-
Cette fois, je vous montrerai pas la progression de ce dessin (pourtant il y en a eu des modifications xD). Voici ma première commande (enfin request) qu'on m'a passé sur deviantart (il y a environ une semaine, je ne serais JAMAIS aussi rapide de ma vie je pense x))
 votre commentaire
votre commentaire
-
Les Codes
@font-face {font-family: "ETH";src: url('http://ekladata.com/VY908oIi8gb_vPZBeoRm2E2UMpA/EthRomainEthon.ttf');}
@font-face {font-family: "Luz";
src: url('http://ekladata.com/pcV_NYySnGGiFr9pHFrNtU4kf2E/LUZRO.ttf');}@font-face {font-family: "trajan";
src: url('http://ekladata.com/Rgb3CmX4cI4aez15Og9j-7S5AJQ/TrajanPro3-Regular.otf');}#titreduheader {position: absolute;
top: 125px;
margin-left: -715px;
font-family: Luz;
font-size: 30pt;
display: inline-block;
width: 1000px;
text-align: center;
text-shadow: 1px 1px 0px black, -1px -1px 0px black, -1px 1px 0px black, 1px -1px 0px black, 2px 2px 0px black, -2px -2px 0px black, -2px 2px 0px black, 2px -2px 0px black;}/*--fond fenêtre--*/
#body { background:url('http://ekladata.com/jLNgdJ30Zn-RgnyS9gCWMtQJrN8.jpg') no-repeat 50% 0%;
background-color: black;}
#body a { text-decoration: none;}/*--fond page--*/
#background {
border-radius: 20px 20px 0px 0px;
margin-top: 430px;
width: 1000px;
background-color: #060609;
box-shadow: 0px -3px 7px #060606;}/*--header--*/
#header {
height: 0px;}#titre_header {font-size: 0px;}
.bannimg {position: absolute;
top: 67px;
margin-left: -80px;}/*--menu header--*/
#menu {display: none;}/*--menu1--*/
#menu1 {
background: url('http://ekladata.com/BIg3Plsis0ANPJ1E4Z9byyBnawY.jpg') no-repeat;
width: 300px;
color: #9e9e9e;
padding-top: 20px;
background-color: #0b0b11;}#menu1 a {color: #d0efff;}
#menu1 a:hover {color: white;}#menu1 .module_menu_titre {height: 30px;
font-size: 20pt;
text-align: center;
color: white;
font-family: ETH;
line-height: 130%;
text-shadow: 0px 0px 3px white;
margin-top: 15px;}#menu1 .module_menu_contenu {padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 10px;
color: white;
font-family: "Luz";
font-size: 12pt;}
/*--module dernier visiteurs--*/
.module_menu_type_lastvisitors img {width:53px;
height: 53px;
margin-bottom: 15px;
border-radius: 75px 30px / 20px 85px;
box-shadow: 0px 0px 4px #bababa;
opacity: 0.9;
margin-right: 5px;
margin-left: 7px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
transition-timing-function: ease-out;}.module_menu_type_lastvisitors img:hover{
border-radius: 20px 85px / 75px 30px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-in;
-moz-transition-timing-function: ease-in;
transition-timing-function: ease-in;}/*--shootbox--*/
.menu_shoutbox {background-color: #fbfbfb;
border: solid 1px #c7c7c7;
padding: 5px 5px 5px 5px;
margin-bottom: 10px;}.menu_shoutbox hr {width: 90%;
border-bottom: dashed 1px #d5d5d5;}/*--article--*/
#content {width: 650px;
margin-left: 20px;
margin-top: 20px;}.module_titre_contenu, .module_titre_contenu a {
height: 32px;
width: 635px;
font-weight: lighter;
font-family: "ETH";
color: white;
font-size: 18.3pt;
letter-spacing: -0.3pt;
text-decoration: none;
text-align: left;}.module_titre_contenu {
padding-left: 10px;
line-height: 115%;
border-bottom: solid 1px #353536;}.article_info { height: 10px;
font-size: 10px;
font-family: arial;
color: white;
opacity: 0.3;
