font-weight: lighter;
font-family: "ETH";
color: white;
font-size: 18.3pt;
letter-spacing: -0.3pt;
text-decoration: none;
text-align: left;}.module_titre_contenu {
padding-left: 10px;
line-height: 115%;
border-bottom: solid 1px #353536;}.article_info { height: 10px;
font-size: 10px;
font-family: arial;
color: white;
opacity: 0.3;
text-align: right;
padding-bottom: 10px;
}.module_contenu {
padding-top: -5px;
padding-left: 3px;
padding-right: 3px;
padding-bottom: 10px;
font-family: "Luz";
font-size: 12pt;
color: #767c91;
letter-spacing: 0.3pt;
}
.module_contenu a {
color: #d0efff;
}.module_contenu a:hover {
color: #2ca5e4;
}.module_bottom {
height: 20px;}
/*--footer--*/
#footer {
height: 25px;
font-size: 14px;
color: grey;
float: right;
padding-top: 45px;
margin-right: 30px;
opacity: 0.5;}#footer a {
color: grey;
}#footer a:hover {
opacity: 0.2;
}#footer:after {content: "- Design original by Elinae - © 2015-2017";}
/*--commentaire--*/
.comment_normal, .comment_admin {
width: 100%;
background: url('http://ekladata.com/ISnnCEtG-IrkOS9ZNAnFskichT4.jpg') no-repeat;
background-color: #0b0b11;
border-radius: 15px 15px 15px 15px;
color: #cfcfcf;
}div.commentheader{
margin-top: 10px;
background: rgba(0,0,0,.6);
border-radius: 15px 15px 0px 0px;
border-bottom: 1px solid black;
border-top: 4px solid black;}div.commentbody {
padding-top: 10px;
padding-right: 2px; padding-left: 7px;
padding-bottom: 10px;
text-align: justify;
margin-bottom: 25px;}.comment_admin .commentnumber {
color: #9a9a9a;
font-family: impact;
font-weight: lighter;
font-size: 25px;
float: right;}.commentnumber {
float: right;
color: #494949;
font-family: impact;
font-size: 25px;
font-variant: normal;
text-align: center;
padding-right: 10px;
width: 45px;
padding-left: 10px;}.commentpseudo a {
font-style: normal;
text-decoration: none;
font-variant: normal;
}.commentpseudo {
line-height: 140%;
padding-top: 5px;
font-family: "ETH";
font-size: 18px;
font-weight: bold;
float: right;
letter-spacing: 3pt;}.comment_admin .commentpseudo {
font-style: normal;
text-decoration: none;
font-variant: normal;
}.commentdate {float: left;
font-size: 9pt;
padding-top: 5px;
padding-left: 10px;
font-family: Arial, Helvetica, sans-serif;
color: grey;
opacity: 0.8;
line-height: 200%;
}.commentavatar {float: right;}
.commentavatar img {
width: 90%;
border-radius: 75px 28px / 43px 65px;
box-shadow: 0px 0px 3px black;}
/*--bouton--*/
input[type=button],input[type=submit], button {
background: linear-gradient( #0b0b11, #1c1c22);
padding: 2px 14px 3px 14px;
color: white;
border-radius: 10px / 20px ;
border-top: 1px solid #5a5a65;
border-left: 0px solid black;
border-right: 0px solid black;
border-bottom: 0px solid black;
font-family: "Luz";
letter-spacing: 0.1pt;
font-size: 11pt;}/*--helpbubble--*/
#help_bubble {background: none;
border: none;
border-radius: 3px;
color: white;
text-shadow: 1px 1px 1px #1f1f1f, -1px -1px 1px #1f1f1f, 1px -1px 1px #1f1f1f, -1px 1px 1px #1f1f1f;}/*--recherche--*/
.module_menu_type_search { position: absolute;
top: -40px;
margin-left: 20px;}#module_menu_contenu144444580 > div > form > input[type="submit"]:nth-child(3) {opacity: 0;}
/*--module recherche--*/
#background input[type=text], #background select, #background textarea {
width: 250px;
height: 30px;
margin-bottom: 5px;
opacity: 0.7;
border: none;}.module_menu_type_search input[type="text"], .module_menu_type_search select, .module_menu_type_search textarea {background-image: none!important;}
.module_menu_type_search [type="submit"] {opacity: 0;}
/*--barre menu ajoutée--*/
.bar { position: absolute;
top: 0px;
left: 0px;
height: 65px;
background: rgba(0,0,0,.6);
width: 100%;
}.bartxt {position: absolute;
top: 13px;
margin-left: -700px;
font-family: "trajan";
line-height: 160%;
font-size: 15pt;
width: 1000px;
height: 65px;}.link a {
float: left;
display: block;
width: 150px;;
height: 30px;
padding-top: 5px; padding-bottom: 5px;
margin-right: 10px; margin-left: 10px;
text-align: center;
border-radius: 5px;
text-shadow: 1px 1px 2px black;}.link a:hover {background: rgba(14,55,108,0.7);}
.link a:focus {background: rgba(14,55,108,0.7);}
/*--forums--*/
.post_table_head {background: rgba(0,0,0,.7);
position: absolute;
margin-top: 130px;
width: 116px;
padding: 3px 2px 3px 2px;
text-align: center;
font-family: arial;
color: #858585;}.post_table_profile {background: url('http://ekladata.com/BIg3Plsis0ANPJ1E4Z9byyBnawY.jpg');
width: 110px;
height: 190px;
padding-left: 5px; padding-right: 5px;
padding-top: 10px;
font-family: "Trajan";
font-size: 14px;
letter-spacing: -0.4pt;
text-align: center;
border-right: solid 1px black;
border-bottom: solid 1px black;
border-top: solid 1px black;
border-radius: 8px 0px 0px 8px;
text-shadow: 1px 1px 3px black;}.post_table_profile img {border-radius: 8px / 20px;
box-shadow: 0px 0px 8px white;}.post_table_msg { background: linear-gradient( #0e0e14, #0a0a10);
border-top: 1px solid black;
border-bottom: 1px solid black;
padding: 5px 10px 5px 10px;
border-radius: 0px 8px 8px 0px;
color: #c4c4c4;
box-shadow: inset 0px 0px 7px black;}.post_table_msg p {
max-width: 500px;}/*--navigation--*/
.navigation a {display: block;
width: 100%;
height: 30px;
line-height: 180%;
padding-left: 15px;
border-bottom: 1px solid #32323a;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
transition-timing-function: ease-out;}.navigation a:hover {background: rgba(0,0,0,.5);
padding-left: 45px;
-webkit-transition-duration: 0.2s;
-moz-transition-duration: 0.2s;
transition-duration: 0.2s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
transition-timing-function: ease-out;}/*--forum tag--*/
.tag-resolved {background: #5c3a92;
font-family: "ETH";
color: white;
border: 1px solid black;
font-size: 12px;
padding: 5px 3px 5px 3px;
letter-spacing: 1pt;}Pour installer le thème
1. Mettre à zéro toutes les valeurs de votre blog et décocher tout ce que vous pouvez.
2. Choisir un seul menu à droite.
3. Vous devrez rajouter dans les codes d'un module ce code :
<div id="titreduheader">NOM DE VOTRE BLOG</div>4. Copier, coller et appliquer les codes CSS du thème proposé.
5. Vous remplacerez le "NOM DE VOTRE BLOG" par le nom de votre blog.
Ce que vous devez faire et savoir en plus de copier le code
1. Le menu du header n'est pas codé.
2. Les modules du menu n'ont pas été codé non plus, à vous de les arranger si vous le voulez.
3. Il vaut mieux choisir 8 derniers visiteurs pour le module "derniers visiteurs".
En cas de bug dans l'affichage du thème, vérifiez que toutes les valeurs du thème sont à zéro. Si le problème ne vient pas de là, n'hésitez pas à me prévenir et j'essaierai de voir où ça coince.
J'ai décidé de mettre en libre service un thème qui m'avait été commandé à l'époque où je faisais des commandes. Le thème n'avait pas été utilisé et comme j'ai vu que la commanditaire avait du se permettre de transmettre les codes à d'autres personnes, je m'autorise donc à le mettre en libre service ! Enjoy.
