-
Taille réelle : 1920*400px - Logiciel : Photoshop CC - Date : 03/10/15
J'avais fait ce header pour le blog de Sakuran. , je devais aussi faire le thème qui allait avec, mais j'ai pas été inspiré. Pour une fois, Sakuran. m'avait demandé de faire quelque chose en particulier : un thème sur SNK OU Owari no seraph : j'ai fait de mon mieux, le header lui a plu, mais j'ai pas pu faire plus que ça ... x)
 15 commentaires
15 commentaires
-
Taille réelle : 286*600px - 18 Octobre 2015
Comme on est toujours dans la période de l'année qui permet d'utiliser ce genre de render, j'essaie d'utiliser tout les render que j'aime bien en lien avec cette fête x)
J'ai fait cette création pour le JAD#1 qui n'a pas l'air d'être très actif, et pour vous avouez, j'ai fait cette création pour que les gens y fassent un peu plus attention et tentent d'y participer aussi x)
C'est une création vite fait, je connais les défauts de cette création, je ne l'ai fait que pour faire un genre de pub pour le JAD x) ...
 29 commentaires
29 commentaires
-
Création en cours et inachevée car elle ne m'inspirait pas u_u
Taille réelle : 850*420px - Logiciel : Photoshop CC - Date : 17/10/15
 38 commentaires
38 commentaires
-
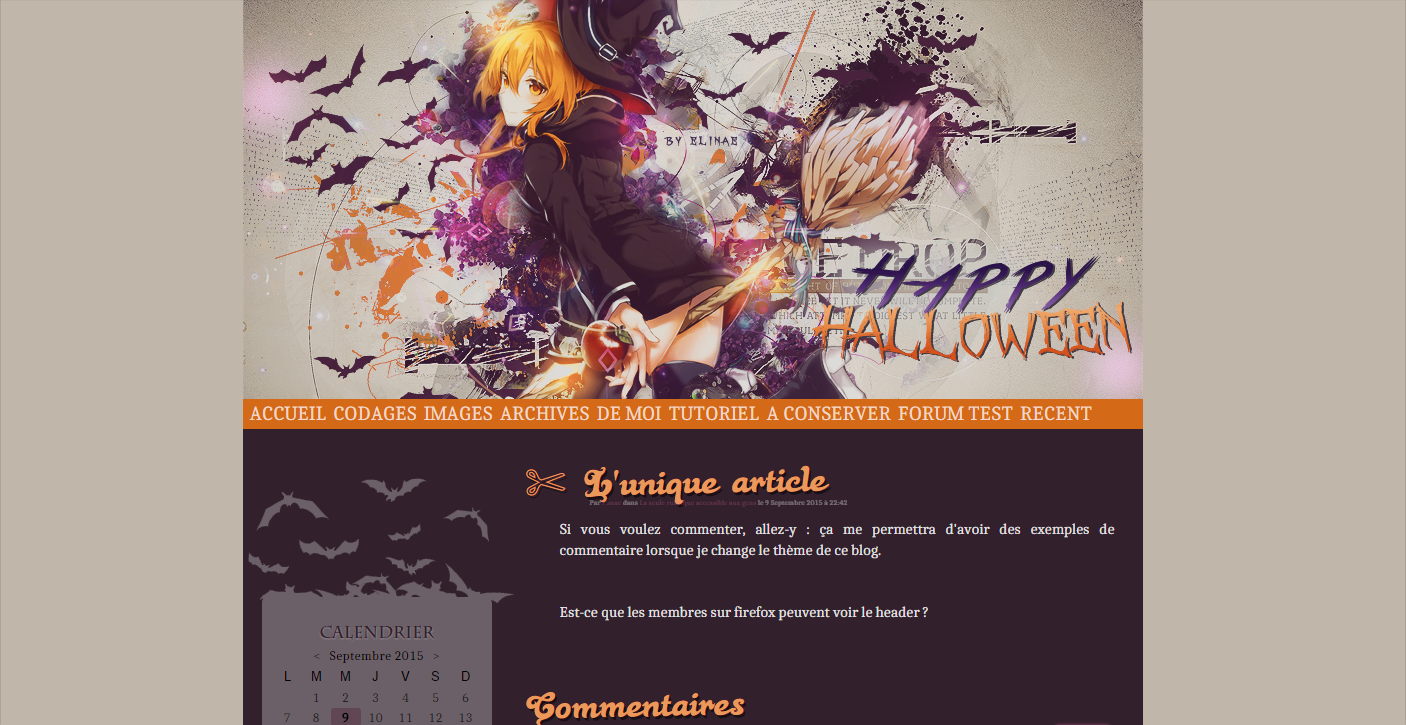
Eh oui, comme souvent, mon thème est à l'origine un wallpaper (que j'ai ensuite transformé pour devenir le design que j'ai mis ce lundi). Pour ceux qui se demandait à quoi ressemblait la création en entier : la voici!