text-align: right;
padding-bottom: 10px;
}.module_contenu {
padding-top: -5px;
padding-left: 3px;
padding-right: 3px;
padding-bottom: 10px;
font-family: "Luz";
font-size: 12pt;
color: #767c91;
letter-spacing: 0.3pt;
}
.module_contenu a {
color: #d0efff;
}.module_contenu a:hover {
color: #2ca5e4;
}.module_bottom {
height: 20px;}
/*--footer--*/
#footer {
height: 25px;
font-size: 14px;
color: grey;
float: right;
padding-top: 45px;
margin-right: 30px;
opacity: 0.5;}#footer a {
color: grey;
}#footer a:hover {
opacity: 0.2;
}#footer:after {content: "- Design original by Elinae - © 2015-2017";}
/*--commentaire--*/
.comment_normal, .comment_admin {
width: 100%;
background: url('http://ekladata.com/ISnnCEtG-IrkOS9ZNAnFskichT4.jpg') no-repeat;
background-color: #0b0b11;
border-radius: 15px 15px 15px 15px;
color: #cfcfcf;
}div.commentheader{
margin-top: 10px;
background: rgba(0,0,0,.6);
border-radius: 15px 15px 0px 0px;
border-bottom: 1px solid black;
border-top: 4px solid black;}div.commentbody {
padding-top: 10px;
padding-right: 2px; padding-left: 7px;
padding-bottom: 10px;
text-align: justify;
margin-bottom: 25px;}.comment_admin .commentnumber {
color: #9a9a9a;
font-family: impact;
font-weight: lighter;
font-size: 25px;
float: right;}.commentnumber {
float: right;
color: #494949;
font-family: impact;
font-size: 25px;
font-variant: normal;
text-align: center;
padding-right: 10px;
width: 45px;
padding-left: 10px;}.commentpseudo a {
font-style: normal;
text-decoration: none;
font-variant: normal;
}.commentpseudo {
line-height: 140%;
padding-top: 5px;
font-family: "ETH";
font-size: 18px;
font-weight: bold;
float: right;
letter-spacing: 3pt;}.comment_admin .commentpseudo {
font-style: normal;
text-decoration: none;
font-variant: normal;
}.commentdate {float: left;
font-size: 9pt;
padding-top: 5px;
padding-left: 10px;
font-family: Arial, Helvetica, sans-serif;
color: grey;
opacity: 0.8;
line-height: 200%;
}.commentavatar {float: right;}
.commentavatar img {
width: 90%;
border-radius: 75px 28px / 43px 65px;
box-shadow: 0px 0px 3px black;}
/*--bouton--*/
input[type=button],input[type=submit], button {
background: linear-gradient( #0b0b11, #1c1c22);
padding: 2px 14px 3px 14px;
color: white;
border-radius: 10px / 20px ;
border-top: 1px solid #5a5a65;
border-left: 0px solid black;
border-right: 0px solid black;
border-bottom: 0px solid black;
font-family: "Luz";
letter-spacing: 0.1pt;
font-size: 11pt;}/*--helpbubble--*/
#help_bubble {background: none;
border: none;
border-radius: 3px;
color: white;
text-shadow: 1px 1px 1px #1f1f1f, -1px -1px 1px #1f1f1f, 1px -1px 1px #1f1f1f, -1px 1px 1px #1f1f1f;}/*--recherche--*/
.module_menu_type_search { position: absolute;
top: -40px;
margin-left: 20px;}#module_menu_contenu144444580 > div > form > input[type="submit"]:nth-child(3) {opacity: 0;}
/*--module recherche--*/
#background input[type=text], #background select, #background textarea {
width: 250px;
height: 30px;
margin-bottom: 5px;
opacity: 0.7;
border: none;}.module_menu_type_search input[type="text"], .module_menu_type_search select, .module_menu_type_search textarea {background-image: none!important;}
.module_menu_type_search [type="submit"] {opacity: 0;}
/*--barre menu ajoutée--*/
.bar { position: absolute;
top: 0px;
left: 0px;
height: 65px;
background: rgba(0,0,0,.6);
