-
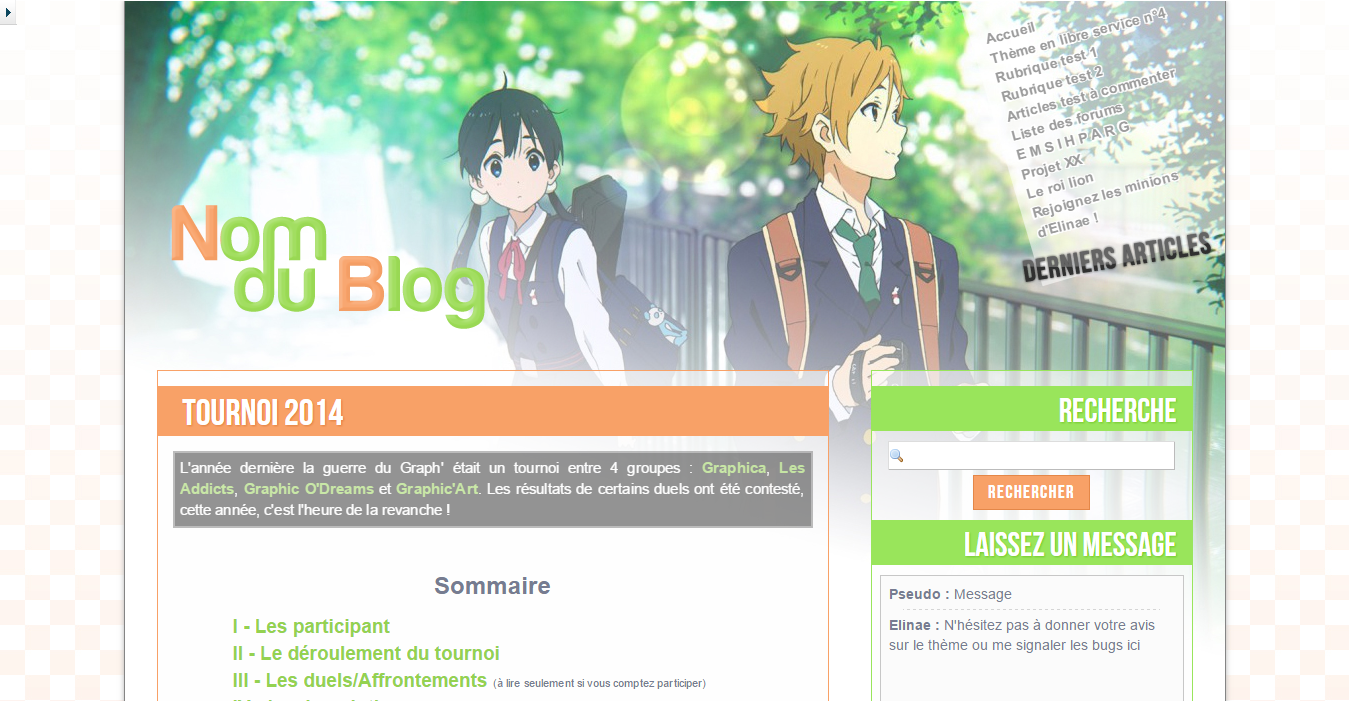
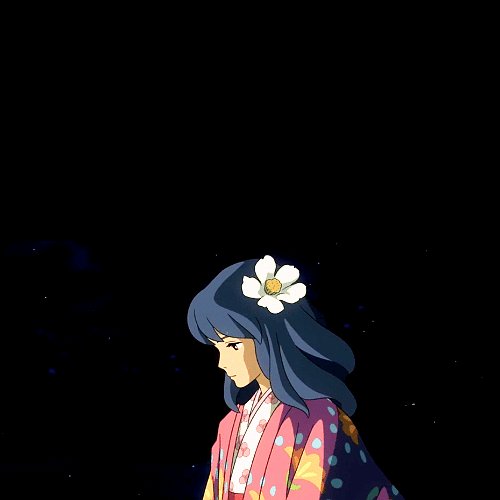
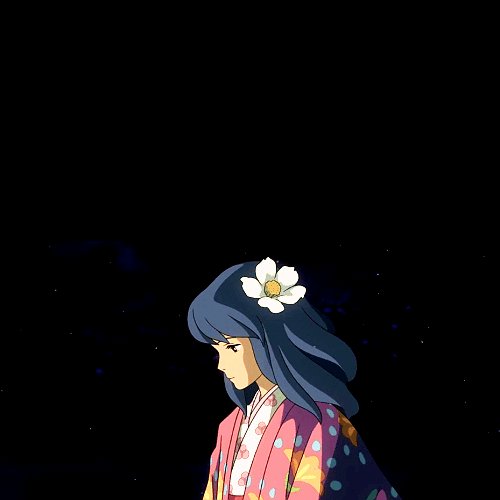
Thème en libre service #5 - Tamako Love Story
Comme promis, après les 100 votes au sondage, voici le 5ème thème en libre service
Les Codes
@font-face {font-family: "Bebas_Neue";
src: url('http://ekladata.com/DQ4_vfzSOgR64n05EBmf7v_kH2U/BebasNeue.otf');}
/*--fond fenêtre--*/
#body {background:url('http://ekladata.com/HoUo8QjAQzTA1DGYPY3koHwKXMA.jpg') fixed repeat-x 50% 0%;}
#body a { text-decoration: none;}/*--fond page--*/
#background {
width: 1100px;
margin-top: 0px;
border-right: solid 1px #858585;
border-left: solid 1px #858585;
box-shadow: 0px 0px 7px #b4b4b4;
background: url('http://ekladata.com/3TJ8pywRld7WY8UooKNnnvYZMV0.jpg') no-repeat 50% 0% white;}/*--header--*/
#header {
height: 370px;}#titre_header {font-size: 0px;}
.bannimg {position: absolute;
top: 190px;
margin-left: -720px;}#menu {position: relative;
top: 10px;
left: 35px;
display: none;}#menu a {
display: block;
width: 110px;
height: 30px;
background: linear-gradient( #ffb381, #f19151);
margin-right: 10px;
border-radius: 6px;
text-align: center;
font-family: "Bebas_Neue";
color: white;
font-size: 15pt;
letter-spacing: 2pt;
line-height: 160%;
text-shadow: 1px 1px 2px #e28141;
border: solid 1px #e28141;
opacity: 0.9;}#menu a:hover {
background: linear-gradient( #99e55b, #7bca26);
text-shadow: 1px 1px 2px #74cb2d;
border: solid 1px #74cb2d;
opacity: 1;}/*--menu1--*/
#menu1 {
margin-right: 32px;
width: 320px;
color: #9e9e9e;
background: rgba(255,255,255,.60);
border: 1px solid #99e55b;
padding-top: 20px;}#menu1 a {color: #ea8d4f;
font-weight: bold;}
#menu1 a:hover {color: #ffba8c;}#menu1 .module_menu_titre {height: 45px;
font-size: 25pt;
background-color: #99e55b;
color: white;
text-align: right;
padding-right: 15px;
font-family: Bebas_Neue;
line-height: 160%;
text-shadow: 1px 1px 2px #74cb2d;}#menu1 .module_menu_contenu {padding-left: 8px;
padding-right: 8px;
padding-top: 10px;
padding-bottom: 10px;
color: #767c91;}
/*--module dernier visiteurs--*/
.module_menu_type_lastvisitors img {width:45px;
height: 45px;
margin-bottom: 15px;
border-radius: 8px 3px / 4px 7px;
box-shadow: 0px 0px 4px #bababa;
opacity: 0.9;
margin-right: 5px;