Taille réelle : 1920*1080px - Logiciel : Photoshop CC - Date : 10/10/15
 26 commentaires
26 commentaires
-
-
-
Graphisme "Spécial Halloween"
Concours précédent Résultats Concours suivant
Halloween approche à grand pas et nous sommes nombreux à sortir nos thèmes spécial halloween, à mettre du noir ou du orange quelque part, à faire des créations avec des citrouilles, des chauves-sourris ou des sorcières. Alors, pour être au même rythme que les autres (pour une fois), je vous propose un petit concours rapide sur ce thème là. MAIS attention, lisez attentivement les règles qui vont suivre.
I - Les règles du concours
1. La création doit être faite sur Gimp, Photofiltre, Photoshop ou un logiciel de ce type (en gros, les kikoos avec des créations sur bloggif ou site de ce genre : ne tentez même pas votre chance).
2. Vous devez rendre votre création en même temps que votre inscription (pas besoin de dire "je m'inscris" pour ne jamais rendre votre oeuvre, autant dire "je m'inscris et voici ce que j'ai fait", tout en même temps, comme ça c'est plus pratique).
3. Vous devez signer votre création avec votre pseudo ou l'adresse de votre blog.
4. Vous ne devez pas utiliser de tutoriel pour faire votre création.
5. Vous devez faire une création qui n'est ni trop petite ni trop grande (tout les formats sont acceptés : paysage, portrait, carré....hors cadre...etc.).
6. Vous devez faire une création sur Halloween : vous pouvez me rendre une création que vous avez déjà fait [dans le cas où vous en avez fait une cette année ou l'année dernière], mais il est préférable de rendre la création la plus récente (ou d'en faire une pour le concours).
Si je peux me permettre de rajouter un petit bonus (ce n'est donc pas obligatoire, vous pouvez très bien ne pas en tenir compte !!) : une création sur Halloween, OK, mais une création lumineuse et colorée ! (ça c'est en plus pour ceux qui veulent bien).
II - Les récompenses
Pour ce concours, il y aura 2 gagnants. J'expliquerai ça mieux dans la troisième partie de l'article. Mais pour faire rapide, il y aura le gagnant que j'aurai déterminé moi-même (donc j'aurai choisi la création en fonction de mes goûts [même si j'essaie toujours d'être la plus objective possible, on ne peut jamais l'être totalement là dessus]) et il y aura le gagnant pour lequel les visiteurs auront voté ! Mais j'expliquerai ça plus bas.
Donc le gagnant que j'aurai déterminé aura une petite pub pour son blog dans l'un de mes modules (oui je reprend l'idée de BakaNeko avec son blog OMOSHIROI ANIME : mais c'est la seule récompense intéressante que je puisse donner). Et dans le cas où ce blog est partenaire avec le miens, il sera mis dans la liste "top partenaire" dans l'accueil. (Sachant que la pub dans le module sera limité dans le temps : soit elle durera 1 mois, soit elle durera jusqu'au prochain concours).
Le gagnant décidé par les visiteurs lui gagnera au choix : une pub pour son blog dans le module (avec l'autre gagnant) OU une création (header, icône, avatar..etc [tout sauf un thème]).