width: 100%;
}.bartxt {position: absolute;
top: 13px;
margin-left: -700px;
font-family: "trajan";
line-height: 160%;
font-size: 15pt;
width: 1000px;
height: 65px;}.link a {
float: left;
display: block;
width: 150px;;
height: 30px;
padding-top: 5px; padding-bottom: 5px;
margin-right: 10px; margin-left: 10px;
text-align: center;
border-radius: 5px;
text-shadow: 1px 1px 2px black;}.link a:hover {background: rgba(14,55,108,0.7);}
.link a:focus {background: rgba(14,55,108,0.7);}
/*--forums--*/
.post_table_head {background: rgba(0,0,0,.7);
position: absolute;
margin-top: 130px;
width: 116px;
padding: 3px 2px 3px 2px;
text-align: center;
font-family: arial;
color: #858585;}.post_table_profile {background: url('http://ekladata.com/BIg3Plsis0ANPJ1E4Z9byyBnawY.jpg');
width: 110px;
height: 190px;
padding-left: 5px; padding-right: 5px;
padding-top: 10px;
font-family: "Trajan";
font-size: 14px;
letter-spacing: -0.4pt;
text-align: center;
border-right: solid 1px black;
border-bottom: solid 1px black;
border-top: solid 1px black;
border-radius: 8px 0px 0px 8px;
text-shadow: 1px 1px 3px black;}.post_table_profile img {border-radius: 8px / 20px;
box-shadow: 0px 0px 8px white;}.post_table_msg { background: linear-gradient( #0e0e14, #0a0a10);
border-top: 1px solid black;
border-bottom: 1px solid black;
padding: 5px 10px 5px 10px;
border-radius: 0px 8px 8px 0px;
color: #c4c4c4;
box-shadow: inset 0px 0px 7px black;}.post_table_msg p {
max-width: 500px;}/*--navigation--*/
.navigation a {display: block;
width: 100%;
height: 30px;
line-height: 180%;
padding-left: 15px;
border-bottom: 1px solid #32323a;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
transition-timing-function: ease-out;}.navigation a:hover {background: rgba(0,0,0,.5);
padding-left: 45px;
-webkit-transition-duration: 0.2s;
-moz-transition-duration: 0.2s;
transition-duration: 0.2s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;
transition-timing-function: ease-out;}/*--forum tag--*/
.tag-resolved {background: #5c3a92;
font-family: "ETH";
color: white;
border: 1px solid black;
font-size: 12px;
padding: 5px 3px 5px 3px;
letter-spacing: 1pt;}Pour installer le thème
1. Mettre à zéro toutes les valeurs de votre blog et décocher tout ce que vous pouvez.
2. Choisir un seul menu à droite.
3. Vous devrez rajouter dans les codes d'un module ce code :
<div id="titreduheader">NOM DE VOTRE BLOG</div>4. Copier, coller et appliquer les codes CSS du thème proposé.
5. Vous remplacerez le "NOM DE VOTRE BLOG" par le nom de votre blog.
Ce que vous devez faire et savoir en plus de copier le code
1. Le menu du header n'est pas codé.
2. Les modules du menu n'ont pas été codé non plus, à vous de les arranger si vous le voulez.
3. Il vaut mieux choisir 8 derniers visiteurs pour le module "derniers visiteurs".
En cas de bug dans l'affichage du thème, vérifiez que toutes les valeurs du thème sont à zéro. Si le problème ne vient pas de là, n'hésitez pas à me prévenir et j'essaierai de voir où ça coince.
J'ai décidé de mettre en libre service un thème qui m'avait été commandé à l'époque où je faisais des commandes. Le thème n'avait pas été utilisé et comme j'ai vu que la commanditaire avait du se permettre de transmettre les codes à d'autres personnes, je m'autorise donc à le mettre en libre service ! Enjoy.