margin-left: 7px;}.module_menu_type_lastvisitors img:hover{opacity: 0.2;}
/*--derniers articles--*/
.module_menu_type_lastarticles {position: absolute;
top: -75px;
margin-left: 105px;
-webkit-transform: rotate(-16deg);
-moz-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
transform: rotate(-15deg);
width: 200px;
height: 230px;}.module_menu_type_lastarticles a {text-shadow: 1px 1px 0px white, -1px -1px 0px white, -1px 1px 0px white, 1px -1px 0px white;
-webkit-filter: grayscale(1);
-moz-filter: grayscale(1);
-o-filter: grayscale(1);
filter: grayscale(1);}.module_menu_type_lastarticles a:hover {color: #99e55b;}
/*--shootbox--*/
.menu_shoutbox {background-color: #fbfbfb;
border: solid 1px #c7c7c7;
padding: 5px 5px 5px 5px;
margin-bottom: 10px;}.menu_shoutbox hr {width: 90%;
border-bottom: dashed 1px #d5d5d5;}/*--article--*/
#content {width: 670px;
margin-left: 32px;
background: rgba(255,255,255,.60);
border: solid 1px #f8a167;
padding-top: 20px;}.module_titre_contenu, .module_titre_contenu a {
height: 45px;
width: 645px;
font-weight: lighter;
font-family: "Bebas_Neue";
color: white;
font-size: 28pt;
text-decoration: none;
text-align: left;
text-shadow: 1px 1px 2px #e28141;}.module_titre_contenu {
padding-left: 25px;
line-height: 125%;
padding-top: 5px;
background-color: #f8a167;}.article_info { display: none;
}.module_contenu {
padding-top: 15px;
padding-left: 15px;
padding-right: 15px;
padding-bottom: 10px;
font-family:arial;
font-size: 11pt;
color: #767c91;
letter-spacing: 0.1pt;
border-radius: 0px 0px 3px 3px;
}
.module_contenu a {
color: #94d250;
font-weight: bold;
}.module_contenu a:hover {
color: #b0f663;
}.module_bottom {
height: 20px;}
/*--footer--*/
#footer {
height: 25px;
font-size: 14px;
color: grey;
float: right;
padding-top: 45px;
margin-right: 30px;}#footer a {
color: grey;
}#footer a:hover {
opacity: 0.7;
}#footer:after {content: "- Design original by Elinae - © 2015";}
/*--commentaire--*/
.comment_normal, .comment_admin {
width: 100%;
}div.commentheader{
background-color: #f9f9f9;
margin-top: 10px;
border-right: solid 5px #ebebeb;
border-left: solid 1px #ebebeb;
border-top: solid 1px #ebebeb;
border-bottom: dashed 1px #dcdcdc;}div.commentbody {
padding-top: 10px;
padding-right: 2px; padding-left: 7px;
padding-bottom: 10px;
background-color: #f9f9f9;
text-align: justify;