Il s'agit du design #35 réalisé en mars 2015
26 Décembre 2017. Le thème est adapté aux grands écrans (au moins de 1120px de large) - Idée du thème en Mars 2015
 13 commentaires
13 commentaires
-
Par Elinae le 13 Juillet 2016 à 13:00
Les Codes
@font-face {font-family: "Master";
src: url('http://ekladata.com/UKntiAf8XrBrQ19P8hVHaR201Bg/master_of_break.otf');}
@font-face {font-family: "SF";
src: url('http://ekladata.com/tjayi-v3IbuMqxhkUJTKWbAAqQQ/SF-New-Republic.ttf');}@font-face {font-family: "round";
src: url('http://ekladata.com/3CTUswhiEj245cn85IhQtNDqWyE/Rounded_Elegance.ttf');}
/*--fond fenêtre--*/
#body {word-wrap: break-word;
background: #f5f5f5:}
#body a {text-decoration: none;}/*--fond page--*/
#background {margin-top: 70px;
width: 1120px;
background: white;
box-shadow: 0px 0px 15px rgba(0,0,0,0.5);}/*--header--*/
#header {height: 235px;
background: url('http://ekladata.com/MmWe8-M5-DqroV0C5nVeq9ZEZ-E.jpg') 50% 0% no-repeat, #424953;}
#titre_header {text-align: left;
position: relative;
top: 20px;
left: 50px;
color: black;
font-size: 45pt;
font-family: Master;
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
transform: rotate(-5deg);}#titre_header a {color: white;
text-shadow: -1px -3px 0px #19d9c8;}#titre_header a:hover {text-decoration: none;}
#header-link {display: inline-block;}/*--menu header--*/
#menu {width: 1120px;
top: 190px;
left: 0px;
height: 45px;
font-family: 'SF';
font-size: 18pt;
line-height: 220%;}#menu a {display: inline-block;
width: 100%;
padding: 0px 10px 0px 10px;
color: #f7f7f7;
text-shadow: 1px 1px 0px black;}#menu li {height:45px;}
#menu li:hover {background: #ffa68a;}
#menu ul {background: #ffa68a;
position: absolute;
margin-top: -7px;
width: 180px;}#menu ul li {height: 25px;}
#menu ul a {width: 170px;
padding: 3px 5px 3px 5px;
-webkit-transition-duration: 0.1s;
-moz-transition-duration: 0.1s;
transition-duration: 0.1s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
transition-timing-function: ease-out;}#menu ul a, #menu ul a:hover {font-size: 12pt;
display: inline-block;
line-height: 100%;
position: absolute;
margin-top: 0px;
width: 165px;}#menu ul a:hover {padding-left: 25px;
width: 150px;
-webkit-transition-duration: 0.1s;
-moz-transition-duration: 0.1s;
transition-duration: 0.1s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
transition-timing-function: ease-out;}/*--menu1--*/
#menu1 {width: 300px;
background: #e3e3e1;
padding: 40px 17px 40px 17px;
font-family: round;}
#menu1 a {color: #c095b0;}
#menu1 a:hover {color: white;}
#menu1 .module_menu_titre {height: 100%;
background: #d1d1d1;
padding: 15px;
font-family: SF;
font-size: 14pt;
text-align: center;
color: #44474a;}
#menu1 .module_menu_contenu {padding: 15px 0px 30px 0px;}/*--recherche--*/
.module_menu_type_search .module_menu_titre {display: none!important;}
.module_menu_type_search .module_menu_contenu {background: none!important;
border-bottom: none!important;}
.module_menu_type_search [type="submit"] {display: none;}
.module_menu_type_search input[type="text"] {height: 30px;
width: 89%;
padding-left: 30px!important;
color: #333!important;
border-radius: 5px;
box-shadow: none;
border: none;
background: white;
background-image: url('http://ekladata.com/6EDQP4lbqPa5Ex3AiysuQq_TLXI.png')!important;}/*--module dernier visiteurs--*/
.module_menu_type_lastvisitors img {width: 60px;
height: 60px;
border-radius: 60px;
margin: 5px;}
/*--article--*/
#content {width: 690px;
margin: 40px;
font-family: round;}
/*-titre d'article-*/
.module_titre_contenu, .module_titre_contenu a {color: #ffa68a}
.module_titre_contenu:hover, .module_titre_contenu a:hover {}
.module_titre_contenu {font-family: SF;
font-size: 25pt;
height: 100%;}
/*-article info-*/
.article_info {background: #fafafa;
text-align: right;
padding: 5px 15px 5px 5px;
font-size: 8pt;
margin: 5px 0px 10px 0px;}
.article_info a {color: #171016!important;}.article_info a:hover {color: #ffbfac!important;}
/*-contenu article-*/
.module_contenu {color: #171016;
font-size: 10pt;}
.article_text {}
.module_contenu a {color: #83bbe0;}
.module_contenu a:hover {color: #badaba;}
.module_bottom {}/*--commentaire--*/
.comment_normal, .comment_admin {width: 100%;
background: #ddf4f6;
margin: 25px 0px 25px 0px;
border-radius: 10px;}div.commentheader {height: 30px;
border-bottom: dashed 1px #424953;
line-height: 230%;
font-family: SF;
text-transform: uppercase;}
div.commentbody {padding: 10px;}
.commentbody p {}
/*-numéro de commentaire-*/
.commentnumber {font-family: SF;
padding: 0px 5px 0px 15px;}
.commentnumber:hover {}
/*-comment pseudo-*/
.commentpseudo {font-size: 16px;
color: white;
font-weight: normal!important;
text-shadow: 1px 1px 0px #2f5074;}
.commentpseudo img {display: none;}
.commentpseudo a {color: #b8dbb9;
font-weight: normal!important;
text-shadow: 1px 1px 0px #2f5074;}
/*-comment date-*/
.commentdate {font-size: 7pt;
letter-spacing: 1px;}
/*-avatar de commentaire-*/
.commentavatar {margin-right: -10px;}
.commentavatar img {border: 2px solid #424953;
border-radius: 80px 15px / 40px 70px;
width: 40px;
height: 40px;}
/*--bouton--*/
input[type=button],input[type=submit], button {background: #ffa68a;
color: white;
text-shadow: 1px 1px 0px #da7f62;
text-transform: uppercase;
font-size: 13pt;
padding: 5px 10px 5px 10px;
border: 3px solid #ffa68a;
border-radius: 5px;
font-weight: bold;}
input[type=button]:hover,input[type=submit]:hover, button:hover {color: #ffa68a;
background: white;
text-shadow: none;}
/*--forums--*/
.post_table {width: 100%;
background: #fafafa;
margin: 5px 0px 35px 0px;
border: 2px solid #424953;}.post_table_head {background: #424953;
height: 35px;
text-align: right;
color: #dfdfdf;
line-height: 250%;
padding: 0px 10px 0px 0px;}.post_table_profile {width: 15%;
background: #424953;}
.post_table_profile a {color: white;
position: absolute;
margin-top: -30px;
text-transform: uppercase;
font-size: 14pt;
margin-left: 15px;}
.post_table_profile img {width: 70px;
height: 70px;
border-radius: 100px;
margin: -15px 0px 20px 10px;}.post_table_msg {padding: 10px;}
.forum_table {margin-top: 20px;}
.forum_table th, .topic_table th{background: #f2c7df;
font-size: 15px;
font-weight: bold;
padding: 5px 0 5px 10px;
color: white;
text-shadow: 1px 1px 0px #af8da5;}
.forum_table tr:nth-child(even), .topic_table tr:nth-child(even){background: #fbfbfb;}
.forum_table tr:nth-child(odd), .topic_table tr:nth-child(odd){background: #efefef;}
.forum_table td, .topic_table td {padding: 5px 8px 5px 8px;}.forum-description {background: grey;
color: white;
padding: 10px;
margin: 10px 0px 10px 0px;
border-radius: 5px;}/*--footer--*/
#footer {height: 80px;
background: #424953;
color: white;
text-align: center;
font-family: arial;
font-size: 11pt;}
#footer a {color: white;}
#footer:after {content: "Header by natjkriss - Design original by Elinae - ©2016";
color: white;}Pour installer le thème
1. Mettre à zéro toutes les valeurs de votre blog et décocher tout ce que vous pouvez sauf > ça <.
2. Choisir un seul menu à droite.
3. Faites attention au nombre de lien dans le menu du header..
4. Copier, coller et appliquer les codes CSS du thème proposé.
Ce que vous devez faire et savoir en plus de copier le code
1. Si votre titre de blog est entièrement en lettre capitale, ça ne rendra pas bien.
2. J'ai très peu codé le menu de droite, il est simplissime : si vous voulez le personnalisé : allez-y.
3. Il vaut mieux choisir 8 derniers visiteurs pour le module "derniers visiteurs".
4. Vous pouvez utiliser un menu déroulant pour votre menu du header.
En cas de bug dans l'affichage du thème, vérifiez que toutes les valeurs du thème sont à zéro. Si le problème ne vient pas de là, n'hésitez pas à me prévenir et j'essaierai de voir où ça coince.
Suite à mon article Les 6 fails de thème avant d'en arriver à la v.15 beaucoup de gens ont apprécié un de ces thèmes, j'ai donc décidé de le coder. En espérant qu'ils servent o/ !