Il s'agit du design #35 réalisé en mars 2015
26 Décembre 2017. Le thème est adapté aux grands écrans (au moins de 1120px de large) - Idée du thème en Mars 2015
 13 commentaires
13 commentaires
-
Voici donc la commande pour Jolie Lune. Je devais faire une fille de 13 ans avec un chignon aux yeux verts avec une robe noire, bon j'avoue, la partie "13 ans" est un EPIC FAIL xD j'ai essayé pourtant, je suis pas habituée à faire autre chose que des jeunes adultes, mais ça va venir avec le temps x)
Bon, en 8 étapes, voici l'avancement de ce dessin x) (accrochez vous, c'est folkorique)
e








 4 commentaires
4 commentaires
-
Après de nombreuses tentatives (plus ou moins satisfaisante), je termine ENFIN ma première commande.
Si Juste Kaede n'est pas satisfaite, je suis sincèrement désolée, mais je ne pourrais pas faire mieux
Petit récap des différentes versions de la commande (comme quoi je chôme pas quand j'essaye de faire une commande x) même si je suis excessivement lente)





 12 commentaires
12 commentaires
-
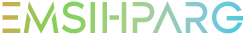
Nouveau thème
Bon, je passe pas très souvent en ce moment, mais avec les études, le stage...etc Difficile de trouver du temps, surtout que quand j'ai du temps et de l'énergie, j'essaye de dessiner et j'ai pas vraiment envie de faire des efforts ici....
Quoi qu'il en soit j'ai quand même changé le thème du blog (pour ceux qui l'ont remarqué), il reste quelque trucs à modifier, mais pour l'instant il me convient comme ça. C'est la première fois de ma vie que j'utilise un de mes dessins pour en faire un header ou en tout cas le "sujet" principal du design.
L'ensemble est assez simple hein, je me suis pas foulée (enfin j'ai pas mal perdue la main en codage, donc en vrai ça m'a pris pas mal de temps, pour un résultat simpliste xD), mais j'étais pas inspirée, donc bon... Le "webdesign" c'est vraiment archi fini pour moi...
Les animations
Bon fini de blablater pour rien, voici l'un des deux sujets principaux de l'article.
L'animation AVC commence à perdre de l'élan, enfin commence c'est un gros euphémisme xD. Bon, le but de l'animation c'est qu'elle soit libre, mais là on a perdu tout le monde ou presque. Alors j'aurai voulu demandé à ceux qui se sont inscrit : l'animation vous intéresse-t-elle toujours ? Si non, je l'arrêterai avant d'entamer la manche 9.
Pour l'animation A Vos Stylo, elle s'est cassée la gueule avant même de vraiment démarrer, je pensais la relancer, mais je ne sais pas qui ça intéresserait. Pour faire vite, le but de cette animation c'est d'écrire un récit relativement court (je crois que ça doit faire entre 1 et 5 pages maximum) et évidemment, le "thème" du récit est décidé au hasard (sinon c'est trop facile si c'est sujet libre). Mais l'animation n'ayant pas eu de succès dès le début, je ne sais pas si ça vaut le coup de la relancer...
Pour l'infecté : je sais que beaucoup d'entre vous ne sont pas intéressé, mais je travaille toujours dessus, j'aimerai rendre l'animation plus vivante et j'espère plus attractive, mais comme elle est loin d'être fini, je n'en parlerai pas plus.
Discord ?
J'y ai pensé il y a un peu plus d'un mois maintenant (peut être même 2), mais j'imaginais migrer le blog sur discord. Ca faciliterai les échanges et le déroulement des animations (et le blog me servirait juste à faire les articles de résultats et de présentation des rendus des participants). Mais mon blog n'étant pas spécialement important, je ne sais pas si ça vaudrait le coup de faire quelque chose comme ça (ou peut être en m'associant à un autre blog ? je ne sais pas ...). Alors j'aurai voulu avoir votre avis sur la question.
Bonne soirée !