margin-bottom: 25px;
border-right: solid 5px #ebebeb;
border-left: solid 1px #ebebeb;
border-bottom: solid 5px #ebebeb;}.comment_admin .commentnumber {
color: #9a9a9a;
font-family: impact;
font-weight: lighter;
font-size: 25px;
float: right;}.commentnumber {
float: right;
color: #9a9a9a;
font-family: impact;
font-size: 25px;
font-variant: normal;
text-align: center;
padding-right: 10px;
width: 45px;
padding-left: 10px;}.commentpseudo a {
font-style: normal;
text-decoration: none;
font-variant: normal;
}.commentpseudo {
line-height: 140%;
padding-top: 5px;
font-family: "Bebas_Neue";
font-weight: lighter;
font-size: 18px;
float: right;
letter-spacing: 3pt;}.comment_admin .commentpseudo {
font-style: normal;
text-decoration: none;
font-variant: normal;
}.commentdate {float: left;
font-size: 9pt;
padding-top: 5px;
padding-left: 5px;
font-family: Arial, Helvetica, sans-serif;
color: grey;
opacity: 0.8;
line-height: 200%;
}.commentavatar {float: right;}
.commentavatar img {
width: 90%;
border-radius: 8px 3px / 4px 7px;
box-shadow: 0px 0px 3px #9a9a9a;}
/*--bouton--*/
input[type=button],input[type=submit], button {
background-color: #f8a167;
padding: 5px 14px 5px 14px;
border: solid 1px #e48748;
color: white;
font-family: "Bebas_Neue";
letter-spacing: 1pt;
font-size: 14pt;}/*--module recherche--*/
.module_menu_type_search, input[type=button],input[type=submit], button {text-align: center;}#background input[type=text], #background select, #background textarea {
width: 88%;
height: 25px;
margin-bottom: 5px;}/*--helpbubble--*/
#help_bubble {background: #f9f9f9;
border: solid 1px #9d9d9d;
border-radius: 3px;
color: #4c4c4c;}Pour installer le thème
1. Mettre à zéro toutes les valeurs de votre blog et décocher tout ce que vous pouvez sauf > ça <.
2. Choisir un seul menu à droite.
3. Ne pas mettre de slogan à votre blog.
4. Copier, coller et appliquer les codes CSS du thème proposé.
Ce que vous devez faire et savoir en plus de copier le code
1. le titre du blog est une image, pour qu'il y ai le titre de votre blog, demandez-le moi en commentaire ci-dessous.
2. Une fois que vous aurez l'image correspondant au titre de votre blog, placez ce code dans le code source HTML d'un module simple :
<div class="bannimg"><img src="LIENDEVOTREIMAGE"/></div>
Puis enregistrez.