7 Juillet 2016. Le thème est adapté aux grands écrans (au moins de 1120px de large) - Idée du thème en Janvier 2016
 125 commentaires
125 commentaires
-
Par Elinae le 4 Octobre 2015 à 16:30
Les Codes
@font-face {font-family: "blackr";
src:url('http://ekladata.com/3wBEE6uYlSX2F4MaqSkIrj_Cf_U/BLACKR.ttf');}
@font-face {font-family: "Caladea";
src: url('http://ekladata.com/V10Z-N0iwp9rcTb0EfxUkzXJwyI/Caladea-Regular.ttf');}
@font-face {font-family: "cambria";
src:url('http://ekladata.com/seWj_qyi6j3895zLN33nSez2A0M/cambria.ttc');}
@font-face {font-family: "Charlemagne";
src:url('http://ekladata.com/gkWZQWQsiqBVLceNFiG_ZmE1kJU/CharlemagneStd-Bold.otf');}
/*--fond fenêtre--*/
#body {background: #c0b7aa;
word-wrap: break-word;}
#body a {}
/*--fond page--*/
#background {background: #32202c;
width: 900px;}
/*--header--*/
#header {height: 430px;
margin-bottom: 35px;
background:url('http://ekladata.com/LrTIx7igbL_ShQRF5TeMhsijDpQ.png') 50% 0% no-repeat#d46a17;}
#titre_header a {display: inline-block;
position: relative;
top: 5px;
left: 15px;
text-align: right;
font-family: blackr;
color: white;
text-shadow: 0px 0px 5px rgba(0,0,0,0.8);
font-size: 15pt;}
#titre_header a:hover {text-decoration: none;}
#header-link {display: inline-block;}
/*--menu header--*/
#menu {height: 30px;
width: 900px;
list-style-type: none;
margin: 0px;
padding: 0px;
position: absolute;
top: 400px;
left: 0px;
}
#menu a {width: 100%;
color: #f2d6c9;
font-family: Caladea;
text-transform: uppercase;
font-size: 15pt;
height:30px;
margin: 0px 0px 0px 7px;
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s;
transition-duration: 0.4s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function:ease-out;
transition-timing-function: ease-out;}
#menu a:hover {background: #f0e7dc;
color: #db689e;
text-decoration: none;
-webkit-transition-duration: 0.08s;
-moz-transition-duration: 0.08s;
transition-duration: 0.08s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function:ease-out;
transition-timing-function: ease-out;}
#menu ul {position: absolute;
margin-left: 7px;
background: #f0e7dc;
width: 250px;}
#menu ul a {color: #d0835b;
font-family: cambria;
text-transform: uppercase;
height: 100%;
padding: 3px 0px 3px 10px;
background: #f0e7dc;
border: 0px solid white;
width: 240px;
-webkit-transition-duration: 0.1s;
-moz-transition-duration: 0.1s;
transition-duration: 0.1s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function:ease-out;
transition-timing-function: ease-out;}
#menu ul a:hover {width:215px;
border-left: 25px solid #db689e;
background: #edd3d2;
color: #d0835b;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function:ease-out;
transition-timing-function: ease-out;}
/*--menu1--*/
#menu1_top {background:url('http://ekladata.com/dRVrhiWMpto1TulasEeUyAkkOaw.png') 50% 0%;
height: 160px;}
#menu1_bottom {background:url('http://ekladata.com/uOogEwD13u9xBX7-VuS5zMlc0Js.png') 50% 0% no-repeat;
height: 30px;}
#menu1 {background:url('http://ekladata.com/cxwgfj_FN2UNM3bCW01ChMN0L30.png');
width: 275px;
margin-right: 7px;}
#menu1 a {text-decoration: none;}
#menu1 a:hover {}
#menu1 .module_menu_titre {height: 100%;
text-align: center;
font-size: 12pt;
text-transform: uppercase;
font-family: charlemagne;
color: #32202c;
padding: 0px 37px 0px 30px;
text-shadow: 0.3px 1px 2pxrgba(255,255,255,0.3);}
#menu1 .module_menu_contenu {
padding: 0px 37px 0px 30px;
font-family: Caladea;
font-size: 10pt;
color: #32202c;
margin-bottom: 21px;}
/*--recherche--*/
.module_menu_type_search [type="submit"]{width: 90%;
margin-left: 1%;
margin-right: 2%;}
/*--module recherche--*/
.module_menu_type_search input[type=text],.module_menu_type_search select,.module_menu_type_search textarea {
width: 92%;
border-radius: 3px;
margin-bottom: 3px;}
/*--module dernier visiteurs--*/
.module_menu_type_lastvisitors {}
.module_menu_type_lastvisitors img {}
.module_menu_type_lastvisitors img:hover{}
/*-dernier article-*/
.module_menu_type_lastarticles a::before{content: '>> ';}
.module_menu_type_lastarticles a {color:#dc99ba;}
.module_menu_type_lastarticles a:hover{color: white;}
.module_menu_type_html a {color: #dc99ba;}
.module_menu_type_html a:hover {color:white;}
.module_menu_type_stats a {color: #dc99ba;}
.module_menu_type_stats a:hover {color:white;}
.module_menu_type_links2 a {color:#dc99ba;}
.module_menu_type_links2 a:hover {color:white;}
/*- dernier commentaire -*/
.module_menu_type_lastcomments a {color:#dc99ba;
font-style: italic;}
.module_menu_type_lastcomments a:hover{color: white;}
/*- dernier sujet -*/
.module_menu_type_lasttopics a::before{content: '>> ';}
.module_menu_type_lasttopics a {color:#dc99ba;}
.module_menu_type_lasttopics a:hover {color:white;}
.module_menu_type_lasttopics i {display:none;}
/*-calendrier-*/
.module_menu_type_calendar a {color:#dc99ba;}
.module_menu_type_calendar a:hover {color:white;}
#menu_calendar_month a {color: #212121;}
#menu_calendar_month {color: black;}
.module_menu_type_calendar thead {text-transform: uppercase;
font-family: arial;
color: black;}
.module_menu_type_calendar tbody tr {color:#212121;}
.module_menu_type_calendar tbody a{background: #604753;
color: black;
font-weight: bold;
border-radius: 3px;}
.module_menu_type_calendar tbody a:hover{background: #eb995b;
color: white;}
/*-shoutbox-*/
.menu_shoutbox {height: 300px;
background:url('http://ekladata.com/UYKOXyQJETehq9Lygjys0t8qo5c@206x300.png') 50% 50%;
padding: 3px;
border-radius: 5px;
color: #141414;}
.menu_shoutbox strong {color: #f7cb55;
font-weight: bold;
text-transform: uppercase;}
.menu_shoutbox hr {width: 100%;
height: 0px;
margin-bottom: 8px;
margin-top: 5px;}
.module_menu_type_shoutbox input [type="text"],.module_menu_type_shoutbox select,.module_menu_type_shoutbox textarea{
margin-top: 0px;
background: rgba(0,0,0,0.4);
color: white;
border: 1px solid black;
width: 100%;
padding: 3px;}
.module_menu_type_shoutbox [type="submit"]{border: none;
padding: 2px 0px 1px 0px;
width: 100%;
height: 20px;
margin-top: 0px;}
/*--module dernier visiteurs--*/
.module_menu_type_lastvisitors {}
.module_menu_type_lastvisitors img {width:40px;
height: 40px;
margin: 5px 13px 10px 13px;}
.module_menu_type_lastvisitors img:hover{}
/*--article--*/
#content {}
.module_titre_contenu, .module_titre_contenu a {height: 100%;
font-family: blackr;
font-size: 30pt;
color: #eb995b;
line-height: 73%;
text-shadow: 2px 3px 0px rgba(0,0,0,0.5);}
.module_titre_contenu {
-ms-transform: rotate(-1.2deg); /* IE 9 */
-webkit-transform: rotate(-1.2deg); /* Chrome, Safari, Opera */
transform: rotate(-1.2deg)}
.article_info {
width: 100%;
height: 10px;
text-align: left;
opacity: 0.4;
color: white;
font-size: 5.5pt;
padding-left: 50px;
margin-bottom: 10px;}
.article_info a {}
.article_info a:hover {}
.module_contenu {margin-left: 22px;
width: 575px;
font-family: Caladea;
font-size: 11pt;
color: #e4e3e4;
text-align: justify;}
.article_text {padding-left: 20px;}
.module_contenu a {color: #db689e;}
.module_contenu a:hover {border-bottom: 4pxwhite double;
color: white;}
.module_bottom {}
/*--commentaire--*/
.comment_normal, .comment_admin {width:98%;
margin-left: auto; margin-right: auto;
margin-top: 10px;
margin-bottom: 5px;
background: #382733;
border-radius: 4px;}
div.commentheader{height: 45px;
background: #db689e;}
div.commentbody {padding: 4px;}
.commentnumber {font-family: impact;
font-size: 18pt;
width: 50px;
text-align: center;
margin-top: 7px;
color: #32202c;}
.comment_admin .commentpseudo a {color:white;}
.comment_normal .commentpseudo a {color:white;}
.commentpseudo {font-family: blackr;
font-size: 20pt;
margin-left: 3px;
margin-top: -4px;
color: white;
min-width: 500px;
max-width: 500px;}
.commentpseudo a {color: white;}
.commentpseudo a:hover {border: none;
color: white;}
.commentdate {float: left;
width: 500px;
position: relative;
top: -8px;
font-family: georgia;
font-style: italic;
color: #212121;
font-size: 9pt;}
.commentavatar {position: relative;
top: -55px;
padding: none;
margin-right: -21px;}
.commentavatar img {width: 53px;
height: 53px;
box-shadow: 0px 0px 5px #db689e;}
.comment-reply a {color: white;
background: #d0835b;
border-radius: 3px;
padding: 3px 5px 3px 5px;
margin-left: 10px;}
.comment-reply a:hover {border: none;
background: #d16618;}
.block-reply {padding-left: 0px;
margin-left: 25px;
border-left: 0px;
margin-top: 15px;}
.block-reply li {margin-right: 15px;
margin-bottom: 18px;}
.block-reply li .commentheader{height: 45px;
background: none;}
.block-reply li .commentpseudo {padding: 3px0px 0px 5px;}
.block-reply li .commentpseudo a {color:#bcbcbc;}
.block-reply li .commentdate {padding: 0px0px 0px 21px;
color: #7c7c7c;}
.block-reply li .comment_normal, .block-replyli .comment_admin{border: 1px dashed #db689e;
padding: 3px 7px 3px 7px;
color: #9a9a9a;}
.block-reply li .commentavatar {position: relative;
top: -64px;
margin-right: -45px;}
.block-reply li .commentavatar img {width:40px;
height: 40px;
border-radius: 4px;}
/*--bouton--*/
input[type=button],input[type=submit], button {
background: #eb995b;
color: white;
text-transform: uppercase;
letter-spacing: 2pt;
font-size: 12pt;
border: none;
border-radius: 3px;
text-shadow: 1px 1px 2px #db7a1b;}
input[type=button]:hover,input[type=submit]:hover, button:hover {
background: -webkit-linear-gradient(#eb995b, #db7a1b);
background: -moz-linear-gradient(#eb995b, #db7a1b);
background: -ms-linear-gradient(#eb995b, #db7a1b);
background: -o-linear-gradient(#eb995b, #db7a1b);
background: linear-gradient(#eb995b, #db7a1b);}
/*--helpbubble--*/
#help_bubble {}
#background input[type=text], #backgroundselect, #background textarea {
height: 22px;
border: 1px solid grey;
padding: 0px 0px 2px 0px;
border-radius: 2px;
margin-right: 2px;}
/*--recherche--*/
.module_menu_type_search [type="submit"]{width: 90%;
margin-left: 1%;
margin-right: 2%;}
/*--module recherche--*/
.module_menu_type_search input[type=text],.module_menu_type_search select,.module_menu_type_search textarea {
width: 92%;
border-radius: 3px;
margin-bottom: 3px;}
/*--forums--*/
.post_table {
width: 574px;
margin-bottom: 35px;
margin-top: 10px;
background: #786c72;}
.post_table_head {position: absolute;
margin-top: 120px;
display: block;
background: rgba(0,0,0,0.3);
width: 110px;
padding: 3px 5px 3px 5px;
color: white;
font-family: cambria;}
.post_table_profile a {z-index: 9;
position: absolute;
margin-top: 10px;
display: block;
width: 120px;
text-align: center;
font-family: blackr;
font-size: 18pt;
color: white;
text-shadow: 0px 0px 5px black;
line-height: 90%;
-ms-transform: rotate(-2.5deg); /* IE 9 */
-webkit-transform: rotate(-2.5deg); /* Chrome, Safari, Opera */
transform: rotate(-2.5deg)}
.post_table_profile a:hover {border: none;}
.post_table_profile {float: left;
width: 120px;
height: 220px;
background:url('http://ekladata.com/UYKOXyQJETehq9Lygjys0t8qo5c.png') 50% 85% no-repeat#786c72;}
.post_table_profile img {position: relative;
display: block;
width: 70px;
height: 70px;
margin-left: 25px;
z-index: 1;
border-radius: 15px 7px / 8px 13px;}
.post_table_msg {background: #564750;
min-height: 200px;
padding: 5px;
min-width: 444px;}
.tag-ontop {}
.chemin_forum a {color: #a74292;
text-decoration: none;}
.chemin_forum a:hover {border: none;
text-shadow: 0px 0px 3pxrgba(255,255,255,0.7);}
.forum_table th, .topic_table th {font-family:cambria;
text-transform: uppercase;
text-shadow: 0px 0px 3px rgba(0,0,0,0.5);
color: white;
padding: 0px 10px 0px 10px;}
.forum_table td, .topic_table td {padding: 0px10px 0px 10px;}
.forum_table td a, .topic_table td a {color:#db689e;
text-shadow: 0px 0px 3px #db689e;
text-decoration: none;}
.forum_table td a:hover, .topic_table tda:hover {color: white;
text-shadow: 0px 0px 3px white;
border: none;}
.forum-description {padding: 10px;
margin: 10px 5px 10px 5px;
border: 1px dashed #1e121a;}
.ok_topic {}
.module_contenu_block {margin-top: 5px;}
/*--footer--*/
#footer {height: 100%;
padding-bottom: 10px;
background: #090909;
text-align: center;
font-size: 15pt;
padding-top: 10px;
font-family: cambria;}
#footer a {color: #2e2e2e;}
#footer a:hover {color: #888;
text-decoration: none;}
#footer:after {content: "- Thème spécial Halloween - Design by Elinae - ©2015";
color: #2e2e2e}
/*--pagination--*/
.pagination {font-family: cambria;
font-size: 12pt;}
.pagination span {color: white;
background: #151515;
padding: 2px 13px 2px 13px;
text-shadow: 0px 0px 3px white;
font-size: 16pt;
font-weight: normal;}
.pagination a {background: #151515;
padding: 2px 13px 2px 13px;
color: #888;}
.pagination a:hover {border: none;}Pour installer le thème
1. Mettre à zéro toutes les valeurs de votre blog et décocher tout ce que vous pouvez sauf > ça <.
2. Choisir un seul menu à gauche.
3. Faites attention au nombre de lien dans le menu du header..
4. Copier, coller et appliquer les codes CSS du thème proposé.
Ce que vous devez faire et savoir en plus de copier le code
1. Vous pouvez utiliser la v2 du header pour ce thème. (v2 ici) [version plus claire avec des couleurs plus 'pétante'].
2. Si vous utilisez la v2 du header, dans ce cas changer la couleur du fond du blog.
Il suffit de changer ce code :/*--fond fenêtre--*/
#body {background: #c0b7aa;
word-wrap: break-word;}en
/*--fond fenêtre--*/
#body {background: #c2b59d;
word-wrap: break-word;}3. Il vaut mieux choisir 6 derniers visiteurs pour le module "derniers visiteurs".
4. Vous pouvez utiliser un menu déroulant pour votre menu du header.





En cas de bug dans l'affichage du thème, vérifiez que toutes les valeurs du thème sont à zéro. Si le problème ne vient pas de là, n'hésitez pas à me prévenir et j'essaierai de voir où ça coince.
1er octobre 2015. Le thème est aussi adapté aux petits écrans (moins de 1100px de large)
 48 commentaires
48 commentaires
-
Par Elinae le 2 Octobre 2015 à 10:30
Depuis le temps que j'aurai du poster ce thème, le voici ! Pour ceux qui aiment les thèmes simples et sans manga, ça devrait le faire !
Les Codes
@font-face {font-family: "Bebas_Neue";
src: url('http://ekladata.com/DQ4_vfzSOgR64n05EBmf7v_kH2U/BebasNeue.otf');}
@font-face {font-family: "lab";
src: url('http://ekladata.com/AZplGHuUIoQTsWXwcEjSFTIGCV4/LABTOP_.ttf');}
@font-face {font-family: "trajan";
src: url('http://ekladata.com/Rgb3CmX4cI4aez15Og9j-7S5AJQ/TrajanPro3-Regular.otf');}
/*--fond fenêtre--*/
#body { background:url('http://ekladata.com/lZFwOjGqaKuT9dGag-aG4z7Kv28.jpg') repeat;
font-family: arial;
word-wrap: break-word;}
#body a { text-decoration: none;}
/*--fond page--*/
#background {width: 1000px;
margin: 0 auto;}
/*--header--*/
#header {height: 180px;}
#titre_header {top: 100px;
line-height: 180%;
letter-spacing: 8.15pt;}
#titre_header a {display: inline-block;
width: 100%;
text-align: center;
font-size: 19pt;
font-family: trajan;
font-weight: bold;
color: white;
text-shadow: -1.5px 1.5px 0px #232323, 0px 0px 3px #505050;}
#titre_header a:hover {text-shadow: -2.5px 1.5px 0px #ff497c, 0px 0px 3px #ff497c;}
/*--menu header--*/
#menu {width: 100%;
height: 50px;
padding-top: 15px;}
#menu a {display: inline;
font-family: bebas_neue;
font-size: 20pt;
color: white;
background: #232323;
margin-right: 15px;
padding: 5px;
border-radius: 5px 18px / 12px 8px;}
#menu a:hover {background: rgba(0,0,0,0.5);}
#menu ul a {display: inline-block;
margin-top: 5px;
padding-bottom: 10px;
line-height: 100%;}
#menu ul a:hover {display: inline-block;
margin-top: 5px;
padding-bottom: 10px;
line-height: 100%;}
/*--menu1--*/
#menu1 {width: 300px;}
#menu1 a {color:#ff497c;}
#menu1 a:hover {color: white;}
#menu1 .module_menu_titre {height: 100%;
font-family: lab;
font-size: 25pt;
background: #232323;
color: white;
padding-left: 10px;
border-bottom: 1px dashed #323232;}
#menu1 .module_menu_contenu {background: #232323;
color: #999;
padding: 6px;
margin-bottom: 35px;}
.module_menu_type_search input[type="text"], .module_menu_type_search select, .module_menu_type_search textarea {width: 98%;
height: 25px;
color: grey;}
.module_menu_type_search [type="submit"] {border: none;
padding: 2px 0px 1px 0px;
width: 100%;
font-family: "Bebas_Neue";
font-size: 19pt;
margin-top: 7px;}
.menu_shoutbox {height: 215px;}
.menu_shoutbox {border-width: 1px;
border-style: solid;
border-color: rgb(64,64,64);
padding: 3px;}
.menu_shoutbox hr {width: 100%;
background: rgb(48, 48, 48);
height: 1px;
margin-bottom: 2px;
margin-top: 2px;}
.module_menu_type_shoutbox input[type="text"], .module_menu_type_shoutbox select, .module_menu_type_shoutbox textarea {margin-top: 7px;
width: 100%;
height: 28px;
color: grey;
padding-top: 2px; padding-bottom: 2px;}
.module_menu_type_shoutbox [type="submit"] {border: none;
padding: 2px 0px 1px 0px;
width: 100%;
font-family: "Bebas_Neue";
font-size: 19pt;
margin-top: 7px;}
#menu_calendar_month {color: #999;}
.module_menu_type_calendar thead {background: #ccc;
color: black;}
.module_menu_type_calendar tbody tr {color: #a5a5a5;}
.module_menu_type_calendar tbody a {color: #555;
font-weight: bold;}
.module_menu_type_calendar tbody a:hover {color: white;}
.module_menu_type_lastvisitors img {width:65px;
height: 65px;
margin: 2px;}
/*--article--*/
#content {margin-top: 10px;
width: 630px;
margin-left: 330px;
padding-left: 5px; padding-right: 5px;}
.module_titre_contenu, .module_titre_contenu a {display: inline;
font-family: "Bebas_Neue";
font-size: 23pt;
background: #ff497c;
color: white;}
.module_titre_contenu {height: 100%;
padding-top: 9px;
padding-bottom: 5px;
padding-left: 10px;
padding-right: 10px;}
.article_info {text-align: right;
font-size: 10px;
padding-bottom: 5px;}
.module_contenu {margin-top: 15px;
padding: 7px;}
.module_contenu {background: #fefefe;
border: 1px solid #ccc;}
.module_contenu a {color: #ff497c;}
.module_contenu a:hover {background-color: #ff497c;
color:white;
border-radius: 3px;}
.module_bottom {height: 20px;}
/*--footer--*/
#footer {height: 100%;
color: #ff497c;
font-family: lab;
font-size: 10pt;
text-align: center;
letter-spacing: 2pt;}
#footer a {color: #ff497c;
font-family: lab;
font-size: 10pt;}
#footer a:hover {color: #dadada;}
#footer:after {content: "- Design by Elinae - © 2015";}
/*--commentaire--*/
.comment_normal, .comment_admin {width: 100%;
border-bottom: 1px dashed #dbdbdb;}
div.commentheader{}
div.commentbody {margin-top: 10px;
margin-bottom: 20px;
text-align: justify;}
div.commentbody a {}
div.commentbody a:hover {}
.comment_admin .commentnumber {color: #696969;}
.commentnumber {font-family: impact;
font-size: 12pt;
width: 22px;
color: black;
line-height: 160%;}
.commentpseudo a {color: black;}
.commentpseudo a:hover {}
.commentpseudo {font-family: bebas_neue;
font-size: 20px;}
.comment_admin .commentpseudo a{color: #ff497c;}
.comment_admin .commentpseudo a:hover {color: white;}
.commentdate {font-family: "lab";
font-size: 13pt;
letter-spacing: 3pt;}
.commentavatar {margin-right: 10px;
margin-left: 5px;}
.commentavatar img {border-radius: 50px / 100px;
border: 3px solid #dadada;}
/*--bouton--*/
input[type=button],input[type=submit], button {background: #ff497c;
color: white;
font-family: bebas_neue;
font-size: 17px;
letter-spacing: 1.2pt;
border: none;
padding: 2px 8px 0px 8px;}
input[type=button]:hover, input[type=submit]:hover, input[type=reset]:hover, button:hover, .button:hover {background-color: #ffaf44;}
/*--helpbubble--*/
#help_bubble {background: white;
border: 1px dashed #dbdbdb;
color: grey;
border-radius: 3px;}
/*--forums--*/
.post_table {width: 100%;
margin-bottom: 15px;}
.post_table_head {background: #ccc;
padding: 5px;
font-family: arial;
color: white;
text-align: right;
border-bottom: 1px dashed #ababab;}
.post_table_profile a {font-family: bebas_neue;
font-size: 20px;}
.post_table_profile a:hover {}
.post_table_profile {text-align: right;
width: 86px;
padding-right: 5px;
padding-bottom: 5px;
background: #e9e9ea;
border-right: 1px dashed #ababab;
border-bottom: 1px solid #ababab;}
.post_table_profile img {width: 75px;
height: 75px;
border-radius: 50px / 100px;
border: 3px solid #ababab;}
.post_table_msg {padding: 7px;
background: #e9e9ea;
border-bottom: 1px solid #ababab;
border-right: 7px solid #ccc;}
.chemin_forum a {color: #505050;}
.chemin_forum a:hover {}
.forum_table th, .topic_table th {font-family: arial;
font-weight: normal;
text-transform: uppercase;
text-shadow: 0px 0px 3px rgba(0,0,0,0.5);
color: #505050;
padding: 0px 10px 0px 10px;}
.forum_table td, .topic_table td {padding: 0px 10px 0px 10px;}
.forum_table td a, .topic_table td a {color: #ff497c;
text-decoration: none;}
.forum_table td a:hover, .topic_table td a:hover {}
.forum-description {padding: 10px;
margin: 10px 5px 10px 5px;
border: 1px dashed #505050;}
/*--pagination--*/
.pagination {font-family: bebas_neue;
font-size: 12pt;}
.pagination a {padding-left: 5px; padding-right: 5px;}
.pagination img {}Pour installer le thème
1. Mettre à zéro toutes les valeurs de votre blog et décocher tout ce que vous pouvez sauf > ça <.
2. Choisir un seul menu à gauche.
3. Faites attention au nombre de lien dans le menu du header..
4. Copier, coller et appliquer les codes CSS du thème proposé.
Ce que vous devez faire et savoir en plus de copier le code
1. La couleur de ce thème est du rose (celui ci #ff497c), mais vous pouvez très bien la remplacer par une autre couleur.
2. Dans le cas où vous souhaitez changer la couleur du thème : chercher tout les éléments qui ont pour valeur la couleur #ff497c et remplacez-la.
3. Il vaut mieux choisir 8 derniers visiteurs pour le module "derniers visiteurs".
4. Vous pouvez utiliser un menu déroulant pour votre menu du header.
En cas de bug dans l'affichage du thème, vérifiez que toutes les valeurs du thème sont à zéro. Si le problème ne vient pas de là, n'hésitez pas à me prévenir et j'essaierai de voir où ça coince.
24 mai 2015. Le thème est aussi adapté aux petits écrans (moins de 1100px de large)
 91 commentaires
91 commentaires
-
Par Elinae le 6 Mai 2015 à 16:01
Les Codes
@font-face {font-family: "Bebas_Neue";
src: url('http://ekladata.com/DQ4_vfzSOgR64n05EBmf7v_kH2U/BebasNeue.otf');}
@font-face {font-family: "lake";
src: url('http://ekladata.com/IP339OmJlEw9I-NGBUtfHMzGmP0/Lakesight_PersonalUseOnly.ttf');}@font-face {font-family: "lab";
src: url('http://ekladata.com/AZplGHuUIoQTsWXwcEjSFTIGCV4/LABTOP_.ttf');}/*--fond fenêtre--*/
#body { background:url('http://ekladata.com/iB3D7ti4-5-WNSLuO0Rnfy6XK2U.jpg') repeat;
font-family: arial;}
#body a { text-decoration: none;}/*--fond page--*/
#background {width: 89%;
margin-left: 30px;}/*--header--*/