III - Détermination du classement
Bon eh bien comme toujours, pour le gagnant, j'essaie de voir la création qui a le plus de technique, qui est la plus harmonieuse et qui a le meilleur rendu (selon moi) : rien de très différent par rapport aux autres concours que j'ai organisé. Vous commencez peut être à être habitué !
Pour l'autre gagnant, décidé par les visiteurs (et les participants aussi du coup), je vais juste faire un sondage basique et vous pourrez voter pour la création que vous préférez OU pour la personne que vous préférez. Car oui, ce gagnant peut gagner un thème, donc ce n'est pas forcément le plus "fort" en graphisme qui gagnera !
Le but avec ce gagnant là, c'est que tout le monde puisse gagner, même si pour ça vous avez juste fait passer le lien du sondage un peu partout xD.
Mais pour éviter d'avoir juste un gagnant qui a gagné car il a plein d'amis, j'ai quand même gardé le principe du gagnant décidé le plus objectivement possible. ^^
J'espère que le concept vous plait o/
Du coup : pourquoi le gagnant décidé par les visiteurs aura droit au choix à une pub ou une création, tout simplement parce que le gagnant décidé par les visiteurs n'aura pas obligatoirement gagné parce que sa création est réussie ou parce qu'il y a de la technique : ça peut tout simplement être parce qu'il s'agit de la personne qui a fait le plus de pub pour qu'on vote pour elle. Du coup, ça peut très bien être un débutant en graphisme qui gagnera. Alors que pour le gagnant que je déciderai, en principe c'est parce que je trouve que sa création est vraiment bonne : et donc, cette personne est assez forte pour se débrouiller seule.
C'est pour cette raison que je n'ai jamais fait de récompense sous forme de création pour mes concours, car il s'agit de concours de graphisme : en principe le gagnant n'a pas besoin de récompense, mais ça serait plutôt le perdant qui en a besoin XDD
J'aimerai que ce concours se fasse vite, donc
vous avez jusqu'au 25 Octobre
pour rendre votre création ! (en espérant que vous serez plus de 4 à me rendre quelque chose mais vu que vous pouvez me rendre une création que vous avez déjà faite, ça devrait le faire).
 130 commentaires
130 commentaires
-
Taille réelle : 900*400px - Logiciel : Photoshop CC - Date : 01/10/15
Thème en libre service avec ce header disponible ici
 16 commentaires
16 commentaires
-
Les Codes
@font-face {font-family: "blackr";
src:url('http://ekladata.com/3wBEE6uYlSX2F4MaqSkIrj_Cf_U/BLACKR.ttf');}
@font-face {font-family: "Caladea";
src: url('http://ekladata.com/V10Z-N0iwp9rcTb0EfxUkzXJwyI/Caladea-Regular.ttf');}
@font-face {font-family: "cambria";
src:url('http://ekladata.com/seWj_qyi6j3895zLN33nSez2A0M/cambria.ttc');}
@font-face {font-family: "Charlemagne";
src:url('http://ekladata.com/gkWZQWQsiqBVLceNFiG_ZmE1kJU/CharlemagneStd-Bold.otf');}
/*--fond fenêtre--*/
#body {background: #c0b7aa;
word-wrap: break-word;}
#body a {}
/*--fond page--*/
#background {background: #32202c;
width: 900px;}
/*--header--*/
#header {height: 430px;
margin-bottom: 35px;
background:url('http://ekladata.com/LrTIx7igbL_ShQRF5TeMhsijDpQ.png') 50% 0% no-repeat#d46a17;}
#titre_header a {display: inline-block;
position: relative;
top: 5px;
left: 15px;
text-align: right;
font-family: blackr;
color: white;
text-shadow: 0px 0px 5px rgba(0,0,0,0.8);
font-size: 15pt;}
#titre_header a:hover {text-decoration: none;}
#header-link {display: inline-block;}
/*--menu header--*/
#menu {height: 30px;
width: 900px;
list-style-type: none;
margin: 0px;
padding: 0px;
position: absolute;
top: 400px;
left: 0px;
}
#menu a {width: 100%;
color: #f2d6c9;
font-family: Caladea;
text-transform: uppercase;
font-size: 15pt;
height:30px;
margin: 0px 0px 0px 7px;
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s;
transition-duration: 0.4s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function:ease-out;
transition-timing-function: ease-out;}
#menu a:hover {background: #f0e7dc;
color: #db689e;
text-decoration: none;
-webkit-transition-duration: 0.08s;
-moz-transition-duration: 0.08s;
transition-duration: 0.08s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function:ease-out;
transition-timing-function: ease-out;}
#menu ul {position: absolute;
margin-left: 7px;
background: #f0e7dc;
width: 250px;}
#menu ul a {color: #d0835b;
font-family: cambria;
text-transform: uppercase;
height: 100%;
padding: 3px 0px 3px 10px;
background: #f0e7dc;
border: 0px solid white;
width: 240px;
-webkit-transition-duration: 0.1s;
-moz-transition-duration: 0.1s;
transition-duration: 0.1s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function:ease-out;
transition-timing-function: ease-out;}
#menu ul a:hover {width:215px;
border-left: 25px solid #db689e;
background: #edd3d2;
color: #d0835b;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function:ease-out;
transition-timing-function: ease-out;}
/*--menu1--*/
#menu1_top {background:url('http://ekladata.com/dRVrhiWMpto1TulasEeUyAkkOaw.png') 50% 0%;
height: 160px;}
#menu1_bottom {background:url('http://ekladata.com/uOogEwD13u9xBX7-VuS5zMlc0Js.png') 50% 0% no-repeat;
height: 30px;}
#menu1 {background:url('http://ekladata.com/cxwgfj_FN2UNM3bCW01ChMN0L30.png');
width: 275px;
margin-right: 7px;}
#menu1 a {text-decoration: none;}
#menu1 a:hover {}
#menu1 .module_menu_titre {height: 100%;
text-align: center;
font-size: 12pt;
text-transform: uppercase;
font-family: charlemagne;
color: #32202c;
padding: 0px 37px 0px 30px;
text-shadow: 0.3px 1px 2pxrgba(255,255,255,0.3);}
#menu1 .module_menu_contenu {
padding: 0px 37px 0px 30px;
font-family: Caladea;
font-size: 10pt;
color: #32202c;
margin-bottom: 21px;}
/*--recherche--*/
.module_menu_type_search [type="submit"]{width: 90%;
margin-left: 1%;
margin-right: 2%;}
/*--module recherche--*/
.module_menu_type_search input[type=text],.module_menu_type_search select,.module_menu_type_search textarea {
width: 92%;
border-radius: 3px;
margin-bottom: 3px;}
/*--module dernier visiteurs--*/
.module_menu_type_lastvisitors {}
.module_menu_type_lastvisitors img {}
.module_menu_type_lastvisitors img:hover{}
/*-dernier article-*/
.module_menu_type_lastarticles a::before{content: '>> ';}
.module_menu_type_lastarticles a {color:#dc99ba;}
.module_menu_type_lastarticles a:hover{color: white;}
.module_menu_type_html a {color: #dc99ba;}
.module_menu_type_html a:hover {color:white;}
.module_menu_type_stats a {color: #dc99ba;}
.module_menu_type_stats a:hover {color:white;}
.module_menu_type_links2 a {color:#dc99ba;}
.module_menu_type_links2 a:hover {color:white;}
/*- dernier commentaire -*/
.module_menu_type_lastcomments a {color:#dc99ba;
font-style: italic;}
.module_menu_type_lastcomments a:hover{color: white;}
/*- dernier sujet -*/
.module_menu_type_lasttopics a::before{content: '>> ';}
.module_menu_type_lasttopics a {color:#dc99ba;}
.module_menu_type_lasttopics a:hover {color:white;}
.module_menu_type_lasttopics i {display:none;}
/*-calendrier-*/
.module_menu_type_calendar a {color:#dc99ba;}
.module_menu_type_calendar a:hover {color:white;}
#menu_calendar_month a {color: #212121;}
#menu_calendar_month {color: black;}
.module_menu_type_calendar thead {text-transform: uppercase;
font-family: arial;
color: black;}
.module_menu_type_calendar tbody tr {color:#212121;}
.module_menu_type_calendar tbody a{background: #604753;
color: black;
font-weight: bold;
border-radius: 3px;}
.module_menu_type_calendar tbody a:hover{background: #eb995b;
color: white;}
/*-shoutbox-*/
.menu_shoutbox {height: 300px;
background:url('http://ekladata.com/UYKOXyQJETehq9Lygjys0t8qo5c@206x300.png') 50% 50%;
padding: 3px;
border-radius: 5px;
color: #141414;}
.menu_shoutbox strong {color: #f7cb55;
font-weight: bold;
text-transform: uppercase;}
.menu_shoutbox hr {width: 100%;
height: 0px;
margin-bottom: 8px;
margin-top: 5px;}
.module_menu_type_shoutbox input [type="text"],.module_menu_type_shoutbox select,.module_menu_type_shoutbox textarea{
margin-top: 0px;
background: rgba(0,0,0,0.4);
color: white;
border: 1px solid black;
width: 100%;
padding: 3px;}
.module_menu_type_shoutbox [type="submit"]{border: none;
padding: 2px 0px 1px 0px;
width: 100%;
height: 20px;
margin-top: 0px;}
/*--module dernier visiteurs--*/
.module_menu_type_lastvisitors {}
.module_menu_type_lastvisitors img {width:40px;
height: 40px;
margin: 5px 13px 10px 13px;}
.module_menu_type_lastvisitors img:hover{}
/*--article--*/
#content {}
.module_titre_contenu, .module_titre_contenu a {height: 100%;
font-family: blackr;
font-size: 30pt;
color: #eb995b;
line-height: 73%;
text-shadow: 2px 3px 0px rgba(0,0,0,0.5);}
.module_titre_contenu {
-ms-transform: rotate(-1.2deg); /* IE 9 */
-webkit-transform: rotate(-1.2deg); /* Chrome, Safari, Opera */
transform: rotate(-1.2deg)}
.article_info {
width: 100%;
height: 10px;
text-align: left;
opacity: 0.4;
color: white;
font-size: 5.5pt;
padding-left: 50px;
margin-bottom: 10px;}
.article_info a {}
.article_info a:hover {}
.module_contenu {margin-left: 22px;
width: 575px;
font-family: Caladea;
font-size: 11pt;
color: #e4e3e4;
text-align: justify;}
.article_text {padding-left: 20px;}
.module_contenu a {color: #db689e;}
.module_contenu a:hover {border-bottom: 4pxwhite double;
color: white;}
.module_bottom {}
/*--commentaire--*/
.comment_normal, .comment_admin {width:98%;
margin-left: auto; margin-right: auto;
margin-top: 10px;
margin-bottom: 5px;
background: #382733;
border-radius: 4px;}
div.commentheader{height: 45px;
background: #db689e;}
div.commentbody {padding: 4px;}
.commentnumber {font-family: impact;
font-size: 18pt;
width: 50px;
text-align: center;
margin-top: 7px;
color: #32202c;}
.comment_admin .commentpseudo a {color:white;}
.comment_normal .commentpseudo a {color:white;}
.commentpseudo {font-family: blackr;
font-size: 20pt;
margin-left: 3px;
margin-top: -4px;
color: white;
min-width: 500px;
max-width: 500px;}
.commentpseudo a {color: white;}
.commentpseudo a:hover {border: none;
color: white;}
.commentdate {float: left;
width: 500px;
position: relative;
top: -8px;
font-family: georgia;
font-style: italic;
color: #212121;
font-size: 9pt;}
.commentavatar {position: relative;
top: -55px;
padding: none;
margin-right: -21px;}
.commentavatar img {width: 53px;
height: 53px;
box-shadow: 0px 0px 5px #db689e;}
.comment-reply a {color: white;
background: #d0835b;
border-radius: 3px;
padding: 3px 5px 3px 5px;
margin-left: 10px;}
.comment-reply a:hover {border: none;
background: #d16618;}
.block-reply {padding-left: 0px;
margin-left: 25px;
border-left: 0px;
margin-top: 15px;}
.block-reply li {margin-right: 15px;
margin-bottom: 18px;}
.block-reply li .commentheader{height: 45px;
background: none;}
.block-reply li .commentpseudo {padding: 3px0px 0px 5px;}
.block-reply li .commentpseudo a {color:#bcbcbc;}
.block-reply li .commentdate {padding: 0px0px 0px 21px;
color: #7c7c7c;}
.block-reply li .comment_normal, .block-replyli .comment_admin{border: 1px dashed #db689e;
padding: 3px 7px 3px 7px;
color: #9a9a9a;}
.block-reply li .commentavatar {position: relative;
top: -64px;
margin-right: -45px;}
.block-reply li .commentavatar img {width:40px;
height: 40px;
border-radius: 4px;}
/*--bouton--*/
input[type=button],input[type=submit], button {
background: #eb995b;
color: white;
text-transform: uppercase;
letter-spacing: 2pt;
font-size: 12pt;
border: none;
border-radius: 3px;
text-shadow: 1px 1px 2px #db7a1b;}
input[type=button]:hover,input[type=submit]:hover, button:hover {
background: -webkit-linear-gradient(#eb995b, #db7a1b);
background: -moz-linear-gradient(#eb995b, #db7a1b);
background: -ms-linear-gradient(#eb995b, #db7a1b);
background: -o-linear-gradient(#eb995b, #db7a1b);
background: linear-gradient(#eb995b, #db7a1b);}
/*--helpbubble--*/
#help_bubble {}
#background input[type=text], #backgroundselect, #background textarea {
height: 22px;
border: 1px solid grey;
padding: 0px 0px 2px 0px;
border-radius: 2px;
margin-right: 2px;}
/*--recherche--*/
.module_menu_type_search [type="submit"]{width: 90%;
margin-left: 1%;
margin-right: 2%;}
/*--module recherche--*/
.module_menu_type_search input[type=text],.module_menu_type_search select,.module_menu_type_search textarea {
width: 92%;
border-radius: 3px;
margin-bottom: 3px;}
/*--forums--*/
.post_table {
width: 574px;
margin-bottom: 35px;
margin-top: 10px;
background: #786c72;}
.post_table_head {position: absolute;
margin-top: 120px;
display: block;
background: rgba(0,0,0,0.3);
width: 110px;
padding: 3px 5px 3px 5px;
color: white;
font-family: cambria;}
.post_table_profile a {z-index: 9;
position: absolute;
margin-top: 10px;
display: block;
width: 120px;
text-align: center;
font-family: blackr;
font-size: 18pt;
color: white;
text-shadow: 0px 0px 5px black;
line-height: 90%;
-ms-transform: rotate(-2.5deg); /* IE 9 */
-webkit-transform: rotate(-2.5deg); /* Chrome, Safari, Opera */
transform: rotate(-2.5deg)}
.post_table_profile a:hover {border: none;}
.post_table_profile {float: left;
width: 120px;
height: 220px;
background:url('http://ekladata.com/UYKOXyQJETehq9Lygjys0t8qo5c.png') 50% 85% no-repeat#786c72;}
.post_table_profile img {position: relative;
display: block;
width: 70px;
height: 70px;
margin-left: 25px;
z-index: 1;
border-radius: 15px 7px / 8px 13px;}
.post_table_msg {background: #564750;
min-height: 200px;
padding: 5px;
min-width: 444px;}
.tag-ontop {}
.chemin_forum a {color: #a74292;
text-decoration: none;}
.chemin_forum a:hover {border: none;
text-shadow: 0px 0px 3pxrgba(255,255,255,0.7);}