3. A propos du module "derniers articles" : choisissez 10 articles affichés et faites-le avant d'installer le thème (une fois le thème installé vous ne pourrez plus modifier le module).
4. Je vous déconseille de mettre des liens dans le menu du header car ça surcharge vraiment le thème, mais vous pouvez en mettre. Evitez seulement de mettre plus de 4 liens. /!\ Je n'ai pas codé le menu du header pour être un menu déroulant !
5. Parfois une scrollbar horizontale s'ajoute toute seule sans qu'il y ai besoin d'en avoir une : je n'ai pas su régler ce problème là.
Pour info, le nom de la police du titre (image) est : Harabara
En cas de bug dans l'affichage du thème, vérifiez que toutes les valeurs du thème sont à zéro. Si le problème ne vient pas de là, n'hésitez pas à me prévenir et j'essaierai de voir où ça coince.
16 mars 2015. Le thème n'est pas adapté aux écrans de moins de 1100px de large
-
Commentaires
Ah ah x) C'est sur que , quand on attend un nombre précis ça parait long des fois ! Enfin bon tu les a eu et tu as pu posté ton thème en Libre Service ! :3
Sakuran : oui j'ai enfin pu poster cet article ! xD Maintenant j'attends un peu et je posterai le 6ème x)
Hoshia : oui x3
Hahaha je connais tellement ça, ça me fait bizarre de me dire que je ne suis plus dans cette situation x)
Ah ah x) En plus je dois faire ma partie pour un mini exposé -3- c'est chiaaaant et j'aime pas parler devant les geeens !
OOOH je détestais les exposés aussi x) puis à partir de la première j'ai commencé à m'en foutre x3
Ah ouais d'accord x) Bah la je dois juste faire ma partie donc ça va , j'ai essayé de prendre quelque choses de facile ! :3
OooooooH il est enfin disponible!!!!! Ouiiii j'aurais bien voulu le mettre mais j'ai fais une commande déjà va falloir que j'attende mai moi ^^
héhé ^^' Tu l'auras ton thème Misswaffle é_é ...quand je vaincrais ma flemme ? :D
Elinae : Ouep x)
T'inquiète pas je te fais confience je sais que je l'aurais :) en tout cas après quand tu auras fais mon thème tu seras tranquille pour longtemps XD
En fait, tu disais que tu ne savais pas comment était cet anime… Bah il est très bizarre… e_e Mais très beau ! (même si je n'aime pas du tout l'histoire…)
Misswaffle: pas de soucis, en mai oublie pas de reposter un commentaire pour demander le thème avec le titre de ton blog par contre x) !
Rieko : j'ai pas vu cet animé donc je sais pas ce que c'est, mais je veux bien te croire qu'il soit bizarre et beau x)
Elinae : En fait, je suis désolée de ne pas t'avoir dis au revoir avant de m'être barrée! ._. (c'était bien l'Italie, sinon…)
Elwyn, vas-y, à toi je le pardonne ♥ (puis j'avoue qu'à la base je l'avais trouvé sur le blog de Nagalia /PAN/ )
Si tu veux ce genre de code va sur fantasy graph', tu trouveras ton bonheur x) !
Je vais souvent sur le Fantasy Graph pour les codes CSS mais je suis souvent paumée là-bas xD
Bah tu vas dans "codage" > "css" et dedans tu as tout ce qu'il faut, tu scroll dans les petites boi-boite et tu trouves touuut les liens dont tu auras besoin x)
Oui mais en fait, j'ai dû mal à savoir ce que ça donne comme résultat et je sais pas, j'ai dû mal à m'y repérer x)
(oui je suis cheloue ;_)
*quand même (on dit "merci quand même" pas "comme même" )
Mais d'accord, bonne chance, n'oublie pas de laisser le code du footer qui dit que j'ai fait le thème o/ (des fois les gens l'enlèvent et ça se fait pas)
ENFIN !
Bon, je le prends, je le mets 8)
Puisque je vais pas garder "Nom du blog", le nom de mon blog :
Monde du Futur
Voulà :3
Je remercie dieu d'avoir fait descendre du ciel une graffeuse comme toi xD
Bon, je le mets même si le titre du blog est pas prêt :3
Dans le thème en libre service 5 il n'y en a pas, donc je suppose que tu parles de mon thème actuel ? x)
Merci en tout cas x)
Hahaha XD en effet si tu ne le met pas, il s'affichera juste dans le menu x) : tu dois mettre le lien de ton blog (celui que je t'ai donné) entre les " après le src=
De rien ~ (ton blog est encore hors ligne non ? J'ai essayé de trouvé "monde du futur" sur ton profil, mais j'ai pas trouvé xD)
Haha je vois xD ! Moi j'ai un seul blog ouvert, les gens peuvent pas se tromper x) et le deuxième n'a rien avoir x)
main en l'air Elinae *pistolet en main* je suis ici pour le voler le module dernier article si tu es d'accord stp ?(oui je m'ennuie et je n'ai trouvé que ça à faire...je suis désespérante je sais... d'ailleurs je n'ai jamais vu de voleur demander de prendre quelque chose ou de le demander avec politesse...aaah si tous les voleurs pouvez demander avant de voler il y en aurait moins en prison....)
Haha tu peux oui x) (comme toujours en prévenant sur ton blog, mais à force ça devient évident x) )
Haha si les voleurs demandaient avant de voler, ça ne serait pas vraiment des voleurs >.>...
Ouai c'est vrai XD mais je fais du bidouillage donc ça va j'essaye de faire à blog à mon image mais le problème c'est que en css en blog y en à pas beaucoup ...j'en connais que 4 ou 3... c'est pas beaucoup surtout que ca m'aide pas....
oui c'est vrai mais c'est un concepte interessant je trouve on les appelerait: devolemande c'est un melange de demande et voleur...
Bah moi j'ai tout appris sur un blog : fantasy graph' et le reste je l'ai appris seule x) , c'est en faisant qu'on apprend, donc si tu as les bases, le reste ça viendra avec le temps o/
je connais ce blog mais le truc c'est que je ne comprends rien....
oui j'ai les bases et je connais quelques trucs mais pour le moment je ne sais que modifier pas en créer d'autre...
Faut prendre le temps de lire les articles et de comprendre les codes, c'est pour ça .-. ...
Mais tu sais créé un code simple quand même ? (car moi par exemple je ne sais créé que des codes simples et le reste je bidouille x) mais rien qu'avec ça on arrive à des trucs sympas )
Mouai ça va enfin ....mouai j'y arrive ^^ m1is il me faut du temps.
je lis ses articles mais comme il n'y à pas d'image j'ai du mal à comprendre...
Bah le truc c'est que dans ses articles il n'y a pas besoin d'image, vu que tout se fait avec du codage, il faut juste prendre le temps de comprendre : moi aussi au début j'avais du mal
Ah bon? Moi je comprends mieux quand il y a une image que juste du texte surtout quand il y a plein de truc à faire. Encore quand c'est cours, ça va mais qu1nd c'est long c'est dur ^^
Oui mais faut juste prendre le temps, c'est chiant, mais en prenant le temps tu comprendras o/
Moi aussi j'y comprends presque rien, je comprends quelques trucs mais le reste j'ai vraiment du mal..
Mais bon, si je veux devenir bonne codeuse faut que je m'entraîne à ne pas être une feignasse o/
Bonjour, j'adore vraiment tous tes thèmes, ils sont magnifiques *_*
Serait-il possible de prendre juste une partie du code de ce thème pour ensuite faire son propre thème O.o???
Yûme~ : merci ^^
pour ta question si tu avais lu le règlement tu aurais eu ta réponse xD , voici le lien (va lire la règle n°9) x)
Ah...désoler je n'avais pas lu les règles...
Ne t'inquiète, je respecterai tes créations, encore désoler pour cette question stupide...merci d'avoir pris le temps d'y répondre ^^
Non non la question n'est pas stupide hein x) mais c'est pour ça qu'au début de la rubrique je donne le lien directement vers la partie "libre service" du règlement, pour que les gens prennent conscience de ce qu'ils peuvent faire ou pas x)
Oui je comprend, à vrai dire je crois que je me suis précipitée, je trouvais tes thèmes magnifiques et je n'ai pas fait attention au règlement... >.<'
Maintenant, je l'ai lu! ^^
Hahaha je vois je vois x) , y'a pas de soucis hein, tu n'es pas la première à m'avoir posé la question, et si je donne le lien du règlement c'est que je sais que tout le monde ne l'a pas lu ^^
Je te le pique !
Le blog ou je le met et en construction,donc tu peut le faire quand tu veut ;)
Merci ♥
Ok ok ! (j'ai donc deux titres à faire pour ce thème là x) , faudra que j'y pense quand j'aurai un nouvel ordinateur).
Pour toi le titre du blog c'est quoi?
Je profite des quelques instants où mon ordinateur fonctionne,
Voilà pour toi VIKOU :

http://ekladata.com/qmHVxSok2Uyw27x-gjiHAohDskc.png
Pika' : si tu me donnes pas le titre je pourrais rien te faire
Je te le prend il est magnifique ! :DD
EDIT : Pour le nom du blog j'aimerais bien : Draw's Bloc
Merci d'avance :3
Merci x) ! Vas-y
Pour le titre je suis désolé j'ai pas d'ordinateur, donc je peux pas le faire D:
Mais tu peux le faire toi je pense : j'ai utilisé la police harabara (il me semble, je vais vérifier ça x) ) et pour les couleurs tu peux les récupérer sur le screen du thème et pour l'effet c'est un léger biseau =)
Sinon d'ici un mois (quand j'aurai un ordinateur quoi) je pourrais le faire x)
Ah d'accord pas de soucis je vais le faire alors, il me semble avoir la police
Sinon si j'y arrive pas la peine de t'embêter avec ça ! :)
Ok tant mieux, ça m'arrange x)
Si tu arrives à faire ton titre, préviens moi comme ça quand j'aurai un ordinateur, je ne m'occuperai pas de ça ^^
J'aime beaucoup ce thème, alors je te le pique :3
Pour le titre, vue que tu es en voyage, je l'ai fais moi même x)
Coucou Elinae ^^
Je te prends le thème il est juste magnifique *-*
Pour le titre du blog : Time no Yume
Merci et bonne continuation , ton blog est juste superbe ! :D
Eli-chaaaaaan ! *ω* Oui, pardon... BONJOUR ! Comment ça v— /poutre Je n'étais pas là pour ça, voyons (oui je commence à developper une folie singulière) ! Hum, hum. Reprenons un peu notre sérieux. Je vais re-ouvrir mon cher blog de mangas/animes/japons bientôt car je me suis replongée dans ça y'a pas très longtemps et comme j'ai pas d'idée de thème, j'aimerais bien pouvoir emprunter celui-là le temps d'avoir des idées. ♥ Surtout que je l'aime beaucoup, j'adore Tamako Market, depuis hier soir que j'ai commencé l'animé et terminé. xDD
Donc, s'il te plaît, permet-moi d'utiliser ton thème ! /s'incline Si tu acceptes, le nouveau nom du blog est Takuo ! Si tu peux, rajoutes ça オタク mais tu n'es pas obligée si ça passe pas. ;) Merci beaucoup Eli-chaaan ! ♥
Ok pour vous deux (musa et ayaino), faudra juste me rappeler d'ici 2-3 jours pour faire vos titres, ce soir j'ai pas le temps et demain probablement pas non plus x_x
Donc faut m'y faire penser
J'avais pas vu le commentaire ! \o/
(est-ce que c'est un moyen de te le rappeler ? peut-être xD)
Hello Elinae :)
Bonne fin de vacances et bonne rentrée même si je ne suis pas la seule à avoir la flemme de reprendre les cours.J'aimerai te prendre un peu de codes mais pas tout
-
Lundi 2 Novembre 2015 à 18:46
-
Dimanche 8 Novembre 2015 à 10:02
-
Dimanche 8 Novembre 2015 à 11:18
-
Je te pique le thème pour rocky ^^ son titre : Le petit monde de Rocky S'il te plaît et merci aussi ^^-
Dimanche 28 Février 2016 à 13:31
-
Dimanche 28 Février 2016 à 13:46
-
Dimanche 28 Février 2016 à 13:54
La police c'est "harabara" et le vert c'est la couleur #a2de61 et le orange c'est le #f8a167, il y a un léger biseau sur la police.