#header {height: 75px;}#titre_header {position: absolute;
top: 320px;
left: 850px;
text-align: left;
line-height: 30pt;
width: 542px;
font-family: "lake";
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
transform: rotate(-90deg);}#titre_header a {color: #ffaf44;
font-size: 63pt;
text-shadow: 0px 0px 5px #ba0e25;
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s;
transition-duration: 0.4s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
transition-timing-function: ease-out;}#titre_header a:hover {color: #34c0cb;
text-shadow: 0px 0px 5px #7b7b7b;
-webkit-transition-duration: 0.2s;
-moz-transition-duration: 0.2s;
transition-duration: 0.2s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
transition-timing-function: ease-out;}/*--menu header--*/
#menu {position: absolute;
top: 21px;}#menu a {display: block;
width: 105px;
height: 27px;
text-align: center;
border: 1px solid #f9f09e;
background: #f9f09e;
font-family: "lab";
font-size: 19pt;
letter-spacing: 5pt;
color: black;
padding: 2px 10px 7px 10px;
margin-right: 25px;
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s;
transition-duration: 0.4s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
transition-timing-function: ease-out;}#menu a:hover {background: white;
text-shadow: 0px 0x 3px black;
border: 1px solid #dbdbdb;
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s;
transition-duration: 0.4s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
transition-timing-function: ease-out;}/*--menu1--*/
#menu1 {background: url('http://ekladata.com/0CVIFL-EmH7pp8e8bD3Xhwza_O0@375x545.jpg');
width: 375px;
border: 3px solid #dbdbdb;
min-height: 542px;
max-height: 542px;
overflow-y: auto;
font-family: arial;
font-size: 12pt;
}#menu1 a {color: #ff0c50;
text-shadow: 1px 1px 0px white, -1px -1px 0px white, -1px 1px 0px white, 1px -1px white;}#menu1 a:hover {background-color: #34c0cb;
color:white;
border-radius: 3px;
text-shadow: none;}#menu1 .module_menu_titre {display: none;}
#menu1 .module_menu_contenu {padding: 0px 5px 0px 5px;
opacity: 0;
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s;
transition-duration: 0.4s;}#menu1 .module_menu_contenu:hover {opacity: 1;
background: rgba(255,255,255,0.6);
min-height: 542px;
-webkit-transition-duration: 0.09s;
-moz-transition-duration: 0.09s;
transition-duration: 0.09s;}.module_menu_type_lastvisitors {position: absolute;
top: 0px;
right: 0px;
width: 60px;
margin-left: -10px;}.module_menu_type_lastvisitors img {width: 45px;
height: 45px;
border-radius: 100px;
margin-bottom: 15px;
margin-top: 5px;}/*--article--*/
#content {width: 645px;
position: absolute;
top: 75px;
left: 60px;
background: #f9f9f9;
border: 1px solid #dbdbdb;
min-height: 542px;
max-height: 542px;
overflow-y: auto;
}.module_titre_contenu, .module_titre_contenu a {font-family: "Bebas_Neue";
font-size: 23pt;
letter-spacing: 1pt;
color: #34c0cb;
text-shadow: 2px 0px 0px #dbdbdb;
}.module_titre_contenu {border-bottom: 1px dashed #dbdbdb;
height: 100%;
padding-top: 5px;
padding-bottom: 5px;
padding-left: 10px;
padding-right: 10px;}.article_info {display: none;}
.module_contenu {padding: 7px;}
.module_contenu a {color: #ff497c;}
.module_contenu a:hover {background-color: #34c0cb;
color:white;
border-radius: 3px;}.module_bottom {height: 20px;}
/*--footer--*/
#footer {display: block;
color: grey;
font-size: 8pt;}#footer a {color: grey;}
#footer:after {content: "- Design by Elinae - © 2015";}/*--commentaire--*/
.comment_normal, .comment_admin {border-bottom: 1px dashed #dbdbdb;}
div.commentheader{}div.commentbody {margin-top: 10px;
margin-bottom: 20px;
text-align: justify;}div.commentbody a {}
div.commentbody a:hover {}
.comment_admin .commentnumber {color: #696969;}
.commentnumber {font-family: impact;
font-size: 12pt;
width: 22px;
color: black;
line-height: 160%;}.commentpseudo a {color: black;}
.commentpseudo a:hover {}
.commentpseudo {font-family: bebas_neue;
font-size: 20px;}.comment_admin .commentpseudo a{color: #ff497c;}
.comment_admin .commentpseudo a:hover {color: white;}.commentdate {font-family: "lab";
font-size: 13pt;
letter-spacing: 3pt;}.commentavatar {margin-right: 10px;
margin-left: 5px;}.commentavatar img {border-radius: 50px / 100px;
border: 3px solid #dbdbdb;}
/*--bouton--*/
input[type=button],input[type=submit], button {background: #34c0cb;
color: white;
font-family: bebas_neue;
font-size: 17px;
letter-spacing: 1.2pt;
border: none;
padding: 2px 8px 0px 8px;}input[type=button]:hover, input[type=submit]:hover, input[type=reset]:hover, button:hover, .button:hover {background-color: #ff497c;}
/*--helpbubble--*/
#help_bubble {background: white;
border: 1px solid grey;
color: grey;
border-radius: 3px;}
/*--forums--*/
.post_table { margin-bottom: 15px;}.post_table_head {background: #ffaf44;
padding: 5px;
font-family: arial;
color: white;
text-align: right;
border-bottom: 1px dashed #ababab;}.post_table_profile a {font-family: bebas_neue;
font-size: 20px;}.post_table_profile a:hover {}
.post_table_profile {text-align: right;
width: 86px;
padding-right: 5px;
padding-bottom: 5px;
background: #e9e9ea;
border-right: 1px dashed #ababab;
border-bottom: 1px solid #ababab;}.post_table_profile img {width: 75px;
height: 75px;
border-radius: 50px / 100px;
border: 3px solid #ababab;}.post_table_msg {padding: 7px;
background: #e9e9ea;
border-bottom: 1px solid #ababab;
border-right: 7px solid #ffaf44;}
/*--pagination--*/
.pagination {font-family: bebas_neue;
font-size: 12pt;}.pagination a {padding-left: 3px; padding-right: 3px;}
.pagination img {}
/*fenetre*/
.window_title{ font-size: 25px; color: white; text-shadow: 2px 1px 0px #5892b8;
font-family: bebas_neue;
letter-spacing: 1.3pt;
line-height: 120%;}
.window_handle_content {background: #95c6e6 ;text-align:center;}
.window_handle_left{ background: #95c6e6 ;border-radius: 3px 0 0 0;}
.window_handle_right{ background: #95c6e6 ;border-radius: 0 3px 0 0;}
.window_content_wrapper1{ background: #95c6e6;}
.window_content_wrapper2{ background: #95c6e6;}
.window_bottom_wrapper1{ background: #95c6e6; border-radius: 0 0 3px 3px}
.window_bottom_wrapper2{ background: #95c6e6 ;border-radius: 0 0 3px 3px}
.window_bottom{ background: #95c6e6;}
.window_tabs span.window_tab_active {background-color: COLOR;}
.window_tabs span {background-color: color;}
.window {box-shadow: 0px 0px 5px black;
border-radius: 3px;}Pour installer le thème
1. Mettre à zéro toutes les valeurs de votre blog et décocher tout ce que vous pouvez.
2. Choisir un seul menu à gauche.
3. Vous ne devez garder qu'un seul module simple (pas de derniers visiteurs ou de shoutbox..etc).
4. Ne pas mettre plus de 7 liens dans le menu du header.
5. Copier, coller et appliquer les codes CSS du thème proposé.
Ce que vous devez faire et savoir en plus de copier le code
1. Considérez que ce thème n'a pas de menu !
2. Au risque de me répéter : ce thème ne doit comporter qu'un seul module SIMPLE dans le menu de gauche, et il ne doit PAS y avoir de derniers visiteurs, de module de recherche et autre. Le module simple existant sert uniquement à ceux voulant faire une description de leur blog.
3. L'apparence des commentaires et des messages du forum a été codée.
4. Ce thème devrait avoir un bon rendu sur les écrans petits comme grand.
5. Ce thème a un meilleur rendu sur ordinateur !
En cas de bug dans l'affichage du thème, vérifiez que toutes les valeurs du thème sont à zéro. Si le problème ne vient pas de là, n'hésitez pas à me prévenir et j'essaierai de voir où ça coince.
21 avril 2015. Le thème est aussi adapté aux petits écrans (moins de 1100px de large)
 134 commentaires
134 commentaires
-
Par Elinae le 4 Avril 2015 à 14:10
Les Codes
@font-face {font-family: "trajan";
src: url('http://ekladata.com/Rgb3CmX4cI4aez15Og9j-7S5AJQ/TrajanPro3-Regular.otf');}
@font-face {font-family: "nathaniel";
src: url('http://ekladata.com/Pfv8RPwS_IqupMJaS8KZVKMaoHo/Nathaniel.ttf');}
/*--fond fenêtre--*/
#body { background:url('http://ekladata.com/kpGAqaSeO7RLb8xhIlABYUbtf4A.png') repeat;}
#body a { text-decoration: none;}
/*--fond page--*/
#background { background: url('http://ekladata.com/YFTCQVjb3mn2SXwjaPD5Nv_zF2A.jpg') no-repeat;
width: 900px;
background-color: #f6f4f3;
box-shadow: 0px -3px 7px #0606;
border-left: 1px solid #b7007a;
border-right: 1px solid #b7007a;}
/*--header--*/
#header {background: url('http://ekladata.com/ovZgu0jpApcHNRmYzZ5K-XiyrvE.jpg');
height: 320px;
margin-bottom: 20px;}
#titre_header {font-size: 35pt;
color: black;
font-family: Nathaniel;
padding: 5px 5px 0px 5px;
font-weight: lighter;}
#titre_header a {color: white;
text-shadow: 1px 1px 0px #ab0075, -1px -1px 0px #ab0075, -1px 1px 0px #ab0075, 1px -1px 0px #ab0075; }
/*--menu header--*/
#menu {display: none;}
/*--menu1--*/
#menu1 {
border-radius: 10px 10px 10px 10px;
background: rgba(207,0,107,0.4);
width: 240px;
color: #9e9e9e;
margin-left: 10px;
margin-top: 35px;}
#menu1 a {color: #b7007a;}
#menu1 a:hover {color: #e4079a;}
#menu1 .module_menu_titre {height: 25px;
font-size: 15pt;
text-align: left;
color: white;
font-family: Trajan;
line-height: 130%;
text-shadow: 0px 0px 5px #f817ae;
margin-top: 5px;
margin-left: 10px;}
#menu1 .module_menu_contenu {padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 30px;
color: white;
font-family: arial;
font-size: 11pt;}
/*--module dernier visiteurs--*/
.module_menu_type_lastvisitors {position: absolute;
top: 295px;
margin-left: 270px;}
.module_menu_type_lastvisitors img {width:35px;
height: 35px;
margin-bottom: 15px;
border: 3px solid white;
box-shadow: 0px 0px 4px #bababa;
opacity: 0.9;
margin-right: 5px;
margin-left: 7px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
transition-timing-function: ease-out;}
.module_menu_type_lastvisitors img:hover{
border-radius: 20px 85px / 75px 30px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-in;
-moz-transition-timing-function: ease-in;
transition-timing-function: ease-in;}
/*--shootbox--*/
.menu_shoutbox {background-color: #fbfbfb;
border: solid 1px #c7c7c7;
padding: 5px 5px 5px 5px;
margin-bottom: 10px;
color: grey;}
.menu_shoutbox hr {width: 90%;
border-bottom: dashed 1px #d5d5d5;}
/*--article--*/
#content {width: 590px;
margin-left: 280px;
margin-top: 90px;}
.module_titre_contenu, .module_titre_contenu a {
height: 32px;
width: 580px;
font-weight: lighter;
font-family: Trajan;
color: #b0007c;
font-size: 16.3pt;
letter-spacing: -0.3pt;
text-decoration: none;
text-align: center;
text-shadow: 1px 1px 0px white, -1px -1px 0px white, -1px 1px 0px white, 1px -1px 0px white, 2px 2px 0px white, -2px -2px 0px white, -2px 2px 0px white, 2px -2px 0px white;}
.module_titre_contenu {
padding-left: 10px;
line-height: 165%;
border-bottom: double 3px #b0007c;}
.article_info { height: 10px;
font-size: 10px;
font-family: arial;
color: black;
opacity: 0.5;
text-align: right;
padding-bottom: 10px;
}
.module_contenu {
padding-top: -5px;
padding-left: 3px;
padding-right: 3px;
padding-bottom: 10px;
font-family: arial;
font-size: 11.5pt;
color: #565656;
letter-spacing: 0.6pt;
}
.module_contenu a {
color: #f98e2c;
font-weight: bold;
}
.module_contenu a:hover {
color: #f9cd2a;
}
.module_bottom {
height: 40px;
}
/*--footer--*/
#footer {
height: 25px;
font-size: 14px;
color: black;
float: right;
padding-top: 45px;
margin-right: 30px;
opacity: 0.5;}
#footer a {
color: black;
}
#footer:after {content: "- Design original by Elinae - © 2015";}
/*--commentaire--*/
.comment_normal, .comment_admin {
width: 580px;
background-color: #f8f4f3;
border-radius: 15px 15px 15px 15px;
color: #494949;
border-top: 1px solid #494949;
border-bottom: 3px solid #494949;
border-right: 3px solid #494949;
border-left: 1px solid #494949;
margin-bottom: 20px;
margin-top: 25px;
}
.comment_normal:hover, .comment_admin:hover {background: #efeae9;}
div.commentheader{
background: url('http://ekladata.com/AnDwxC5Jifd2TgyBVvYGbirwpps.png');
background-color: white;
border-radius: 15px 15px 0px 0px;}
div.commentbody {
padding-top: 10px;
padding-right: 10px; padding-left: 10px;
padding-bottom: 10px;
text-align: justify;
margin-bottom: 25px;}
.comment_admin .commentnumber {
color: #494949;
font-family: impact;
font-weight: lighter;
font-size: 25px;
float: left;}
.commentnumber {
float: left;
color: #494949;
font-family: impact;
font-size: 25px;
font-variant: normal;
text-align: center;
padding-right: 10px;
width: 45px;
padding-left: 10px;}
.commentpseudo a {
font-style: normal;
text-decoration: none;
font-variant: normal;
}
.commentpseudo {
line-height: 140%;
padding-top: 5px;
font-family: Trajan;
padding-right: 15px;
font-size: 18px;
font-weight: bold;
float: right;
letter-spacing: 3pt;
text-shadow: 1px 1px 0px white, -1px -1px 0px white, -1px 1px 0px white, 1px -1px 0px white;}
.comment_admin .commentpseudo {
font-style: normal;
text-decoration: none;
font-variant: normal;
}
.commentdate {float: left;
font-size: 9pt;
padding-top: 5px;
padding-left: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #494949;
opacity: 0.8;
line-height: 200%;
}
.commentavatar {float: right;}
.commentavatar img {
width: 90%;
border-radius: 75px 28px 43px / 65px;
box-shadow: 0px 0px 5px #c0008d;}
/*--bouton--*/
input[type=button],input[type=submit], button {
background: linear-gradient( #f67112, #faa060);
padding: 7px 14px 3px 14px;
color: white;
border-radius: 10px / 20px ;
border-top: 1px solid #ffc9a2;
border-left: 1px solid #f67112;
border-right: 1px solid #f67112;
border-bottom: 1px solid #f67112;
font-family: Trajan;
letter-spacing: 0.1pt;
font-size: 11pt;}
input[type=button]:hover, input[type=submit]:hover, input[type=reset]:hover, button:hover, .button:hover {
background: linear-gradient( #faa060, #f67112);
}
/*--helpbubble--*/
#help_bubble {background: white;
border: 1px solid grey;
border-radius: 4px;
color: grey;}
/*--recherche--*/
.module_menu_type_search { position: absolute;
top: -30px;
margin-left: 0px;}
.module_menu_type_search [type="submit"] {opacity: 0;}
/*--module recherche--*/
#background input[type=text], #background select, #background textarea {
width: 200px;
height: 25px;
margin-bottom: 5px;
opacity: 0.7;
border: none;
border: 1px solid grey;}
/*--forums--*/
.post_table_head {background: rgba(182,0,119,.7);
padding: 3px 2px 3px 2px;
text-align: center;
font-family: arial;
color: white;
border-radius: 15px 15px 0px 0px;}
.post_table_profile a {position: relative;
top: 105px;
display: block;
width: 100%;
padding-top: 3px;
background: rgba(255,255,255,.7);
color: #f28026;}
.post_table_profile a:hover {color: black;}
.post_table_profile {background: url('http://ekladata.com/PDYSema1CchtOvZh15N7jV12KmA.jpg');
width: 110px;
height: 190px;
padding-top: 10px;
font-family: "Trajan";
font-size: 17px;
letter-spacing: -0.4pt;
text-align: center;
border-radius: 0px 0px 0px 15px;}
.post_table_profile img {position: relative;
top: -40px;
border-radius: 8px / 20px;
box-shadow: 0px 0px 8px white;}
.post_table_msg { background: #f7f7f7;
padding: 5px 10px 5px 10px;
border-radius: 0px 0px 15px 0px;
color: grey;
box-shadow: inset 0px 0px 7px grey;}
.post_table_msg p {width: 455px;}
Pour installer le thème
1. Mettre à zéro toutes les valeurs de votre blog et décocher tout ce que vous pouvez sauf > ça <.
2. Choisir un seul menu à gauche.
3. Vous devez placer vous-même le titre de votre blog en allant dans Apparence > Modifier le thème > En-tête (header) > Titre > Déplacer à la souris.
4. Ne pas mettre de lien dans le menu du header.
5. Copier, coller et appliquer les codes CSS du thème proposé.
Ce que vous devez faire et savoir en plus de copier le code
1. Enlever le titre du module "derniers visiteurs" pour que ça donne le même résultat que ci-dessus.
2. Pour que la barre de recherche soit affichée en haut à gauche comme dans le screen, vous devez ajouté le module "recherche".
3. L'apparence des commentaires, des messages du forum et de la shoutbox a été codée.
4. A priori pas de bug pour ce thème : mais n'hésitez pas à me les signaler si il y en a.
![Thème en libre service #6 - Manga Girl Violet/Jaune [BIENTOT]](http://ekladata.com/-9RBFxduCWBJPmYBuXlLIfzZi6o.jpg)
![Thème en libre service #6 - Manga Girl Violet/Jaune [BIENTOT]](http://ekladata.com/LDsToJEp0HXiBFPEVYXSPGBkBkY.jpg)
![Thème en libre service #6 - Manga Girl Violet/Jaune [BIENTOT]](http://ekladata.com/aMqr2OAzwsmApHEH2YskBw0hVJI.jpg)
![Thème en libre service #6 - Manga Girl Violet/Jaune [BIENTOT]](http://ekladata.com/Vpj6jc4DKJXjfxC0Ln-gDBWdDkI.jpg)
![Thème en libre service #6 - Manga Girl Violet/Jaune [BIENTOT]](http://ekladata.com/Q6gujg80ESN8kwPbc_h6VQx3lBE.jpg)
![Thème en libre service #6 - Manga Girl Violet/Jaune [BIENTOT]](http://ekladata.com/Qzn50LdN6s-JJ2Gb-vC4w13-5pQ.jpg)
En cas de bug dans l'affichage du thème, vérifiez que toutes les valeurs du thème sont à zéro. Si le problème ne vient pas de là, n'hésitez pas à me prévenir et j'essaierai de voir où ça coince.