.forum_table th, .topic_table th {font-family:cambria;
text-transform: uppercase;
text-shadow: 0px 0px 3px rgba(0,0,0,0.5);
color: white;
padding: 0px 10px 0px 10px;}
.forum_table td, .topic_table td {padding: 0px10px 0px 10px;}
.forum_table td a, .topic_table td a {color:#db689e;
text-shadow: 0px 0px 3px #db689e;
text-decoration: none;}
.forum_table td a:hover, .topic_table tda:hover {color: white;
text-shadow: 0px 0px 3px white;
border: none;}
.forum-description {padding: 10px;
margin: 10px 5px 10px 5px;
border: 1px dashed #1e121a;}
.ok_topic {}
.module_contenu_block {margin-top: 5px;}
/*--footer--*/
#footer {height: 100%;
padding-bottom: 10px;
background: #090909;
text-align: center;
font-size: 15pt;
padding-top: 10px;
font-family: cambria;}
#footer a {color: #2e2e2e;}
#footer a:hover {color: #888;
text-decoration: none;}
#footer:after {content: "- Thème spécial Halloween - Design by Elinae - ©2015";
color: #2e2e2e}
/*--pagination--*/
.pagination {font-family: cambria;
font-size: 12pt;}
.pagination span {color: white;
background: #151515;
padding: 2px 13px 2px 13px;
text-shadow: 0px 0px 3px white;
font-size: 16pt;
font-weight: normal;}
.pagination a {background: #151515;
padding: 2px 13px 2px 13px;
color: #888;}
.pagination a:hover {border: none;}Pour installer le thème
1. Mettre à zéro toutes les valeurs de votre blog et décocher tout ce que vous pouvez sauf > ça <.
2. Choisir un seul menu à gauche.
3. Faites attention au nombre de lien dans le menu du header..
4. Copier, coller et appliquer les codes CSS du thème proposé.
Ce que vous devez faire et savoir en plus de copier le code
1. Vous pouvez utiliser la v2 du header pour ce thème. (v2 ici) [version plus claire avec des couleurs plus 'pétante'].
2. Si vous utilisez la v2 du header, dans ce cas changer la couleur du fond du blog.
Il suffit de changer ce code :/*--fond fenêtre--*/
#body {background: #c0b7aa;
word-wrap: break-word;}en
/*--fond fenêtre--*/
#body {background: #c2b59d;
word-wrap: break-word;}3. Il vaut mieux choisir 6 derniers visiteurs pour le module "derniers visiteurs".
4. Vous pouvez utiliser un menu déroulant pour votre menu du header.





En cas de bug dans l'affichage du thème, vérifiez que toutes les valeurs du thème sont à zéro. Si le problème ne vient pas de là, n'hésitez pas à me prévenir et j'essaierai de voir où ça coince.
1er octobre 2015. Le thème est aussi adapté aux petits écrans (moins de 1100px de large)
 48 commentaires
48 commentaires Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
















![Header LS #8 - Noir et Blanc [Legends of Cryptic]](http://ekladata.com/LSMW8pnuUydfcX7L04gieyrpnl0@600x296.png)















![Thème en libre service #6 - Manga Girl Violet/Jaune [BIENTOT]](http://ekladata.com/-9RBFxduCWBJPmYBuXlLIfzZi6o.jpg)
![Thème en libre service #6 - Manga Girl Violet/Jaune [BIENTOT]](http://ekladata.com/LDsToJEp0HXiBFPEVYXSPGBkBkY.jpg)
![Thème en libre service #6 - Manga Girl Violet/Jaune [BIENTOT]](http://ekladata.com/aMqr2OAzwsmApHEH2YskBw0hVJI.jpg)
![Thème en libre service #6 - Manga Girl Violet/Jaune [BIENTOT]](http://ekladata.com/Vpj6jc4DKJXjfxC0Ln-gDBWdDkI.jpg)
![Thème en libre service #6 - Manga Girl Violet/Jaune [BIENTOT]](http://ekladata.com/Q6gujg80ESN8kwPbc_h6VQx3lBE.jpg)
![Thème en libre service #6 - Manga Girl Violet/Jaune [BIENTOT]](http://ekladata.com/Qzn50LdN6s-JJ2Gb-vC4w13-5pQ.jpg)