La taille de la police change en fonction de la longueur du titre (mais dans l'exemple c'est en, 81,48pt) et il suffit de faire en sorte que les 2 lignes du titre soit assez proche et se débrouiller pour qu'une lettre du haut se fonde avec une lettre du bas pour faire un petit effet "original" (après c'est pas obligé)
Ca va, j'ai pu être clair ? x)
-
Sinon tu peux me donner comme tu as fais dansle thème pour la police Bebas_Neue juste me donner l'url ;-; stp après pour la couleur je me débrouillerais
-
Dimanche 28 Février 2016 à 14:16
-
Dimanche 28 Février 2016 à 14:19
Eh bien avoir la police harabara sous cette forme stp :http://ekladata.com/DQ4_vfzSOgR64n05EBmf7v_kH2U/BebasNeue.ot
-
Dimanche 28 Février 2016 à 14:24
han avoir le lien de téléchargement xD ! Mais pourquoi tu veux avoir ça ?? Ca ne te servira à rien..
Bon déjà tu vas sur dafont, tu trouves la police, tu la télécharge, tu l'installes et après avec photofiltre, gimp ou je sais pas tu fais le titre... et si tu veux utiliser la police dans un thème, tu fais un nouveau article tu fais "document" (donc comme tu ferais "image" pour ajouter une image) tu trouves ta police, elle va s'uploader et là ça te donnera le lien de téléchargement
-
Dimanche 28 Février 2016 à 14:31
-
Dimanche 28 Février 2016 à 14:32
-
Salut Elinae, c'était pour te dire que je t'ai pris des codes CSS un peu partout sur tes thèmes en libre service pour mon blog CSP Tutorial. Je te mets bien sur dans les crédits et dans le footer. :)
-
Dimanche 28 Février 2016 à 14:32
-
Coucou,je voudrais savoir si je pourrais avoir l'image du titre,si oui je voudrais qu'il est écrit dessus:
a wind of freedom
Merci beaucoup !
J'ai utilisé un des codes pour mettre les derniers visiteurs en haut. J'adore le résultat mais je me demandais comment tu fais pour inventer tous ses codes ?
-
Vendredi 24 Juin 2016 à 18:57
-
Coucou, je pourrais avoir le lien de l'image ?
-> Dream's (Pour le texte, s'il te plaît).
Voilà, merci beaucoup :)
-
Vendredi 24 Juin 2016 à 19:17
-
Pas de problème, je comprends tout à fait :)
Je ferais sa du coup. En tout cas merci bien parce que j'adore ce thème.
-
Vendredi 24 Juin 2016 à 19:31
Beaucoup de gens me demande régulièrement les images de titre de mes thèmes en ls x)..
Je crois qu'en gros et dans une case je vais mettre des mini tuto pour les faire, comme ça les gens n'attendront plus xD parce que sinon je suis tellement occupée que je peux mettre des jours ou des semaines pour le faire u_u )
-
Vendredi 24 Juin 2016 à 19:42
-
Vendredi 24 Juin 2016 à 19:46
-
Salut, est-ce qu'on à le droit de changé l'image du header et les couleurs ?? ^^
-
Jeudi 21 Juillet 2016 à 22:27
-
Jeudi 21 Juillet 2016 à 22:31
-
Jeudi 21 Juillet 2016 à 22:36
-
coucou! je tien a te remercier pour ce joli thème et pourrais tus s'il te plaît faire la titre? je suis très nulle en graph' x)
-
Jeudi 1er Décembre 2016 à 09:57
-
pas de soucis je comprend tout a fais! ^^
Je ne pourrais pas le faire mais c'est pas très grave après tout x)
Coucou ! Je prends ce beau thème ♥ (Mon blog est actuellement hors ligne mais il ne devrait plus tarder à ouvrir)
Hello ! Je voudrais savoir comment tu as fait le fondu de l'image avec le fond blanc ? Merci !!!
-
Mardi 8 Mars 2022 à 13:06
Tu peux faire ça avec un logiciel de retouche photo. J'utilise photoshop mais je pense qu'avec photofiltre ou gimp ou autre logiciel du genre ça doit être faisable.
En gros sur un calque j'ai l'image et sur le calque au dessus j'applique un dégradé blanc vers transparent là où je veux et ça donne ça. Après je ne connais que photoshop donc je ne pourrais pas vraiment t'aider à trouver comment faire sur un autre logiciel mais je suis sûre que sur internet en cherchant "dégradé couleur et transparent" ça te donnera des tutos ^^
-
J'avais déjà essayé cette technique avec photoshop mais le rendu était dégueulasse x) J'ai dû mal m'y prendre donc je vais réessayer. Merci ! Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Vous devez être connecté pour commenter























































Tu as fini par les avoir tes 100 votes 8D