27 mars 2015. Le thème est aussi adapté aux petits écrans (moins de 1100px de large)
 158 commentaires
158 commentaires
-
Par Elinae le 29 Mars 2015 à 18:04
Comme promis, après les 100 votes au sondage, voici le 5ème thème en libre service
Les Codes
@font-face {font-family: "Bebas_Neue";
src: url('http://ekladata.com/DQ4_vfzSOgR64n05EBmf7v_kH2U/BebasNeue.otf');}
/*--fond fenêtre--*/
#body {background:url('http://ekladata.com/HoUo8QjAQzTA1DGYPY3koHwKXMA.jpg') fixed repeat-x 50% 0%;}
#body a { text-decoration: none;}/*--fond page--*/
#background {
width: 1100px;
margin-top: 0px;
border-right: solid 1px #858585;
border-left: solid 1px #858585;
box-shadow: 0px 0px 7px #b4b4b4;
background: url('http://ekladata.com/3TJ8pywRld7WY8UooKNnnvYZMV0.jpg') no-repeat 50% 0% white;}/*--header--*/
#header {
height: 370px;}#titre_header {font-size: 0px;}
.bannimg {position: absolute;
top: 190px;
margin-left: -720px;}#menu {position: relative;
top: 10px;
left: 35px;
display: none;}#menu a {
display: block;
width: 110px;
height: 30px;
background: linear-gradient( #ffb381, #f19151);
margin-right: 10px;
border-radius: 6px;
text-align: center;
font-family: "Bebas_Neue";
color: white;
font-size: 15pt;
letter-spacing: 2pt;
line-height: 160%;
text-shadow: 1px 1px 2px #e28141;
border: solid 1px #e28141;
opacity: 0.9;}#menu a:hover {
background: linear-gradient( #99e55b, #7bca26);
text-shadow: 1px 1px 2px #74cb2d;
border: solid 1px #74cb2d;
opacity: 1;}/*--menu1--*/
#menu1 {
margin-right: 32px;
width: 320px;
color: #9e9e9e;
background: rgba(255,255,255,.60);
border: 1px solid #99e55b;
padding-top: 20px;}#menu1 a {color: #ea8d4f;
font-weight: bold;}
#menu1 a:hover {color: #ffba8c;}#menu1 .module_menu_titre {height: 45px;
font-size: 25pt;
background-color: #99e55b;
color: white;
text-align: right;
padding-right: 15px;
font-family: Bebas_Neue;
line-height: 160%;
text-shadow: 1px 1px 2px #74cb2d;}#menu1 .module_menu_contenu {padding-left: 8px;
padding-right: 8px;
padding-top: 10px;
padding-bottom: 10px;
color: #767c91;}
/*--module dernier visiteurs--*/
.module_menu_type_lastvisitors img {width:45px;
height: 45px;
margin-bottom: 15px;
border-radius: 8px 3px / 4px 7px;
box-shadow: 0px 0px 4px #bababa;
opacity: 0.9;
margin-right: 5px;
margin-left: 7px;}.module_menu_type_lastvisitors img:hover{opacity: 0.2;}
/*--derniers articles--*/
.module_menu_type_lastarticles {position: absolute;
top: -75px;
margin-left: 105px;
-webkit-transform: rotate(-16deg);
-moz-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
transform: rotate(-15deg);
width: 200px;
height: 230px;}.module_menu_type_lastarticles a {text-shadow: 1px 1px 0px white, -1px -1px 0px white, -1px 1px 0px white, 1px -1px 0px white;
-webkit-filter: grayscale(1);
-moz-filter: grayscale(1);
-o-filter: grayscale(1);
filter: grayscale(1);}.module_menu_type_lastarticles a:hover {color: #99e55b;}
/*--shootbox--*/
.menu_shoutbox {background-color: #fbfbfb;
border: solid 1px #c7c7c7;
padding: 5px 5px 5px 5px;
margin-bottom: 10px;}.menu_shoutbox hr {width: 90%;
border-bottom: dashed 1px #d5d5d5;}/*--article--*/
#content {width: 670px;
margin-left: 32px;
background: rgba(255,255,255,.60);
border: solid 1px #f8a167;
padding-top: 20px;}.module_titre_contenu, .module_titre_contenu a {
height: 45px;
width: 645px;
font-weight: lighter;
font-family: "Bebas_Neue";
color: white;
font-size: 28pt;
text-decoration: none;
text-align: left;
text-shadow: 1px 1px 2px #e28141;}.module_titre_contenu {
padding-left: 25px;
line-height: 125%;
padding-top: 5px;
background-color: #f8a167;}.article_info { display: none;
}.module_contenu {
padding-top: 15px;
padding-left: 15px;
padding-right: 15px;
padding-bottom: 10px;
font-family:arial;
font-size: 11pt;
color: #767c91;
letter-spacing: 0.1pt;
border-radius: 0px 0px 3px 3px;
}
.module_contenu a {
color: #94d250;
font-weight: bold;
}.module_contenu a:hover {
color: #b0f663;
}.module_bottom {
height: 20px;}
/*--footer--*/
#footer {
height: 25px;
font-size: 14px;
color: grey;
float: right;
padding-top: 45px;
margin-right: 30px;}#footer a {
color: grey;
}#footer a:hover {
opacity: 0.7;
}#footer:after {content: "- Design original by Elinae - © 2015";}
/*--commentaire--*/
.comment_normal, .comment_admin {
width: 100%;
}div.commentheader{
background-color: #f9f9f9;
margin-top: 10px;
border-right: solid 5px #ebebeb;
border-left: solid 1px #ebebeb;
border-top: solid 1px #ebebeb;
border-bottom: dashed 1px #dcdcdc;}div.commentbody {
padding-top: 10px;
padding-right: 2px; padding-left: 7px;
padding-bottom: 10px;
background-color: #f9f9f9;
text-align: justify;
margin-bottom: 25px;
border-right: solid 5px #ebebeb;
border-left: solid 1px #ebebeb;
border-bottom: solid 5px #ebebeb;}.comment_admin .commentnumber {
color: #9a9a9a;
font-family: impact;
font-weight: lighter;
font-size: 25px;
float: right;}.commentnumber {
float: right;
color: #9a9a9a;
font-family: impact;
font-size: 25px;
font-variant: normal;
text-align: center;
padding-right: 10px;
width: 45px;
padding-left: 10px;}.commentpseudo a {
font-style: normal;
text-decoration: none;
font-variant: normal;
}.commentpseudo {
line-height: 140%;
padding-top: 5px;
font-family: "Bebas_Neue";
font-weight: lighter;
font-size: 18px;
float: right;
letter-spacing: 3pt;}.comment_admin .commentpseudo {
font-style: normal;
text-decoration: none;
font-variant: normal;
}.commentdate {float: left;
font-size: 9pt;
padding-top: 5px;
padding-left: 5px;
font-family: Arial, Helvetica, sans-serif;
color: grey;
opacity: 0.8;
line-height: 200%;
}.commentavatar {float: right;}
.commentavatar img {
width: 90%;
border-radius: 8px 3px / 4px 7px;
box-shadow: 0px 0px 3px #9a9a9a;}
/*--bouton--*/
input[type=button],input[type=submit], button {
background-color: #f8a167;
padding: 5px 14px 5px 14px;
border: solid 1px #e48748;
color: white;
font-family: "Bebas_Neue";
letter-spacing: 1pt;
font-size: 14pt;}/*--module recherche--*/
.module_menu_type_search, input[type=button],input[type=submit], button {text-align: center;}#background input[type=text], #background select, #background textarea {
width: 88%;
height: 25px;
margin-bottom: 5px;}/*--helpbubble--*/
#help_bubble {background: #f9f9f9;
border: solid 1px #9d9d9d;
border-radius: 3px;
color: #4c4c4c;}Pour installer le thème
1. Mettre à zéro toutes les valeurs de votre blog et décocher tout ce que vous pouvez sauf > ça <.
2. Choisir un seul menu à droite.
3. Ne pas mettre de slogan à votre blog.
4. Copier, coller et appliquer les codes CSS du thème proposé.
Ce que vous devez faire et savoir en plus de copier le code
1. le titre du blog est une image, pour qu'il y ai le titre de votre blog, demandez-le moi en commentaire ci-dessous.
2. Une fois que vous aurez l'image correspondant au titre de votre blog, placez ce code dans le code source HTML d'un module simple :
<div class="bannimg"><img src="LIENDEVOTREIMAGE"/></div>
Puis enregistrez.
3. A propos du module "derniers articles" : choisissez 10 articles affichés et faites-le avant d'installer le thème (une fois le thème installé vous ne pourrez plus modifier le module).
4. Je vous déconseille de mettre des liens dans le menu du header car ça surcharge vraiment le thème, mais vous pouvez en mettre. Evitez seulement de mettre plus de 4 liens. /!\ Je n'ai pas codé le menu du header pour être un menu déroulant !
5. Parfois une scrollbar horizontale s'ajoute toute seule sans qu'il y ai besoin d'en avoir une : je n'ai pas su régler ce problème là.
Pour info, le nom de la police du titre (image) est : Harabara
En cas de bug dans l'affichage du thème, vérifiez que toutes les valeurs du thème sont à zéro. Si le problème ne vient pas de là, n'hésitez pas à me prévenir et j'essaierai de voir où ça coince.
16 mars 2015. Le thème n'est pas adapté aux écrans de moins de 1100px de large
 169 commentaires
169 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique





















![Thème en libre service #6 - Manga Girl Violet/Jaune [BIENTOT]](http://ekladata.com/hRO5kXGOnNIK7FAgK8_NmrNoT-U.jpg)