 23 commentaires
23 commentaires
-
Bon, je voulais changer de thème et je voulais tenter d'en faire un avec un de mes dessins. Il est assez simple et pas vraiment fini. Mais j'ai plus vraiment le courage de faire des thèmes (ça doit se sentir).
J'aime bien en créer, mais j'ai plus vraiment d'idée et les coder ça me prend trop de temps ça me saoule vraiment trop...
 2 commentaires
2 commentaires
-
-
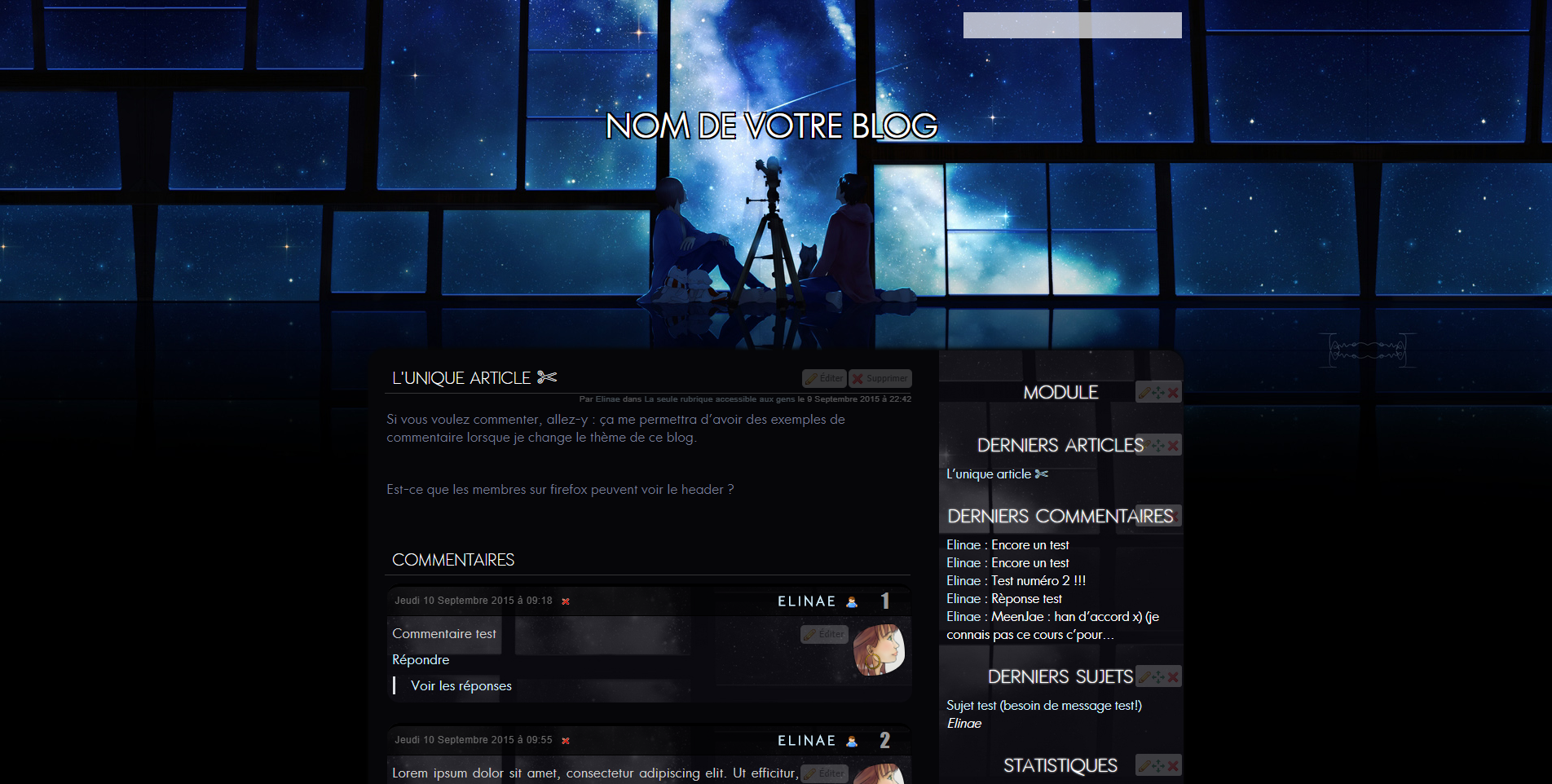
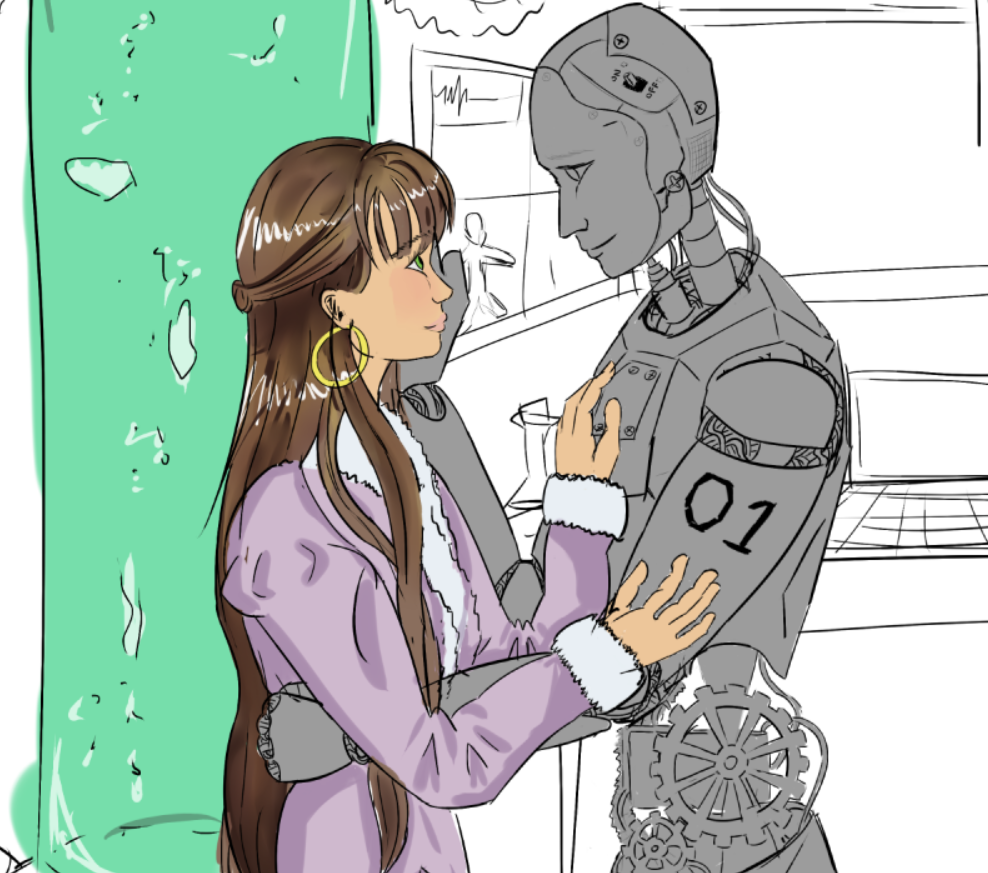
Encore un dessin pour à vos crayons ! Je n'ai malheureusement pas pu participer à la manche 5 d'AVC sur les éléments, mais je me rattrape en participant au tour 6 (et j'espère pouvoir participer au tour 7 et 8!!)
Voici donc la grande avancé du dessin "robot" ... Ce fut laborieux, très laborieux u_u ... Mais après une longue semaine de travail, voici le résultat (et je reviens de très très loin).Si vous voulez voir le dessin en fullsize, je vous invite à aller le voir en cliquant sur ce lien (deviantart).
Voici donc ma longue aventure à travers ce dessin x) !














Ouais ça a été la galère quoi x)
 13 commentaires
13 commentaires Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires